N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
...
- Open the MSPbots app as administrator.
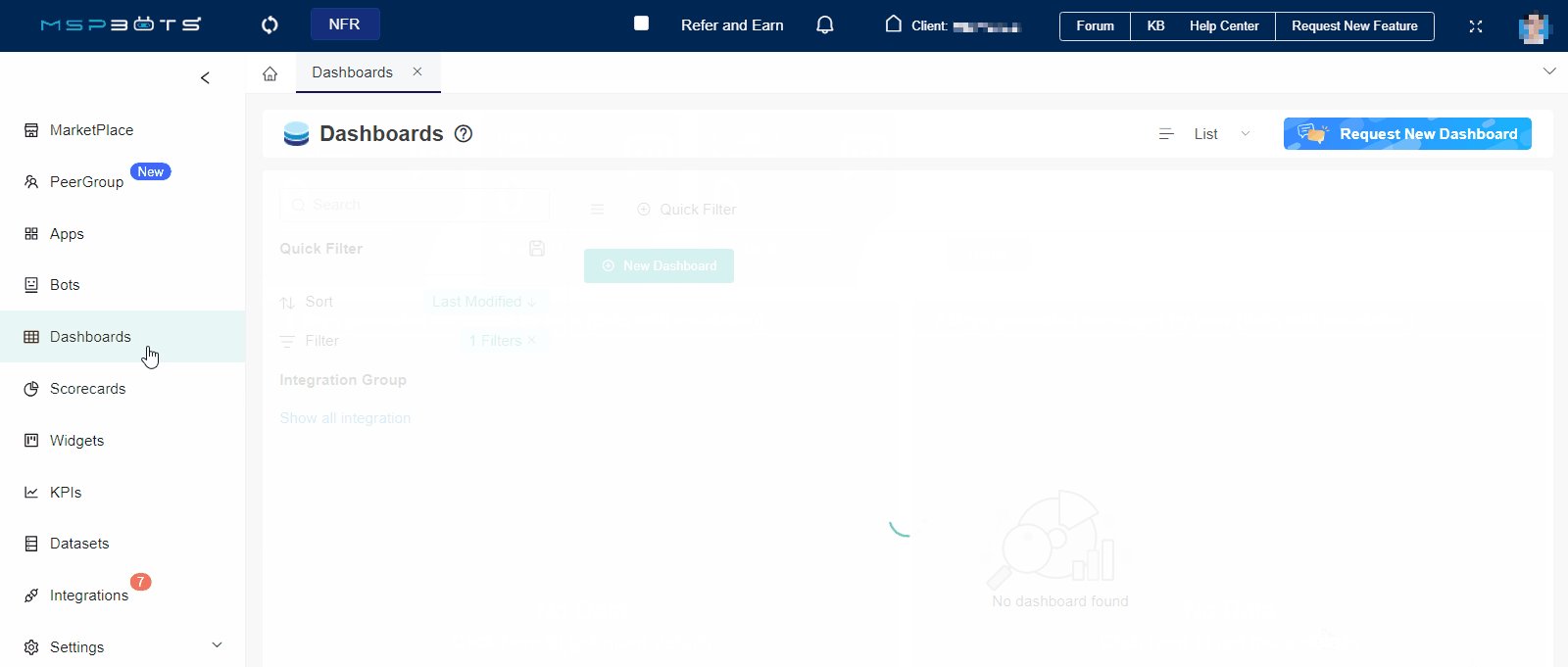
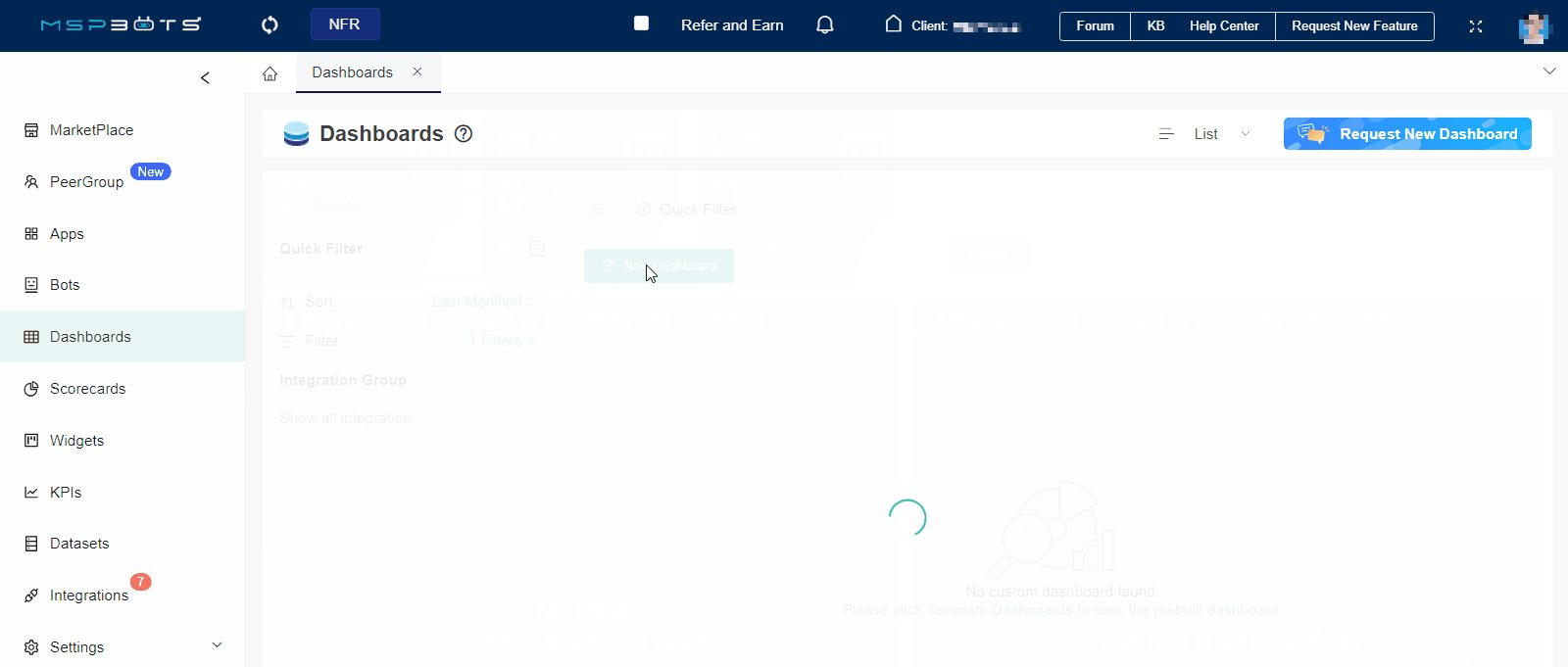
- Navigate to Dashboards on the menu and click the New Dashboard button.
