N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
 N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Watch this video or follow the procedure below to create a grid-type widget in MSPbots.
How to create a Grid Widget:
- Navigate to Widgets on the MSPbots app menu and click New Widget.
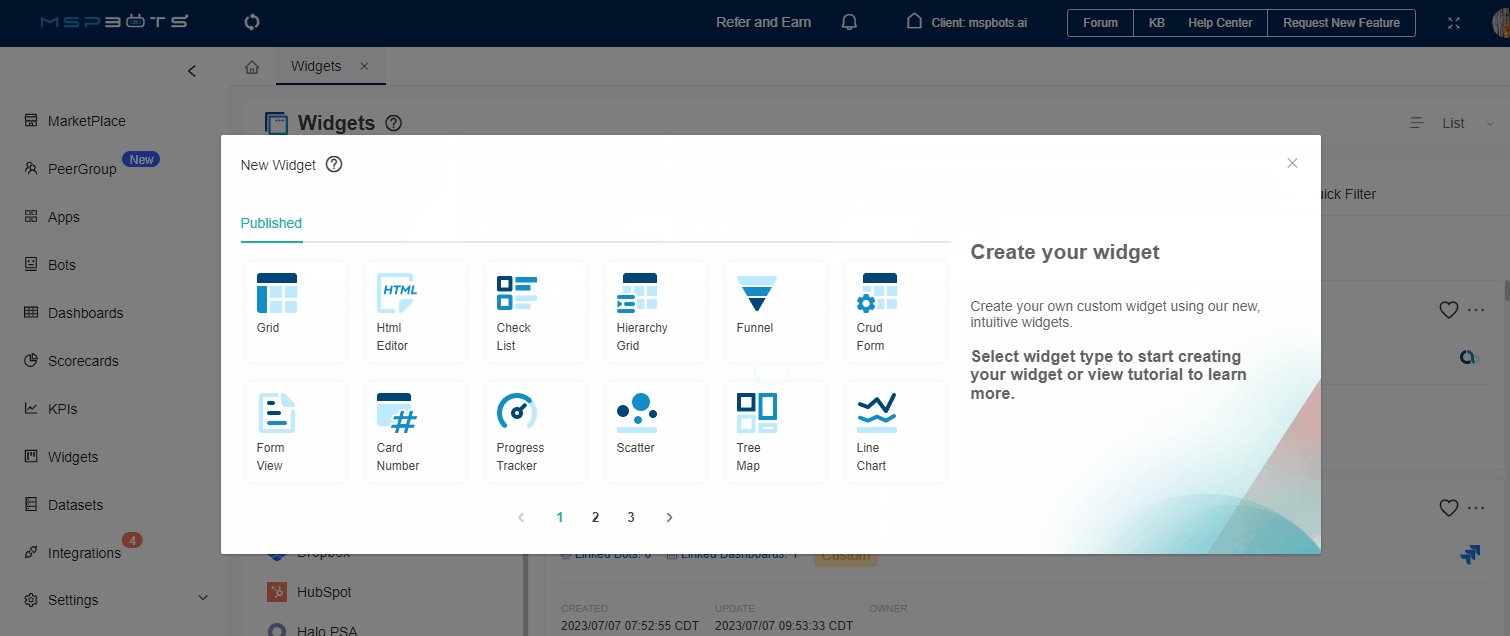
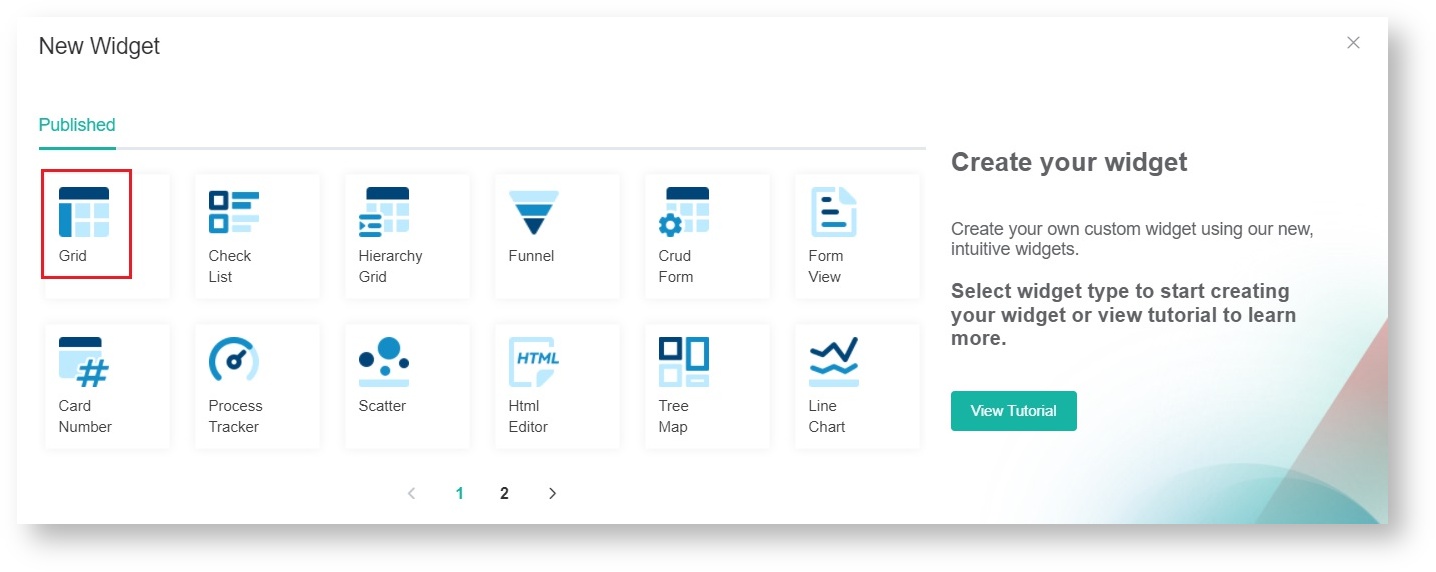
- Choose the Grid widget type on the New Widget window.
