N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
This article shows the following steps on how to create a card number widget:
- How to Create a Card Number Widget
- Example: How to Create a Card Number that shows the total tickets updated in the last 7 days.
...
is a guide for creating a Gantt Chart widget. Follow this procedure to create a table of tasks or projects with the start time, duration, end time, progress, and assigned resources.
To make a Gantt chart widget
- Navigate to Widgets on the MSPbots app menu.
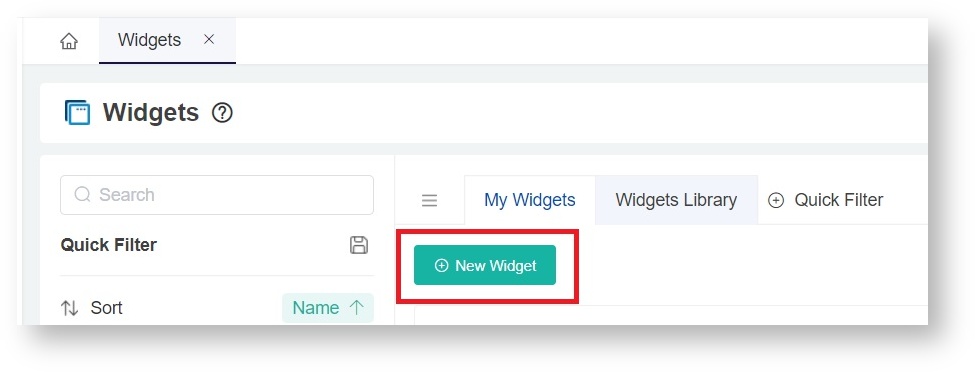
- Under My Widgets, click New Widget.
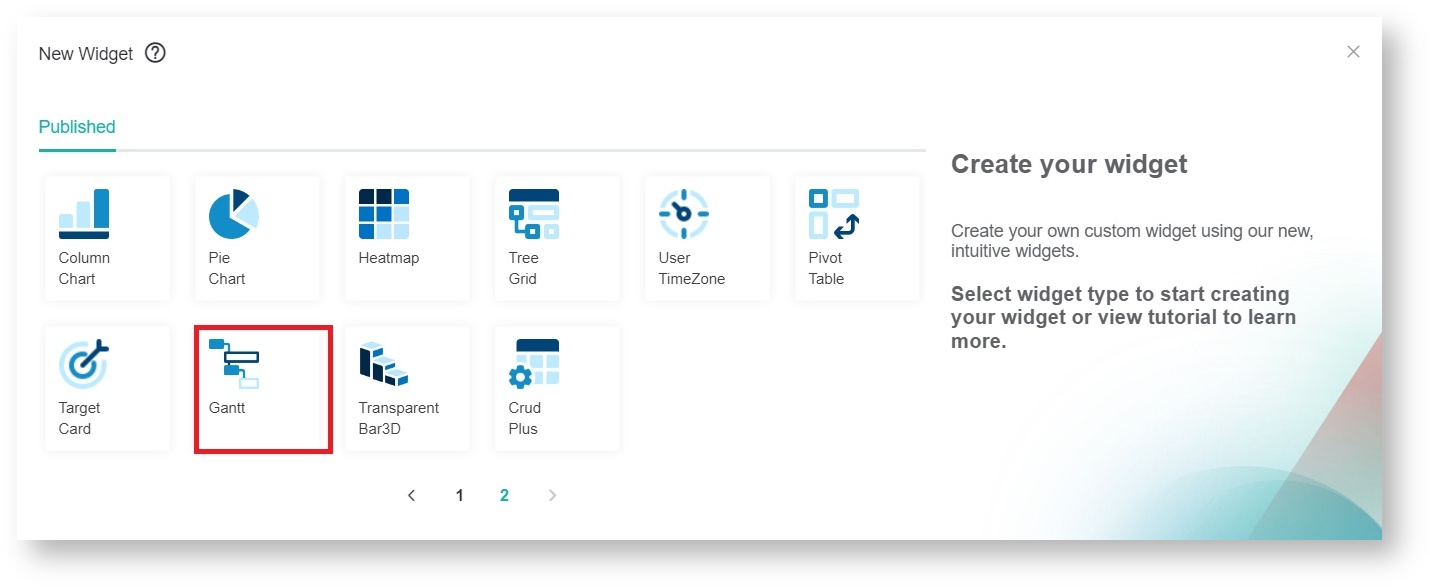
- Select the Gantt widget type on the New Widget window.