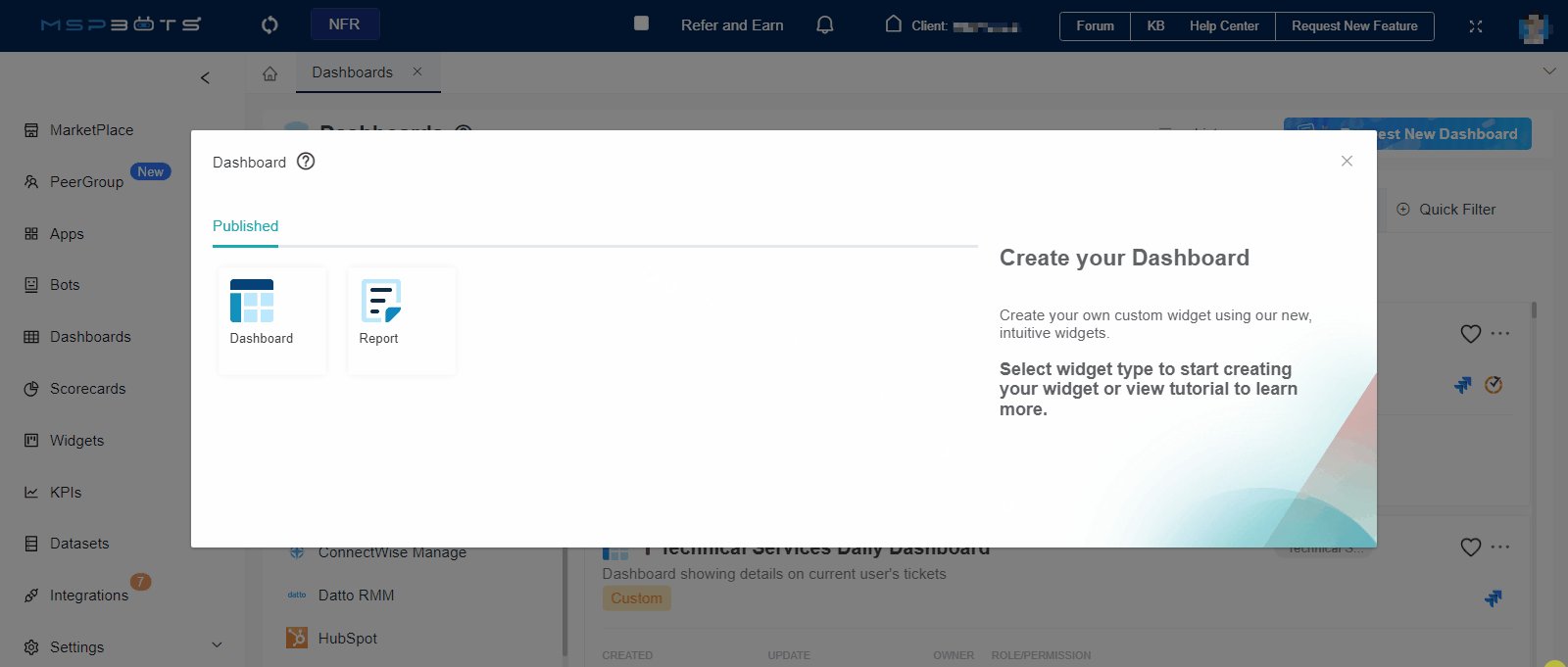
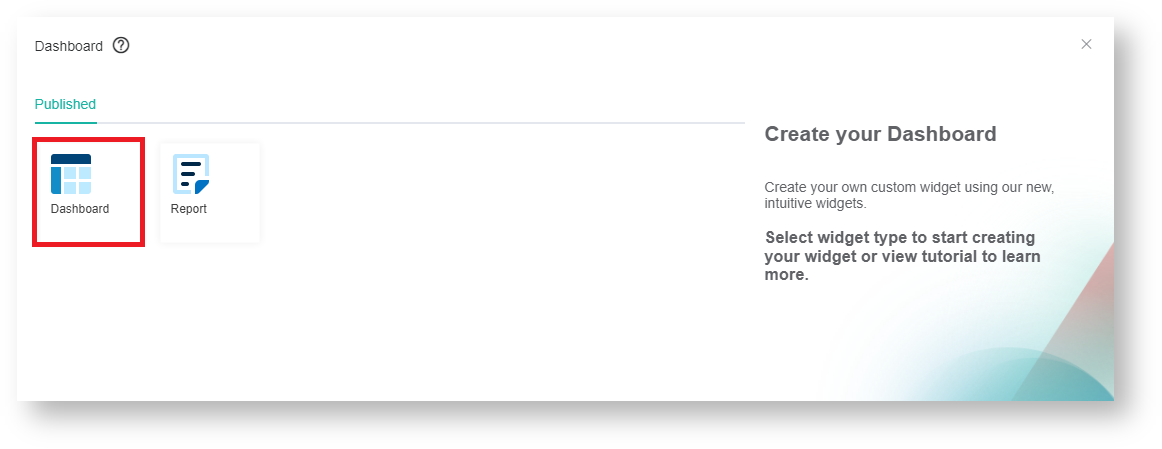
- In the Dashboard window, select Dashboard.
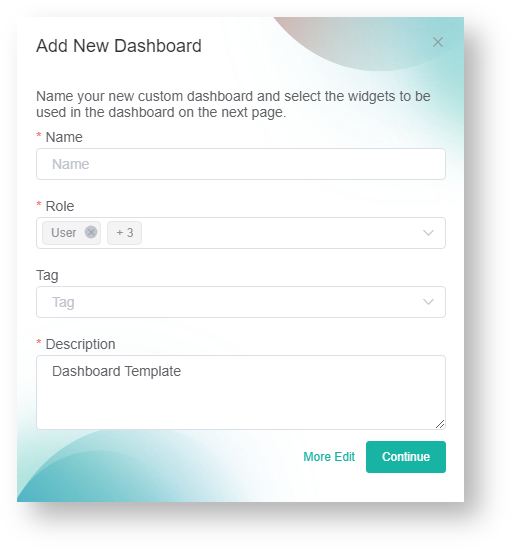
- - When the Add New Dashboard window opens, do the following:
- Enter your dashboard's name in the Name field.
- Click the Role dropdown menu and select the roles that will have access to the dashboard.
- Click the Tag dropdown list and select one or multipletags to label your new dashboard.
- Next, provide a Description for your dashboard.
- Click Continue. This opens the tab for your new dashboard.