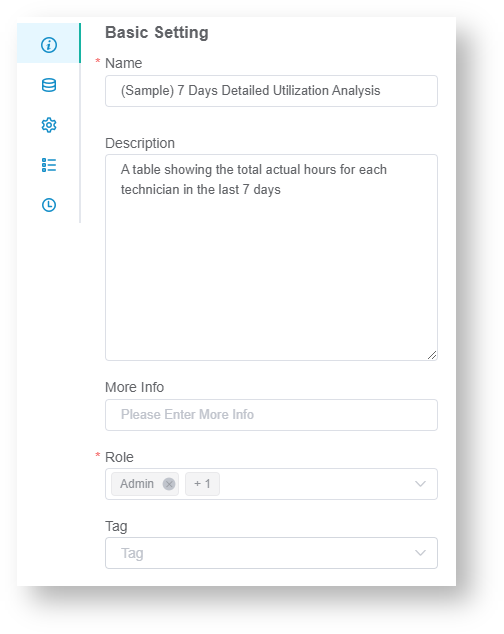
- When the Widget Builder window opens, go to the Basic Setting tab. Provide the following and click Apply:
- Name - Give the widget a name.
- Description - Give the widget a short description.
- Role - Select the roles that will have access to the widget.
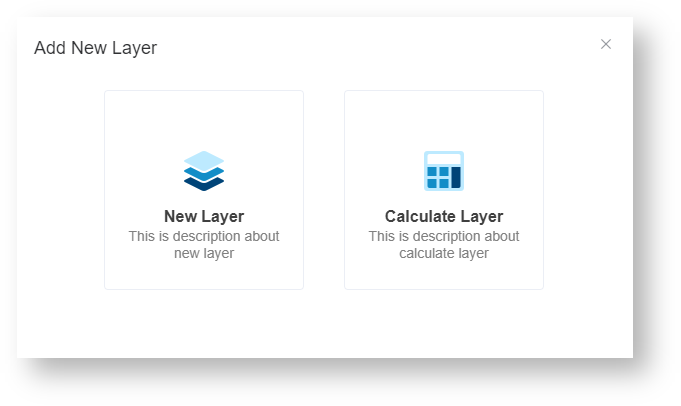
- Go to the Dataset tab. Click and select New Layer.