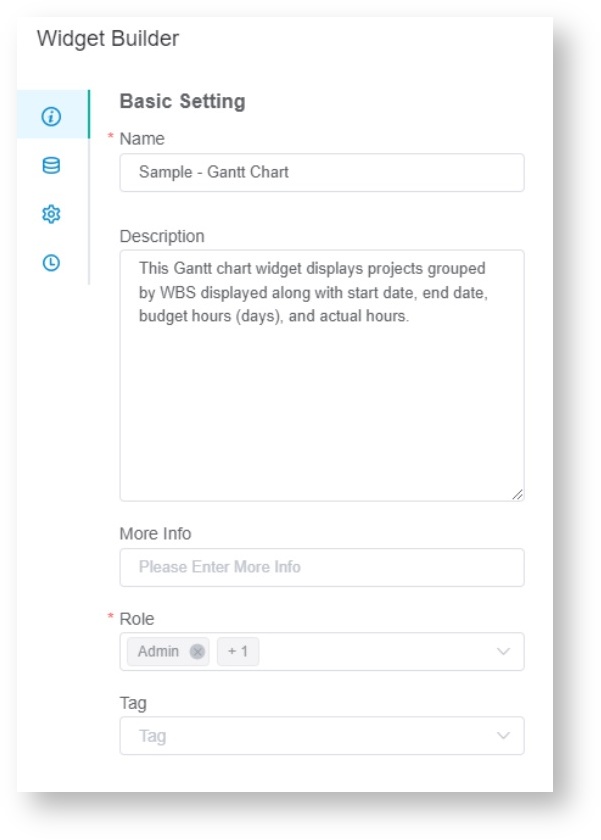
- When the Widget Builder window opens, go to the Basic Setting tab. Provide the following and click Apply:
- Name - Give the widget a name.
- Description - Give the widget a short description.
- Role - Select the roles you want to give access to.
- Next, go to the Dataset tab. Click the
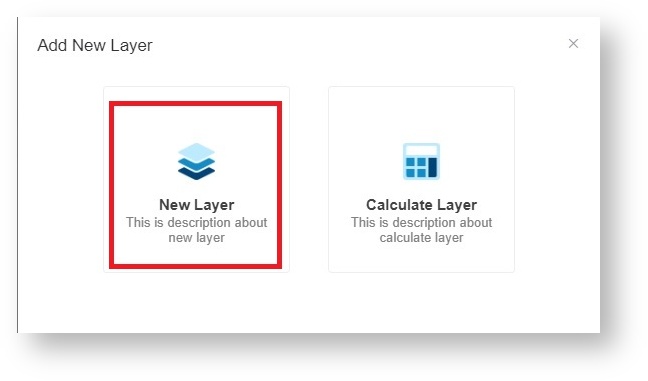
button and select New Layer.
- On the Dataset window,
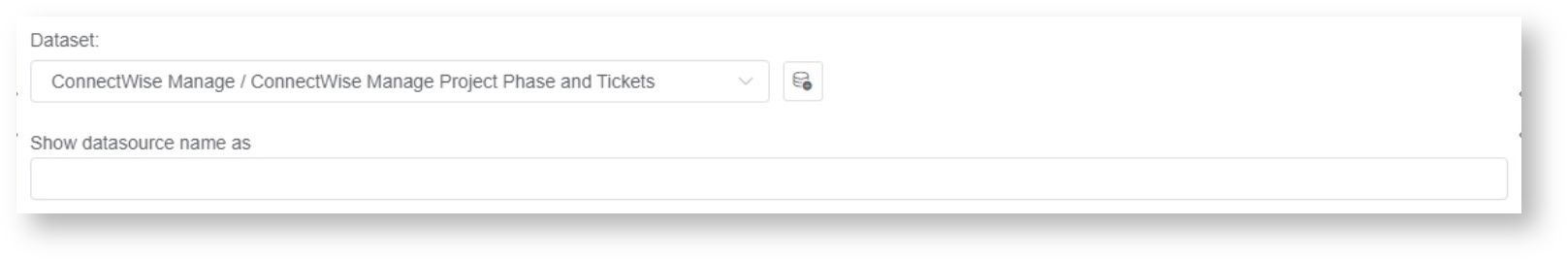
- Select the Dataset containing the information you want to use.