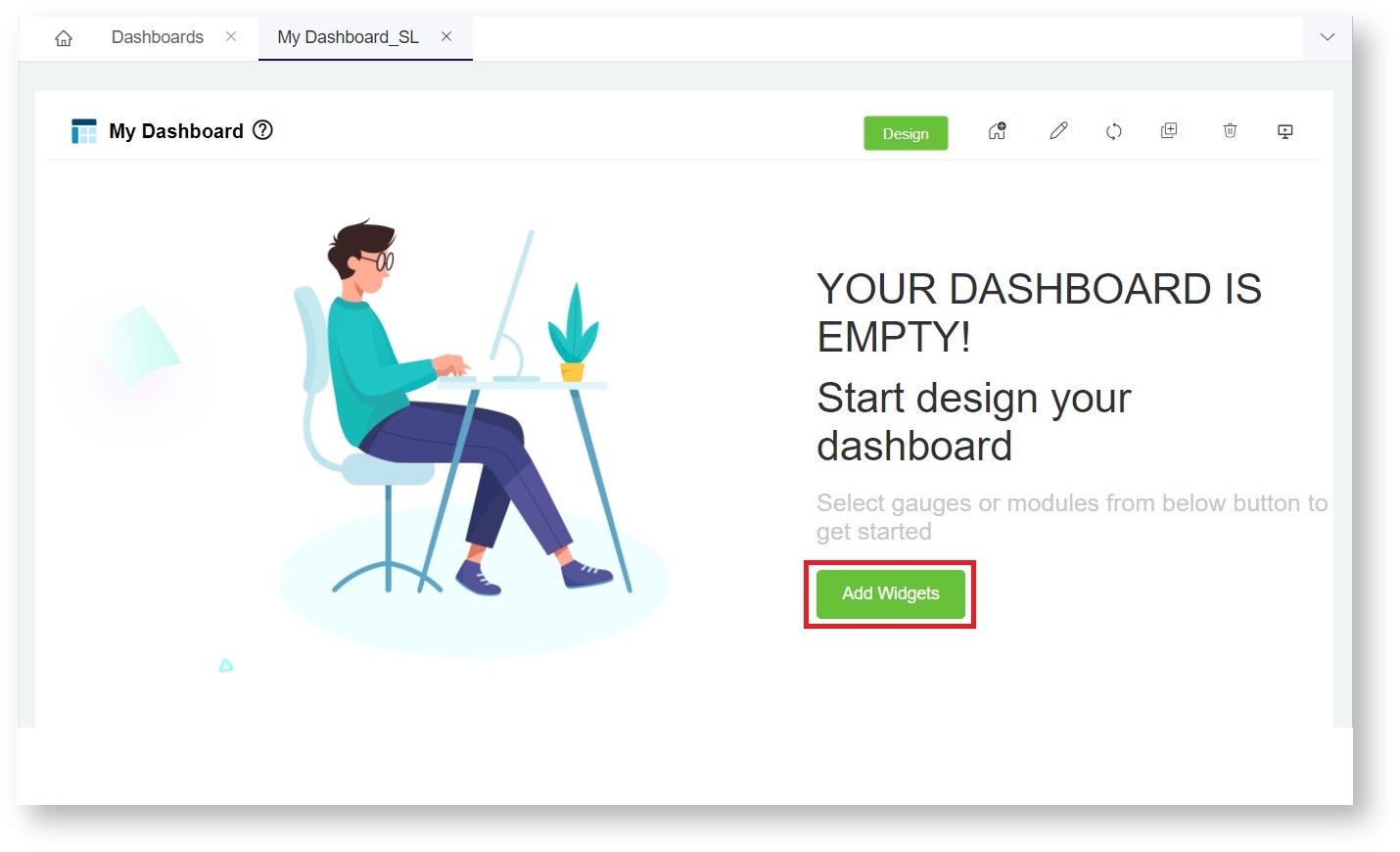
- The window for your dashboard opens with a message saying, "Your dashboard is empty!" Click the Add Widgets button.
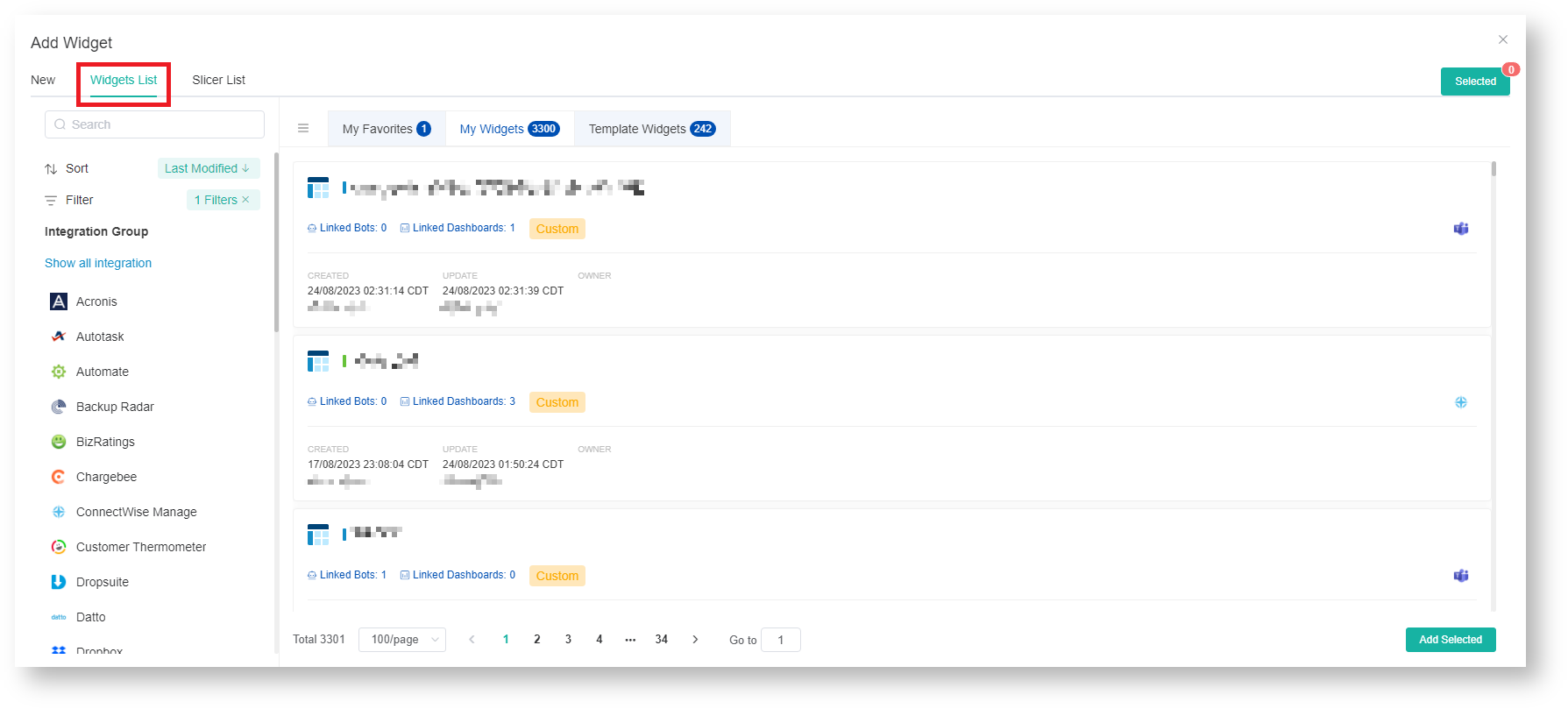