- In the Dataset window,
- Select the Dataset with the data you need.
- Enter a datasource name in the Show datasource name as field. (Optional)
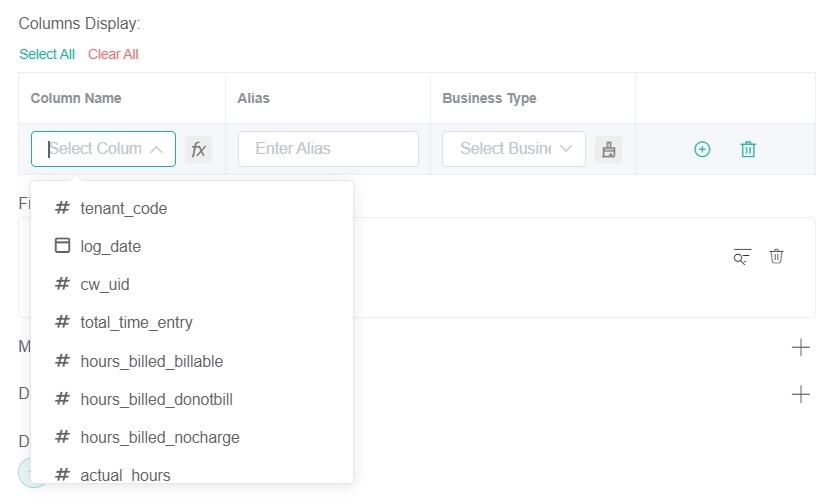
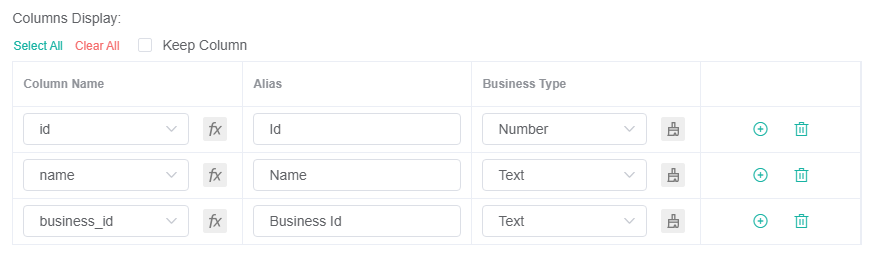
- For Columns Display
- Go to the Column Name dropdown and select a field for the drill-through.
- Give an Alias and select a Business Type for your selection.
- Clickto add more rows.
- Go to the Column Name dropdown and select a field for the drill-through.
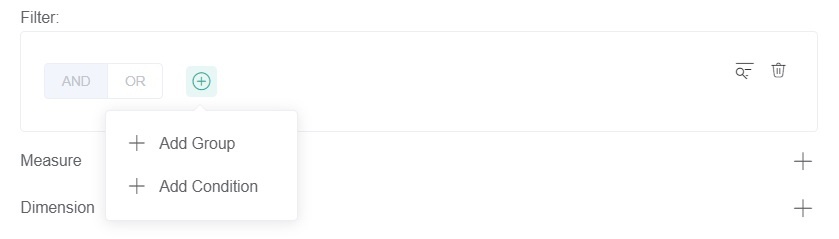
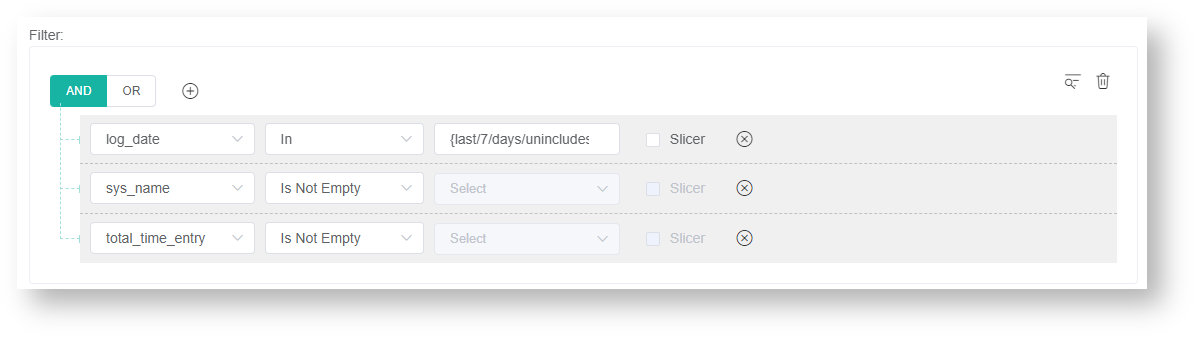
- For Filter
- Click and choose either Add Condition or Add Group.