- Give the data source a name and enter it in the Show datasource name as field (optional).
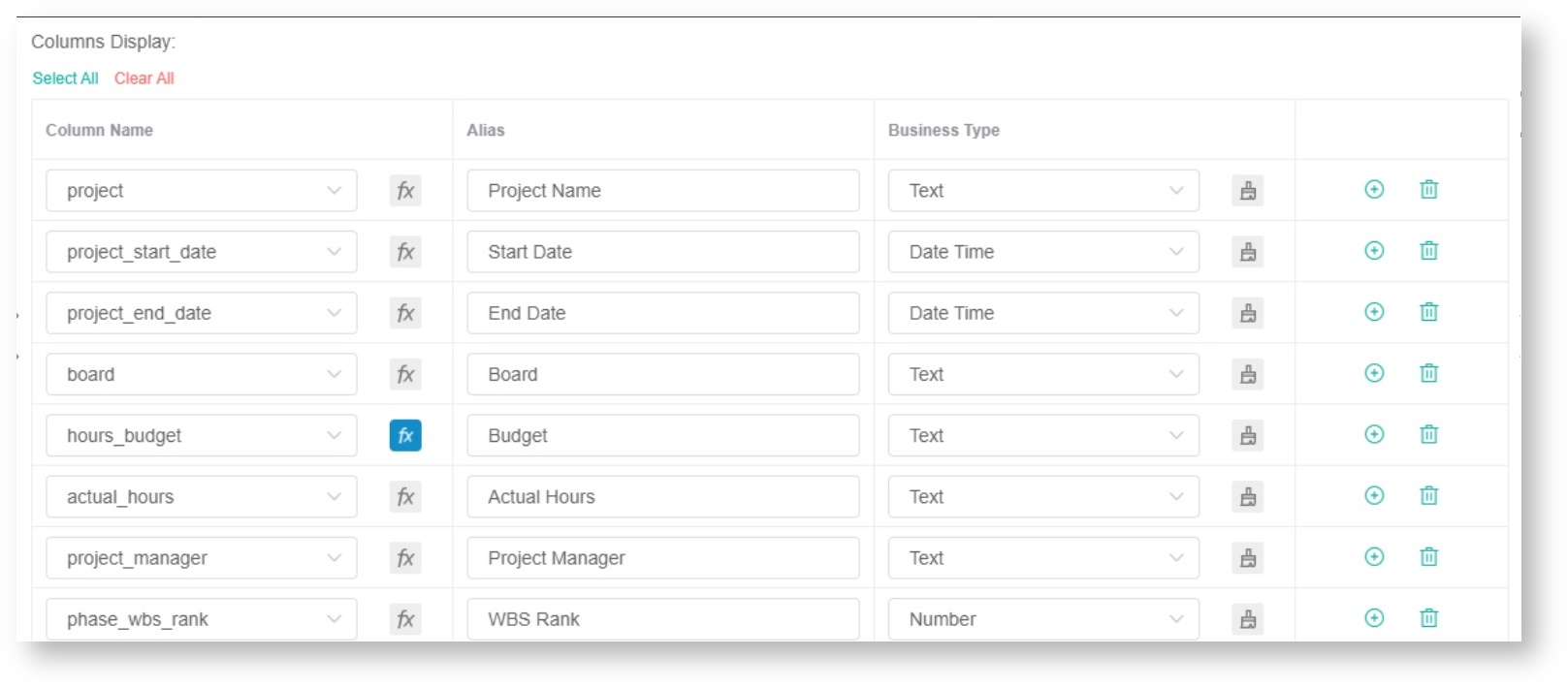
- For Columns Display
- On the Column Name drop-down, select the fields you want to include in the Gantt Chartchart. Click the
button to add more rows.
- Give each row an Alias and select a Business Type for each.