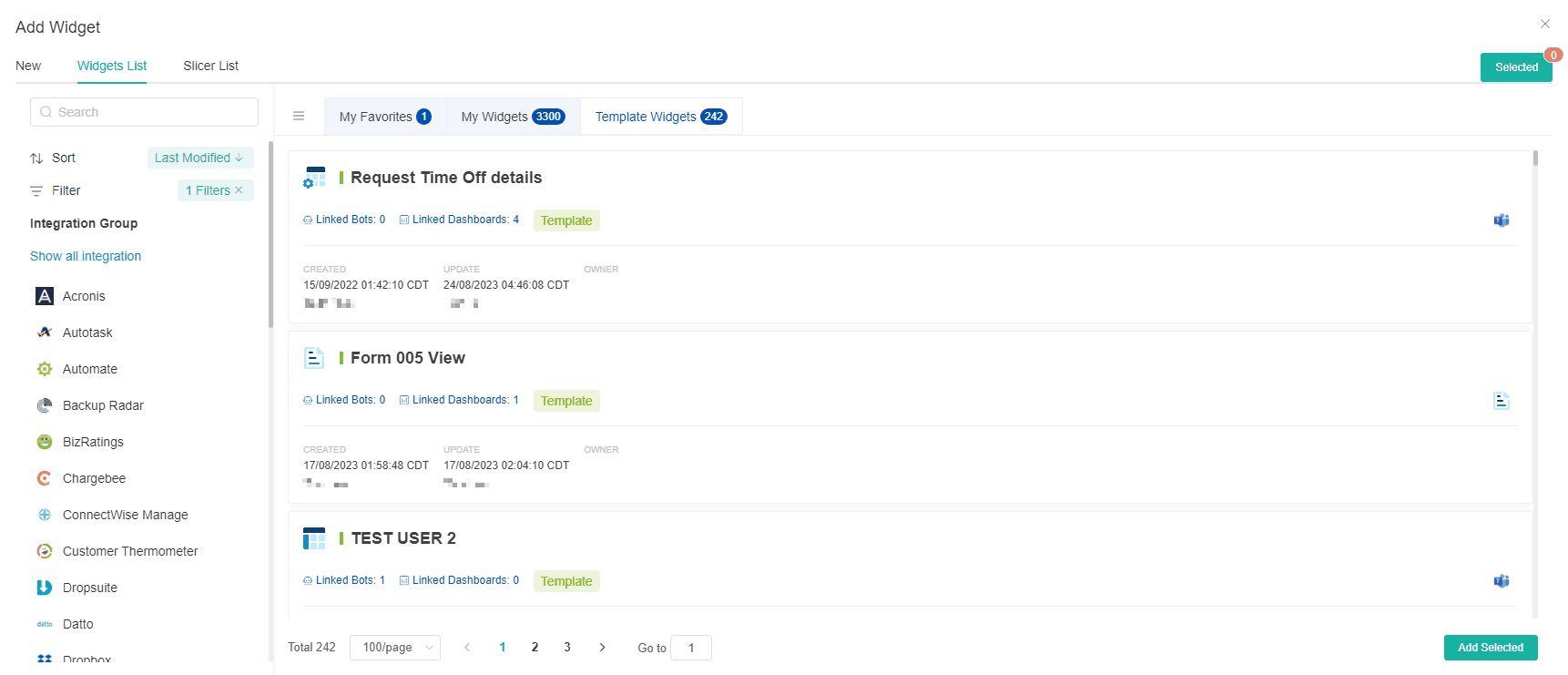
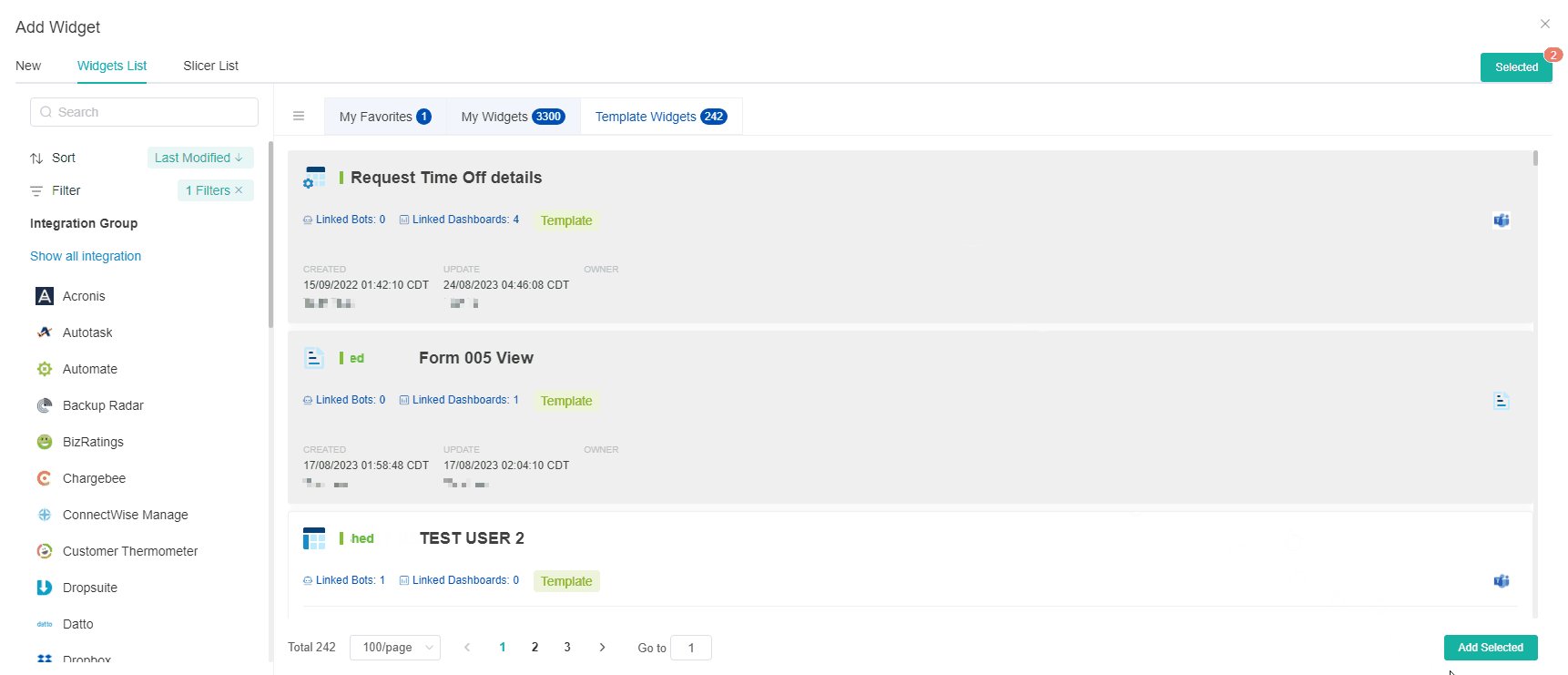
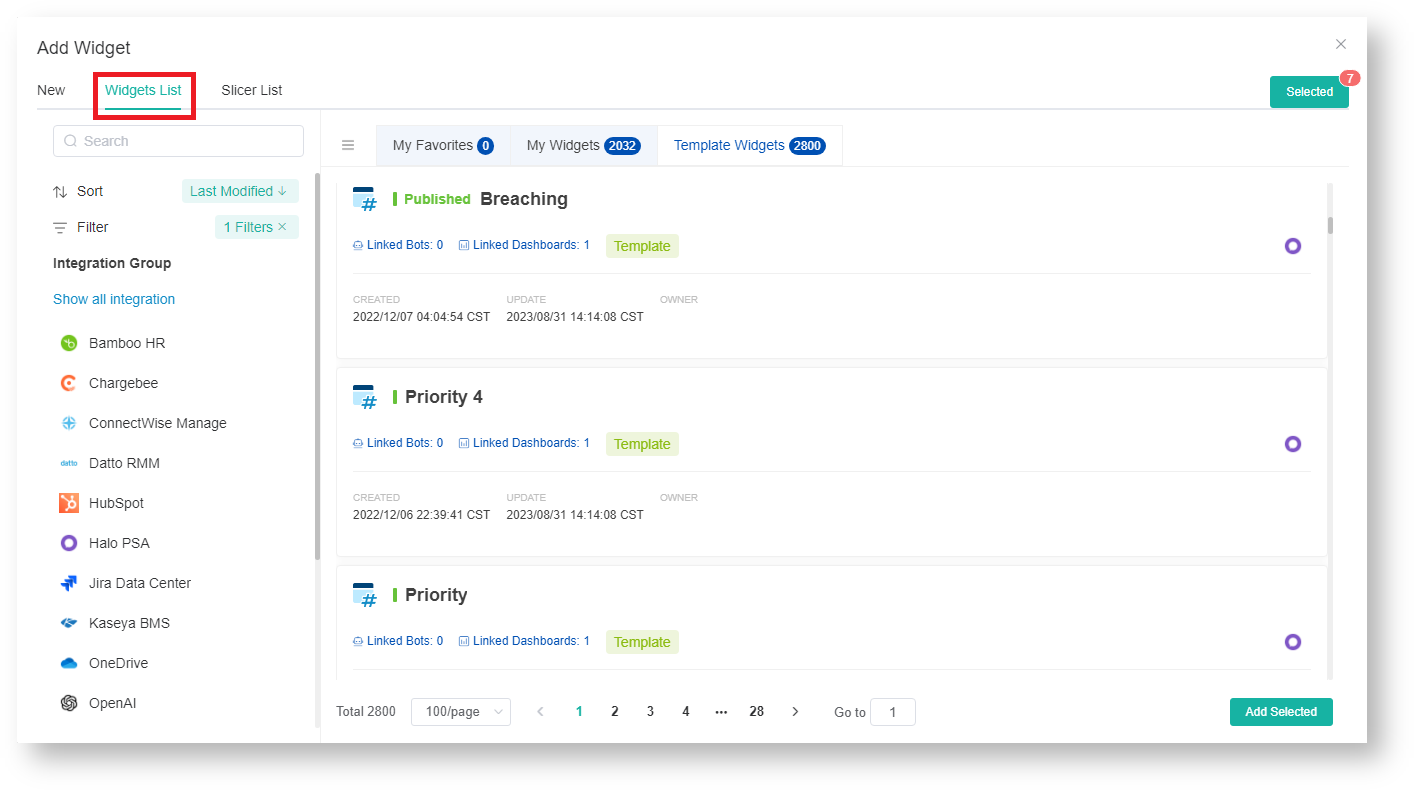
- When the Add Widget window appears, click Widgets List.