- Select all the fields you want to filter.
- Set conditions for each field using the subsequent two dropdowns. For a guide on each option on the list, refer to the article What Conditions are Available for Creating Widgets?
- Select the logical operator AND or OR for the filter group.
- Click and choose either Add Condition or Add Group.
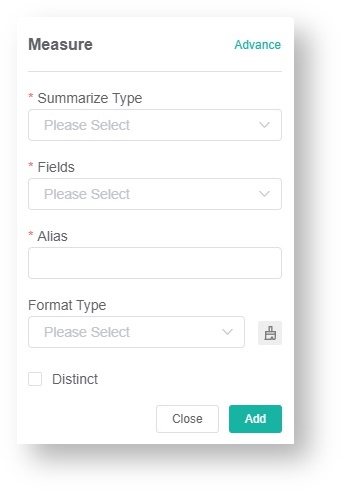
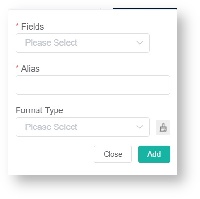
- For Measure
- Click the sign corresponding to Measure.
- When the Measure window opens, select a Summary Type.
- Select a computation option from the Fields list.
- Type an Alias for the measure.
- Select a Format Type.
- Click Add.
- Click the sign corresponding to Measure.
- For Dimension,
- Click the sign corresponding to Dimension.
- Select a grouping option from the Fields dropdown.
- Give an Alias for the dimension.
- Select a Format Type.
- Click Add.
- Click the sign corresponding to Dimension.
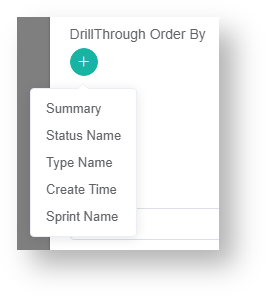
- For DrillThrough Order By,
- Click the button.
- Select a parameter to automatically sort drill-throughs.
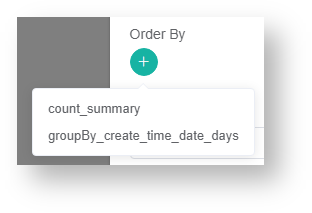
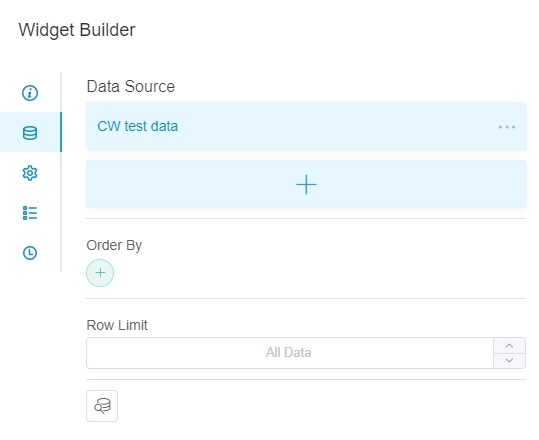
- For Order By (Optional)
- Click the button.
- Select a parameter to sort the data.
- Row Limit - Select an option to set a limit on how many rows of data will be shown. (Optional)
- Remove duplicate data - Select this option if you have duplicate data to delete.
- Materialized - Select an option according to your requirements.
- Click Save to keep the Dataset configuration.
- Select the Dataset with the data you need.
