N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
 N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Watch this video or follow the procedure below to create a grid-type widget in MSPbots.
How to create a Grid Widget:
- Navigate to Widgets on the MSPbots app menu.
- Under My Widgets, click New Widget.
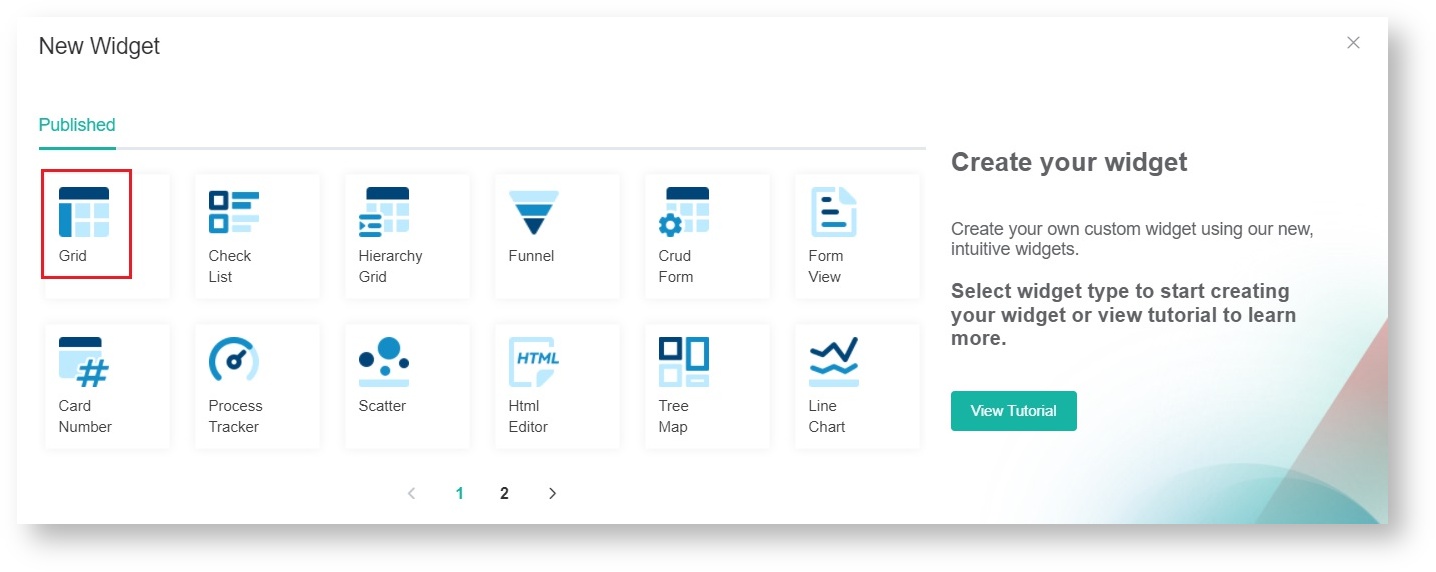
- Choose the Grid widget type on the New Widget window.
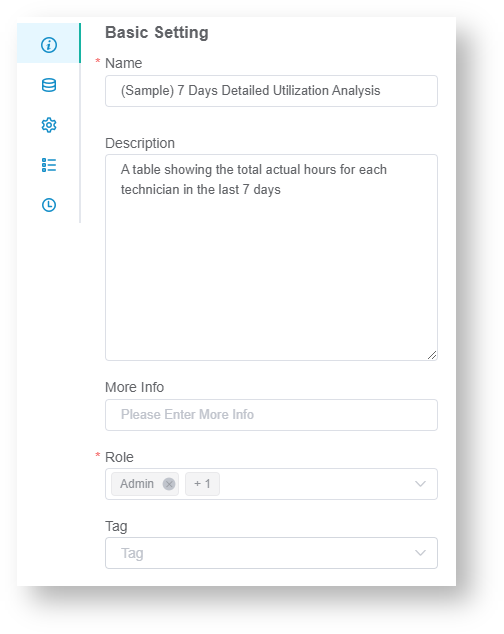
- When the Widget Builder window opens, go to the Basic Setting tab. Provide the following and click Apply:
- Name - Give the widget a name.