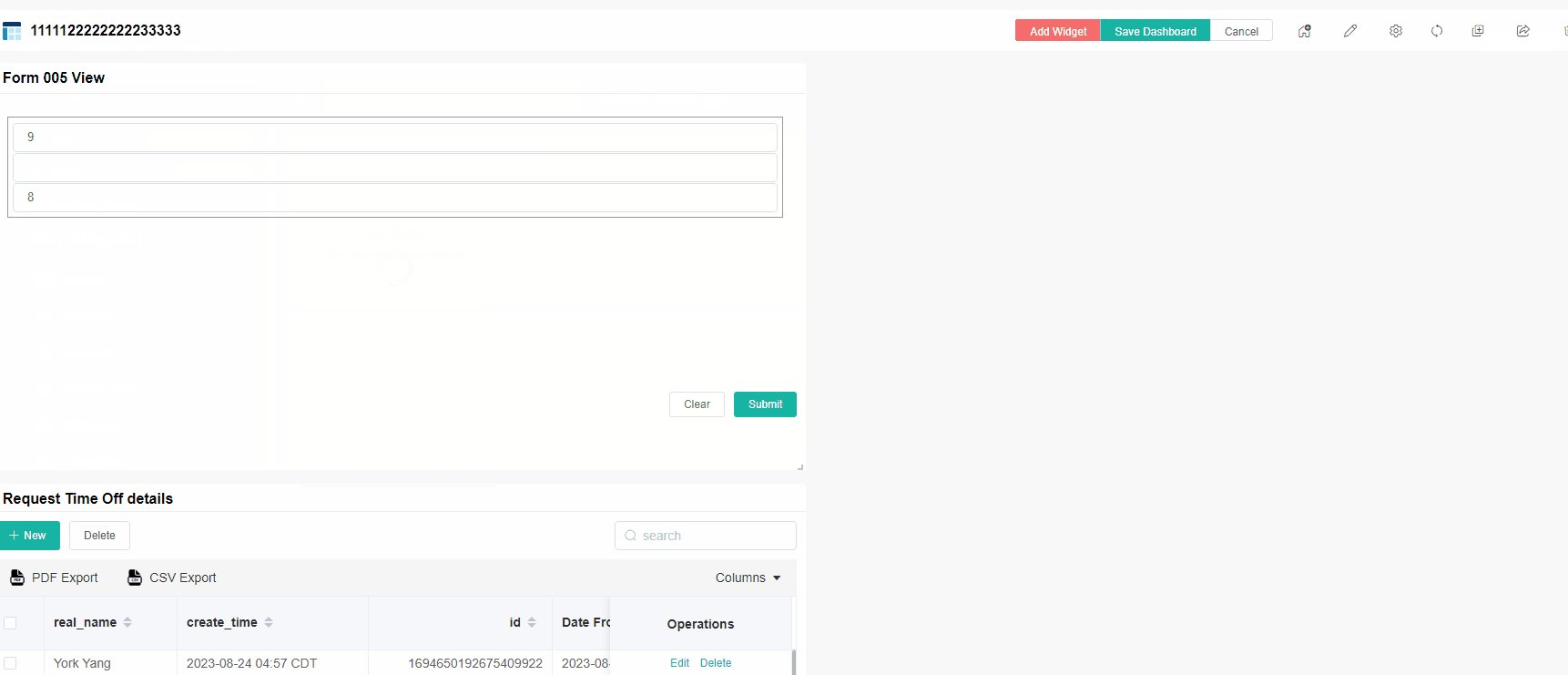
- Select widgets for your dashboard and click the Add Selected button. The widgets you selected should appear in the dashboard you have just created.
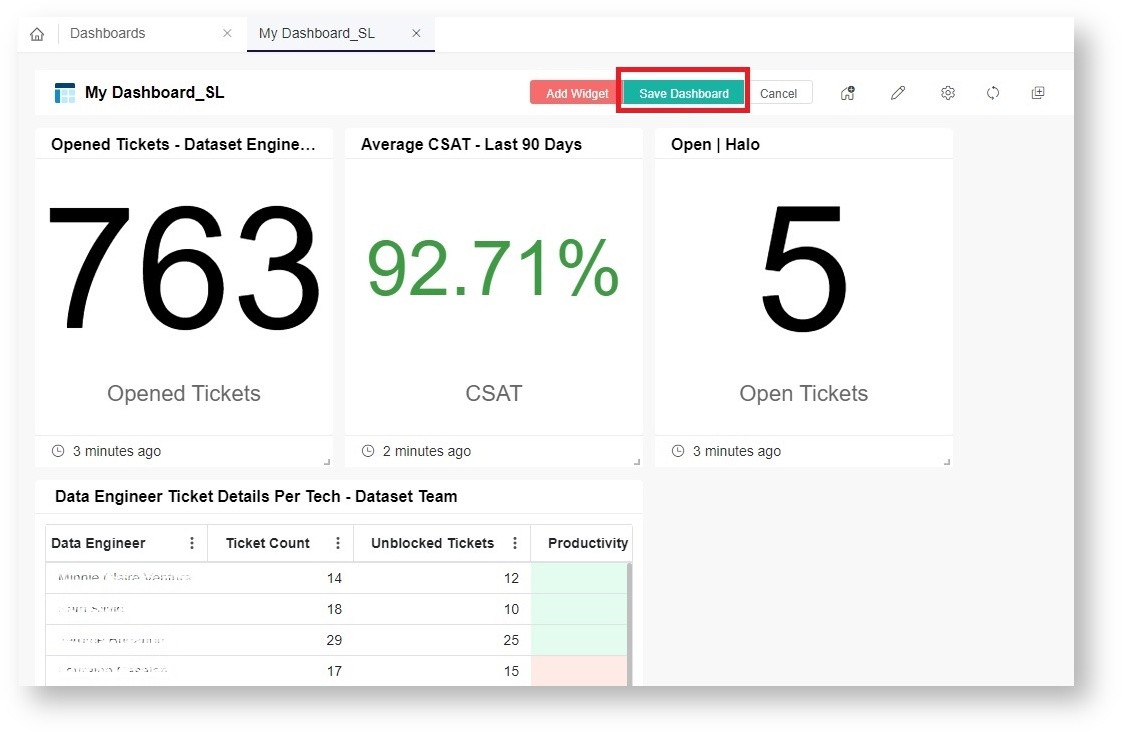
- Click the Save Dashboard button when done.