- Go to the Config tab and configure the following settings:
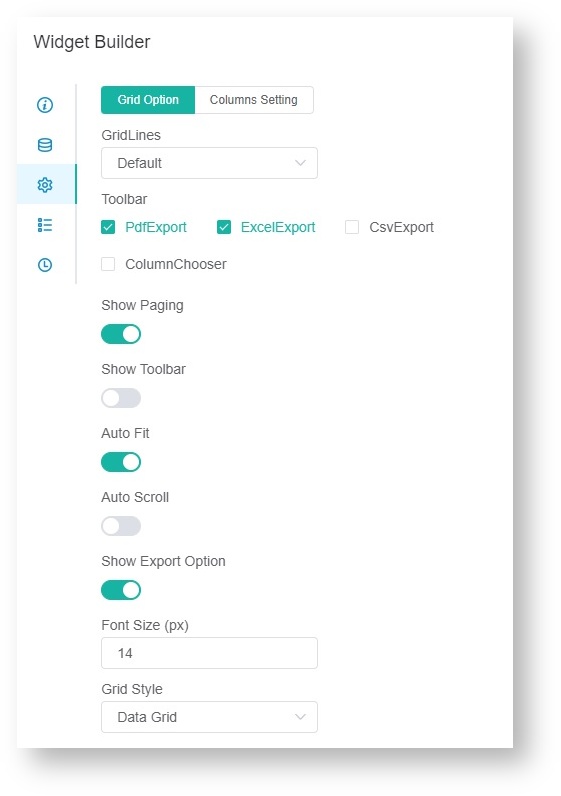
- Under Grid Option:
- Font Size - Set the font size for the text in the table.
- Grid Style - Select the style of the grid for the table. Click and select any of the following:
- Data Grid - Shows all the tables
- Table - Lets you customize the parameters to show on the widget by clicking.
- Grid Lines - Select the type of grid lines to use for the table. (default, both, none, horizontal, vertical)
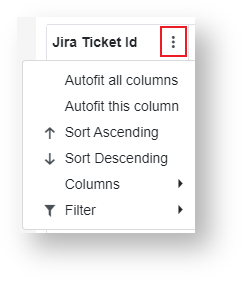
- Toolbar - Select the file types for the export feature.
- Show Paging - If toggled on, this will show the paging settings at the bottom of the table.
- Show Toolbar - If toggled on, this will show the toolbar at the top of the table.
- Auto Fit - If toggled on, this will enlarge the page font size and users can scroll with the scroll bar to view the table. If toggled off, this will automatically adjust the page size to show all the data on that page.
- Auto Scroll
- Show Export Option - This option applies only when the PDF is the option selected for Toolbar.
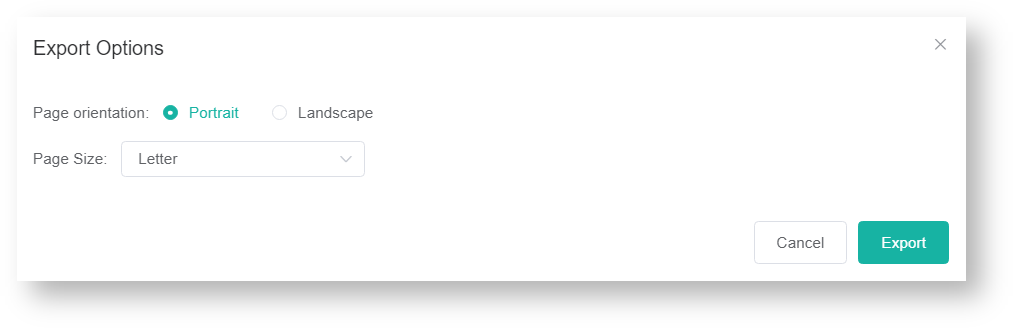
- If enabled, clicking PDF Export will show the following export options:
- Page orientation:
- Portrait - vertical
- Landscape - horizontal
- Page size:
Select the appropriate size.