- Description - Give the widget a short description.
- Role - Select the roles that should have access to the widget.
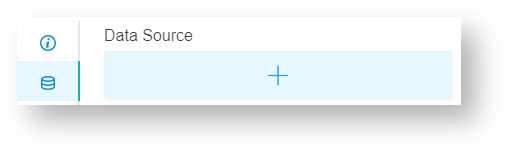
- Go to the Dataset tab. Click the
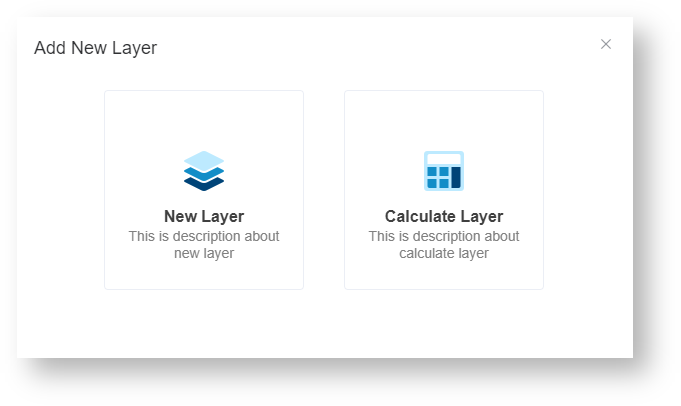
button and select New Layer.
- On the Dataset window,
- Select the Dataset containing the information you want to use.
- Enter a datasource name in the Show datasource name as field. (Optional)
- For Columns Display,
- Using the Column Name dropdown, select the field you want to show in the drill through. Click the
button to add more rows.
- Give an Alias and select a Business Type for each row.
- Using the Column Name dropdown, select the field you want to show in the drill through. Click the
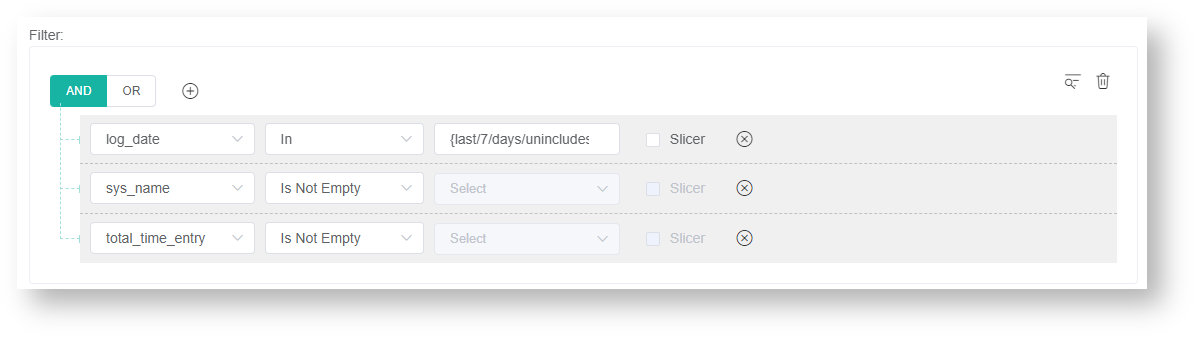
- For Filter,
- Click the
button and choose between Add Condition and Add Group.
- Add all the fields you want to filter.
- Set a condition/logic for each field using the next two dropdowns. For a guide on each option, refer to: What Conditions are Available for Creating Widgets?
- Select a logical operator for the filter group (AND or OR).
- Click the
- For Measure,
- Click the
button to show the Measure window.
- Select a Summary Type.
- Select a Field to use in the computation.
- Give an Alias for the measure.
- Select a Format Type.
- Click Add.
- Click the
- For Dimensions,
- Select a field to be used for grouping the data.
- Give an Alias for the measure.
- Select a Format Type.
- Click Add.
- Other optional settings are:
- Order By - Sorts the data in the drill-down based on the selected field.
- Row Limit - Sets a limit on how many rows of data will be shown in the drill-down.
These two options are also available on the dataset tab, the difference is that they apply to the grid widget shown instead of the drill-down.