*The asset in the image is for demonstration only.
If you do not want to save this dashboard, click Cancel.
| Anchor | ||||
|---|---|---|---|---|
|
...
Do the following steps to add, edit, remove, or move the widgets in your dashboard:
...
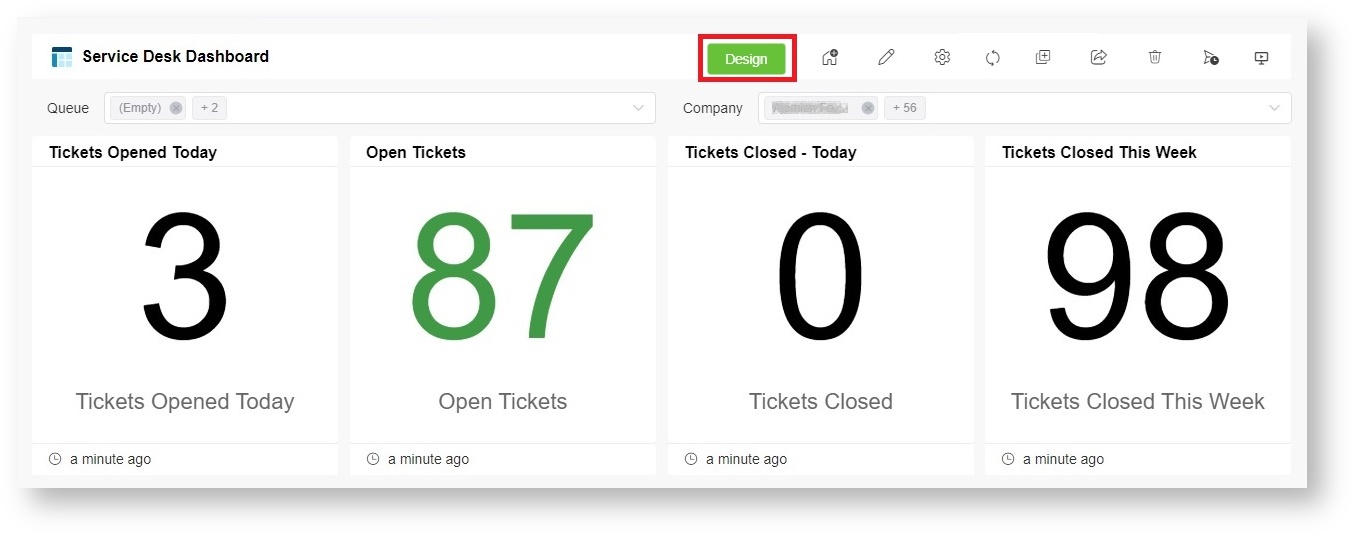
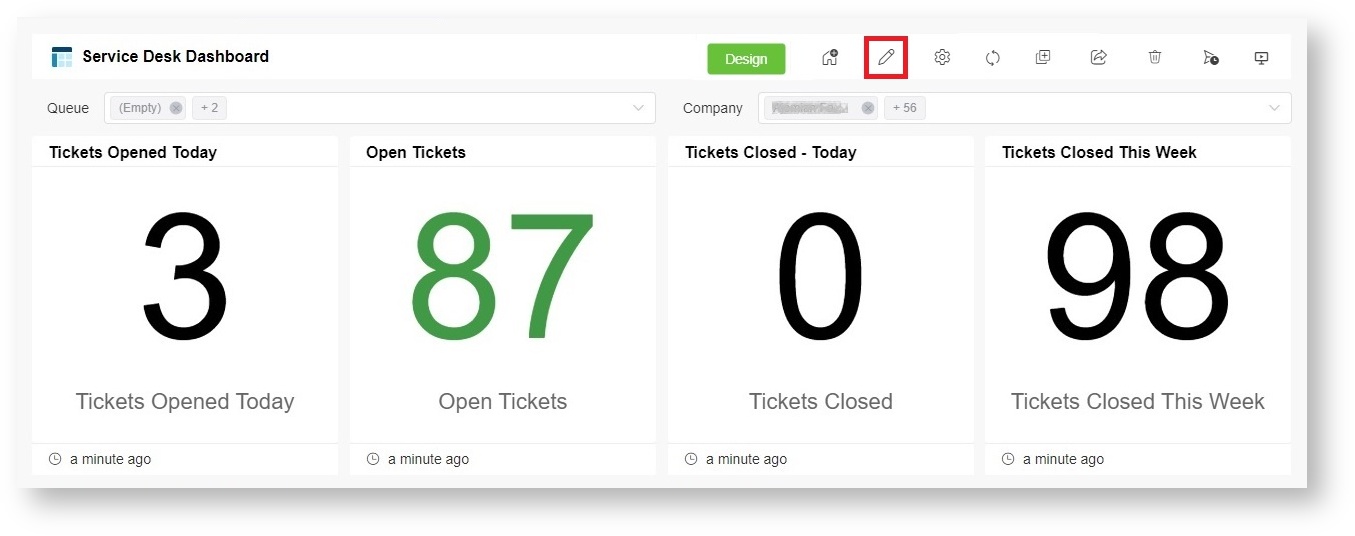
- Open the dashboard you want to configure and click the Design button.
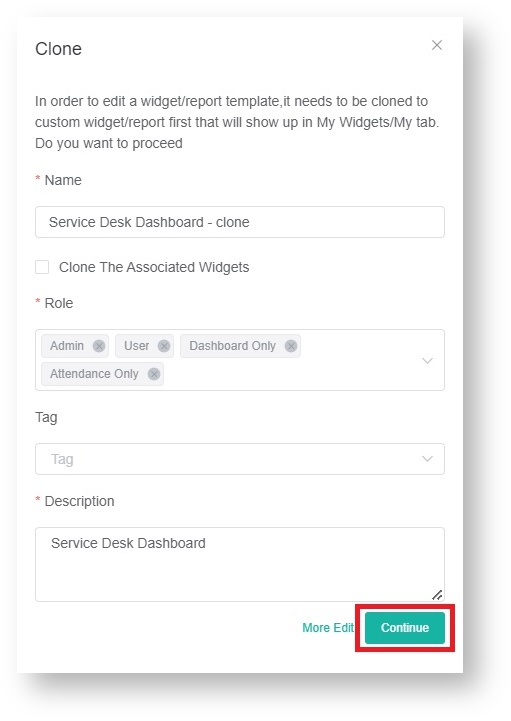
*The asset in the image is for demonstration only. - When the Clone window opens, review the required details and click Continue to open your dashboard.
Note You need to clone dashboards and widgets before you can edit and customize these assets.
- Click the Add Widget button.
- Go to the Widgets List and select the widgets for adding.
- Click Add Selected.
- Click Save Dashboard to save the settings. If you do not want to save the changes you made, click Cancel.
Moving widgets in the dashboard
- Hover the cursor over a widget to show the move, edit, and delete icons.
- Click and drag the widget to another place in the dashboard.