- Page orientation:
- If disabled, clicking PDF Export, will export the PDF file with the following default settings:
- Page orientation: Portrait
- Page Size: A4
- If enabled, clicking PDF Export will show the following export options:
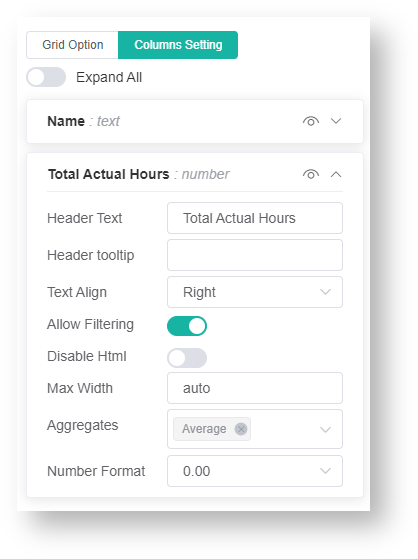
- Under Columns Setting, edit the following options for each column:
- Header Text - Assign a column name.
- Header Tooltip - Add a tooltip for the column.
- Text Align - Set to the Left, Center, or Right.
- Allow Filtering - Toggle to allow users to filter the column.
- Disable HTML - Toggle to disable the use of HTML codes.
- Max Width - Set the width for the column.
- Aggregates - Select if the column's total will be included at the bottom of the table (Sum, Count, Avg, Min, or Max).
- Number Format only Set how many decimal places will be shown for the aggregate. (This is available only if Avg is selected.)
- Under Grid Option:
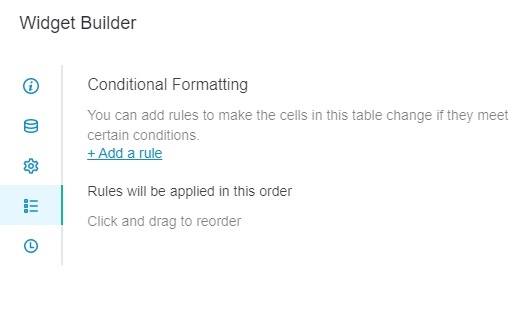
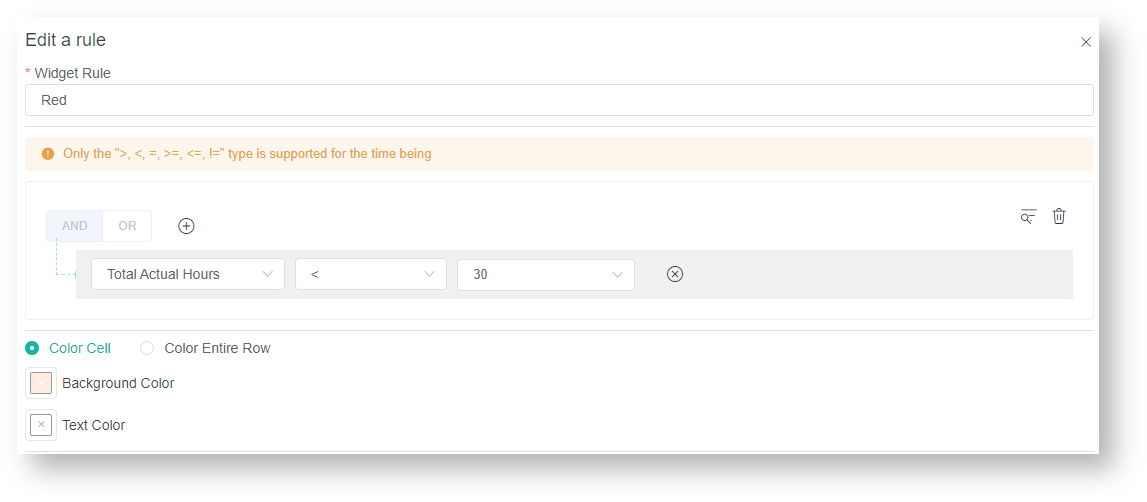
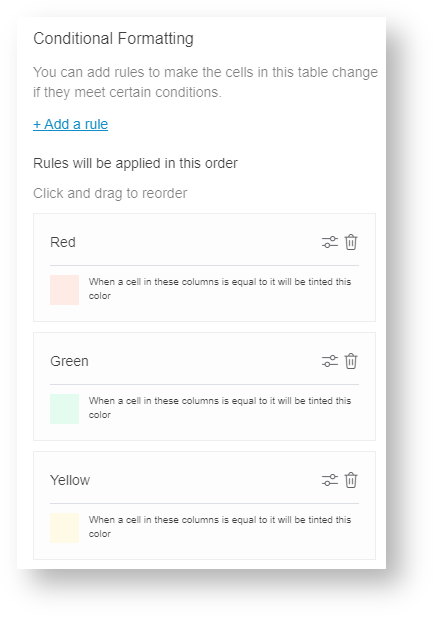
- Lastly, add conditional formatting under the Condition tab.