- Click Save.
- Go to the Config tab.
- Under Grid Options,
- Grid Lines - Select the type of grid lines to use for the table.
- Toolbar - Select the file types for the export feature.
- Show Paging - If toggled on, this will show the paging settings at the bottom of the table.
- Show Toolbar - If toggled on, this will show the toolbar at the top of the table.
- Font Size - Set the font size for the text in the table.
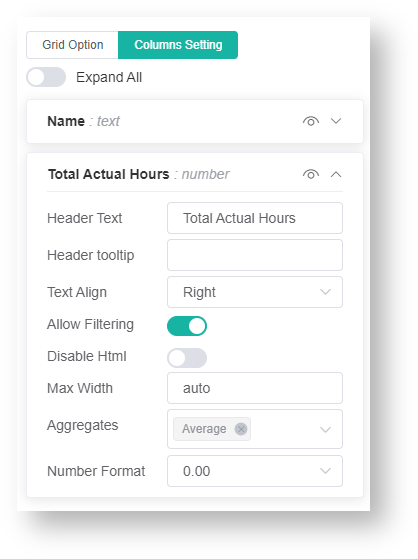
- Under Column Settings, you can edit the following for each column:
- Header Text - Assign a column name
- Header Tooltip - Add a tooltip for the column
- Text Align - Left, Center, Right
- Allow Filtering - Toggle to allow users to filter the column
- Disable HTML - Toggle to disable the use of HTML codes
- Max Width - Set the width for the column
- Aggregates - Select if the column's total will be included at the bottom of the table (sum, count, avg, min, max)
- Number Format - Set how many decimal places will be shown for the aggregate (only available if Average was selected)
- Under Grid Options,
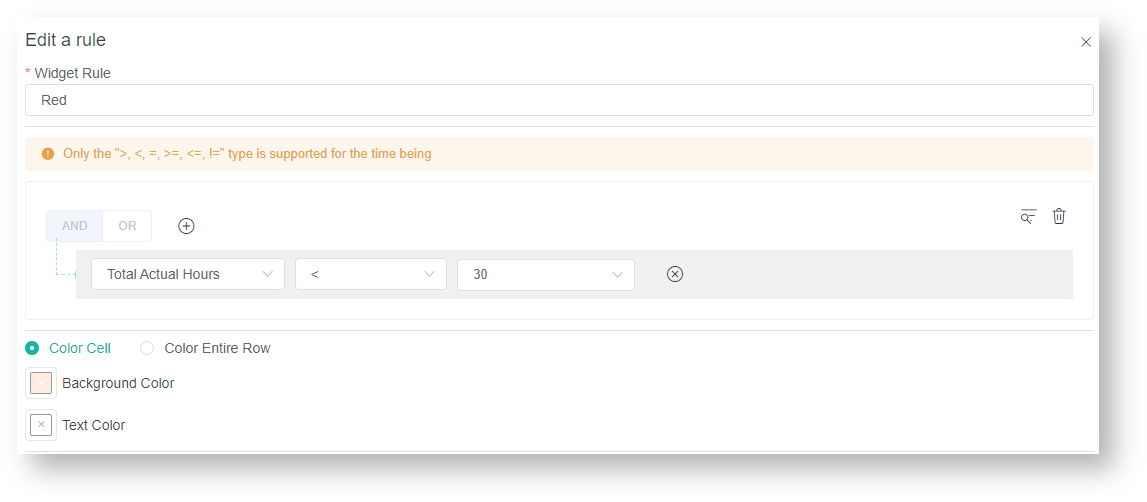
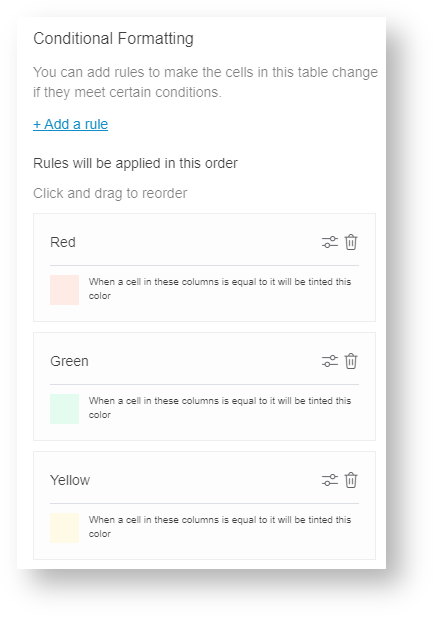
- Additionally, Conditional Formatting can be configured under the Condition tab.