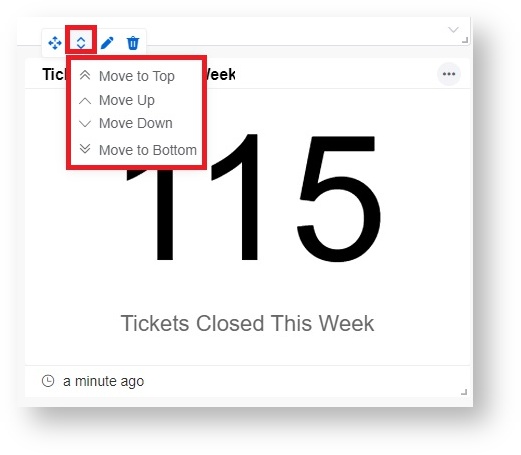
- You can also hover the mouse over and select Move to Top, Move Up, Move Down, or Move to Bottom.
Move to Top - This option moves the widget to the top of the dashboard.
Move Up - This option shifts the widget one level higher than its current placement.
- Move Down - This option shifts the widget one level lower than its current placement.
- Move to Bottom - This option moves the widget to the bottom of the dashboard.
- Click Save Dashboard to save the settings. If you do not want to save the changes you made, click Cancel.
...
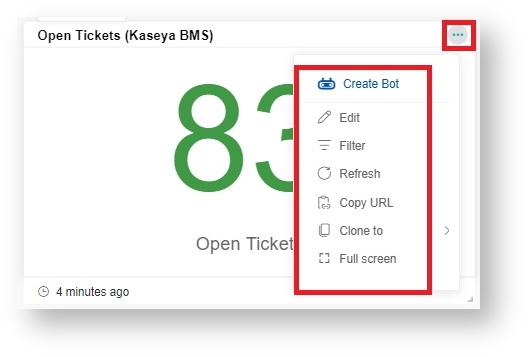
- Hover the cursor over and select Edit, Filter, Refresh, Copy URL, Clone to, or Full screen.
- Edit - Edits the widget
Filter - Adds filtering conditions to the widget
Refresh - Refreshes the data on the widget
Copy URL - Copies the URL address of the widget
Clone to - Clones the widget and has options to Clone to "My widgets", Clone to existing dashboards, and Clone to new dashboard.
- Full screen - Displays the widget in full screen
- After you have finished configuring, click Save Dashboard to save the settings.
What other actions can I do in the dashboard?
...
You can also do the following configurations from the dashboard:
- Configure widgets - Click the Design button to configure the widgets in the dashboard. For detailed design instructions, refer to the section on How to modify the widgets in my dashboard.
- Edit the dashboard's basic information - Click to edit the basic information of the dashboard.
- Adjust the widget size - Click and the Confirm button to fit the widget size to match the page height.
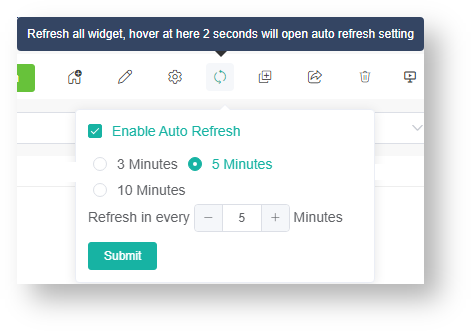
- Refresh all widgets - Click to refresh all widgets. Hovering over the icon for two seconds opens the auto-refresh settings where you can set your preferred refresh interval.
Info Widget Auto-refresh Rule
The following rules apply once the auto-refresh feature is enabled and the refresh interval is set:
- If the current time when you open the dashboard is equal to or later than the last refresh time plus the auto-refresh interval, then the page will refresh automatically. A new countdown will start from the current time.
Example: The last refresh time is 9:00 and the auto-refresh interval is set to 5 minutes.
If you access the dashboard at 9:08, it will automatically refresh once and start a new auto-refresh timer at 9:08. - If you open the dashboard before the last refresh time plus the auto-refresh interval, the dashboard will not refresh. It will refresh automatically when the set interval is reached.
Example: The last refresh time is 9:00 and the auto-refresh interval is set to 5 minutes.
Using the same example, the dashboard will not refresh if you access it at 9:02, which is earlier than 9:00 and the set refresh at 5 minutes. If you stay on the page until 9:05, the dashboard will automatically refresh at 9:05. However, if you leave the page before 9:05, the last refresh time will remain at 9:00. - The dashboard will follow the set auto-refresh interval while it is open, and the automatic page refresh will stop when the dashboard is closed.
- If the current time when you open the dashboard is equal to or later than the last refresh time plus the auto-refresh interval, then the page will refresh automatically. A new countdown will start from the current time.
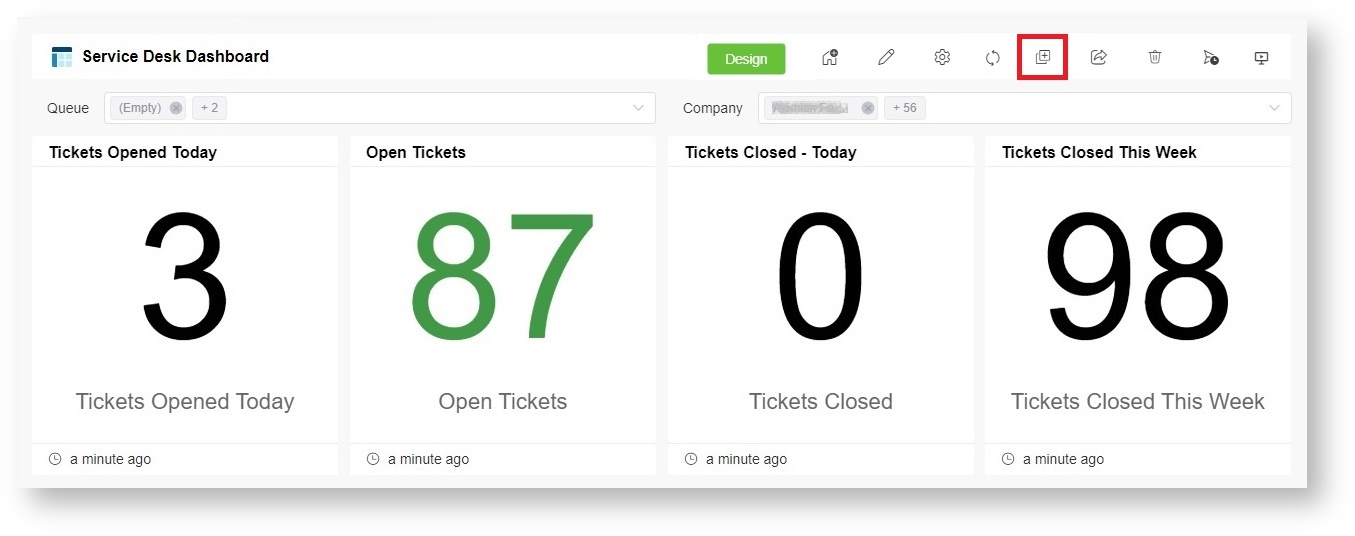
- Clone the dashboard - Click to clone the dashboard. For detailed instructions, refer to How to Clone a Dashboard.