- Click the +Add a rule link.
- Enter a name for the new widget rule.
- Set the conditions for the rule.
- Select the format to be applied once conditions are satisfied. You can apply color to a cell or row.
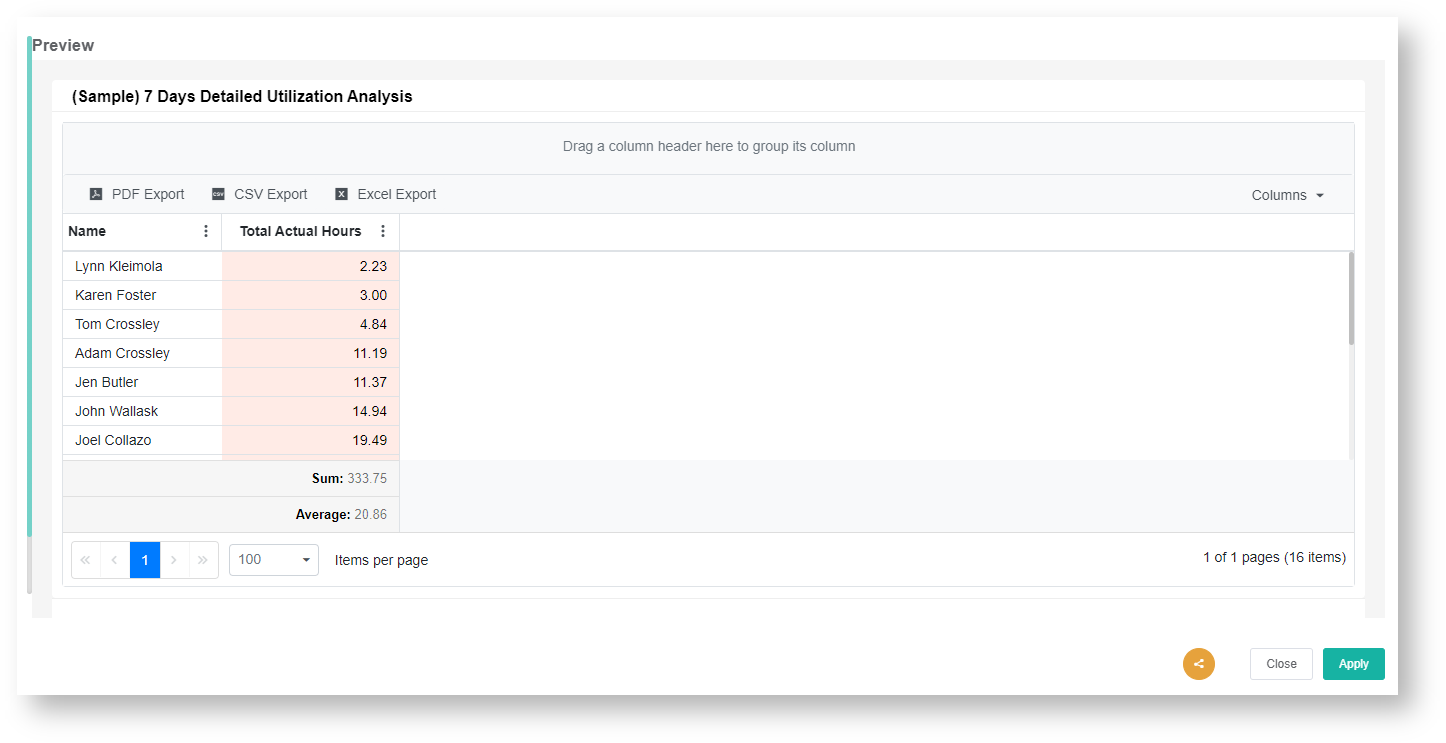
- Click Apply to save and show a preview of the grid widget you created.
Overview
Content Tools