- Add a rule and assign a name.
- Set the conditions for the rule.
- Select the format to be applied once conditions are satisfied. Choose to apply a cell or row color.
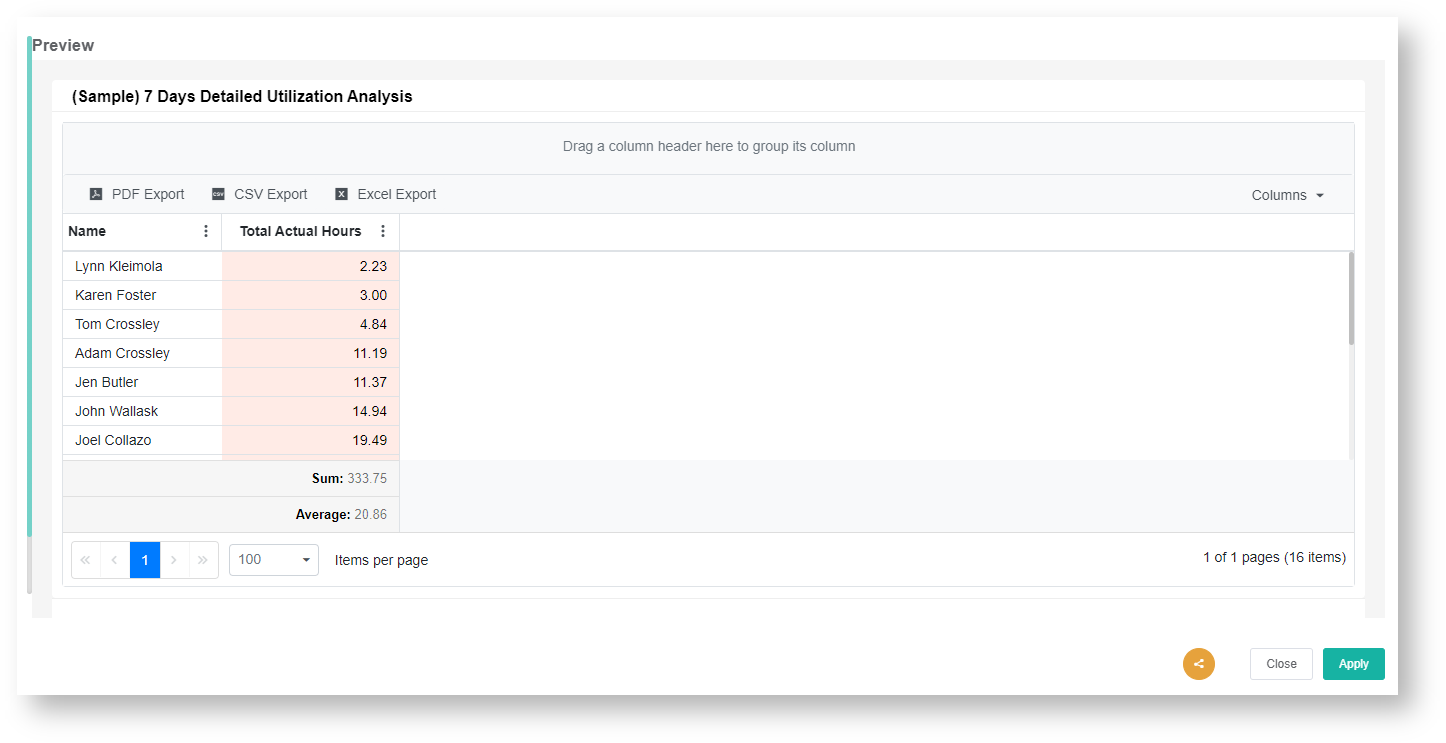
- Click Apply. This will show a preview of the grid widget you created.
Overview
Content Tools