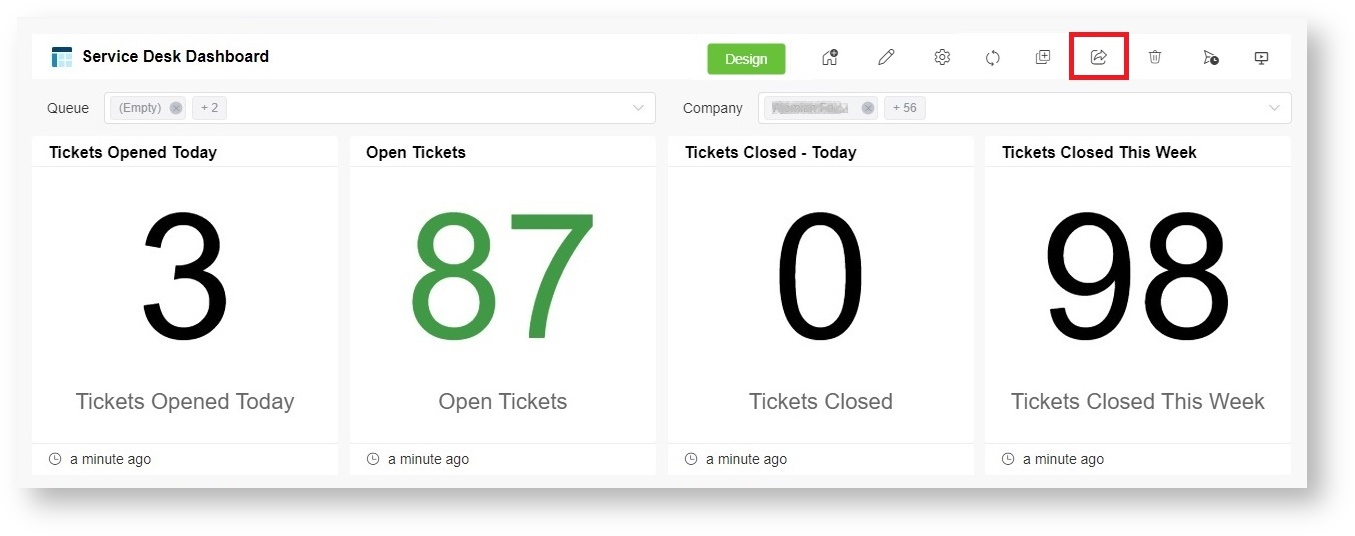
- Share your dashboard - Click to share the dashboard.
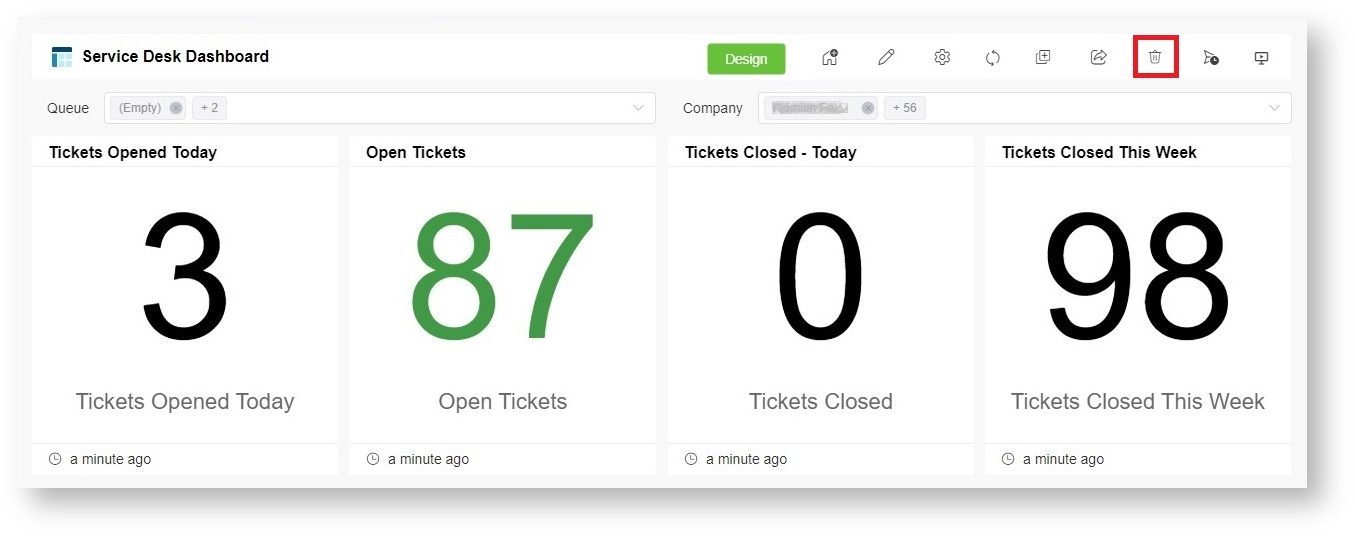
This feature supports sharing through a shareable link, Snapshot, Embed, Share to community and Stream to TV. Please refer to the following links for more information: - Delete your dashboard - Click to delete the dashboard.
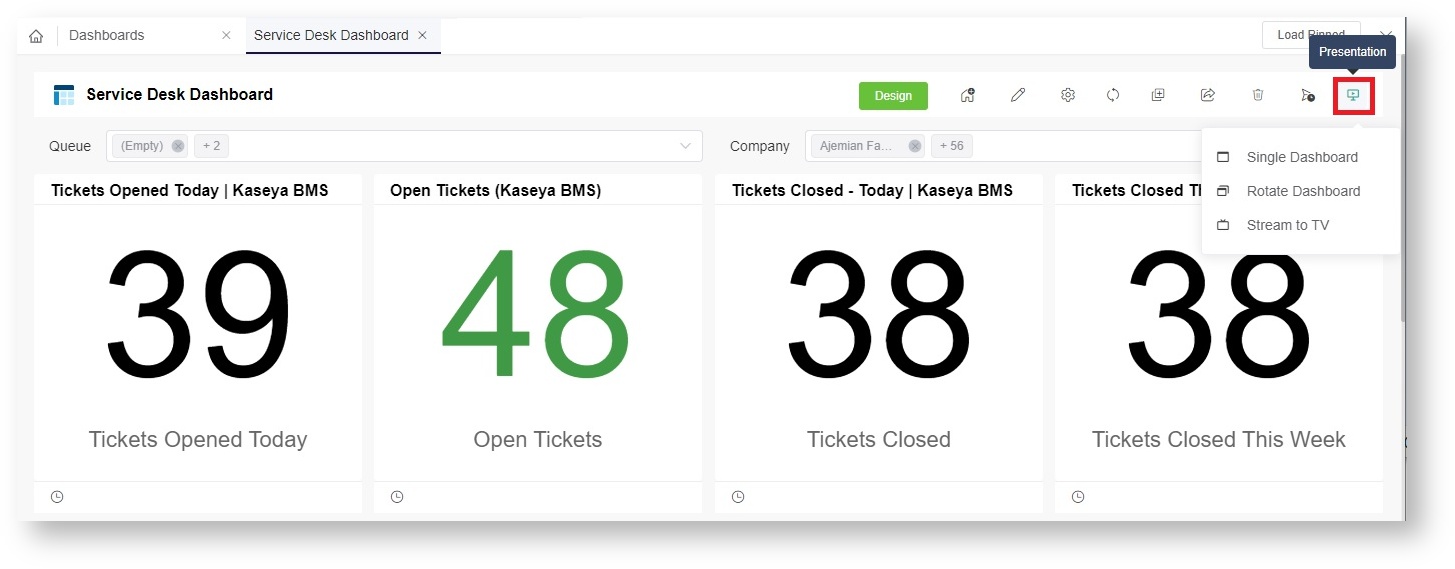
- Display your dashboard - Click and select any of the following options for presenting your dashboard:
- Single Dashboard
- Rotate Dashboard. Refer to Presenting Dashboards Using the Rotating Dashboard View for more information.
- Stream to TV. Refer to Sharing Dashboards Using the Stream to TV Function for more information.