- On the Column Name drop-down, select the fields you want to include in the Gantt Chartchart. Click the
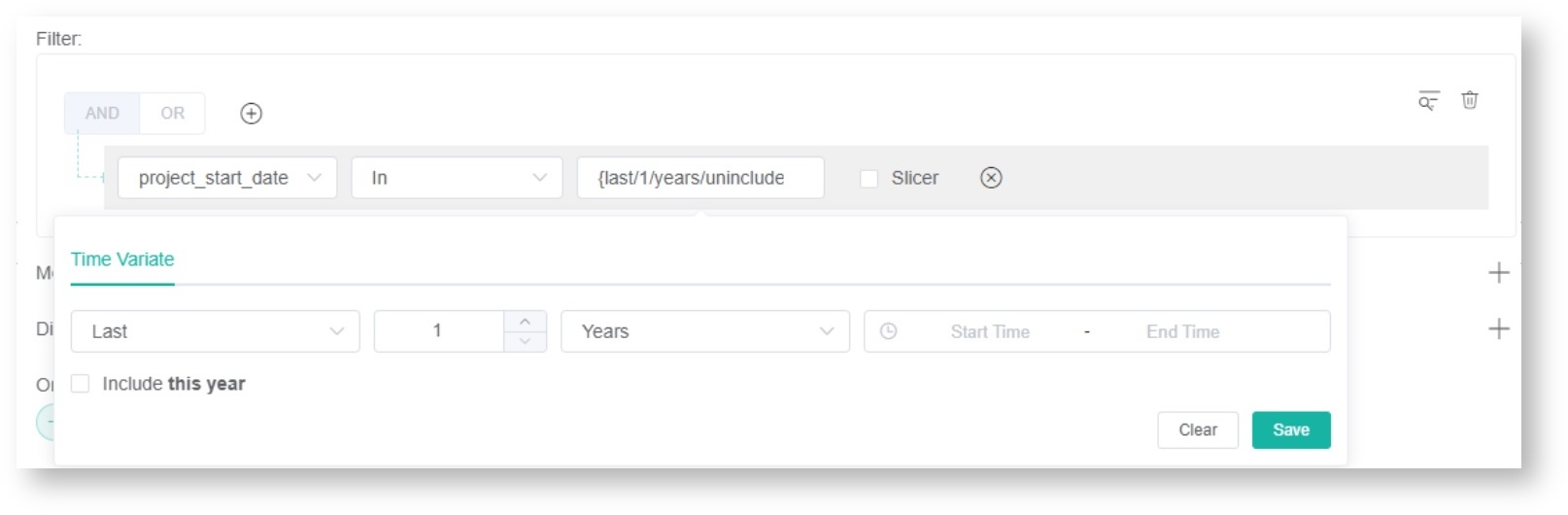
- For Filter
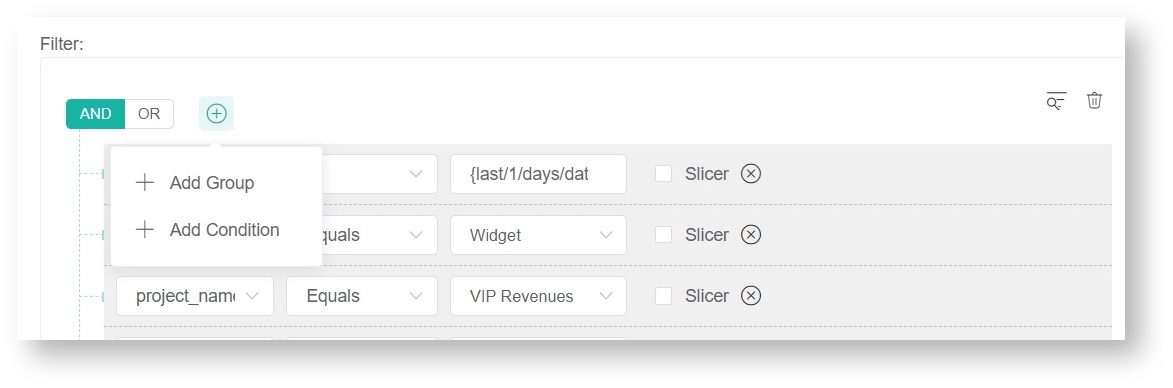
- Click the
button and choose Add Condition or Add Group.
- Add all the fields you want to filter.
- Set a condition or logic for each field using the next two drop-downs. For a guide on each option, refer to: What Conditions are Available for Creating Widgets?
- Select a logical operator for the filter group (AND or OR).
- Click Save.
- Click the
- Next, go to the Config tab.
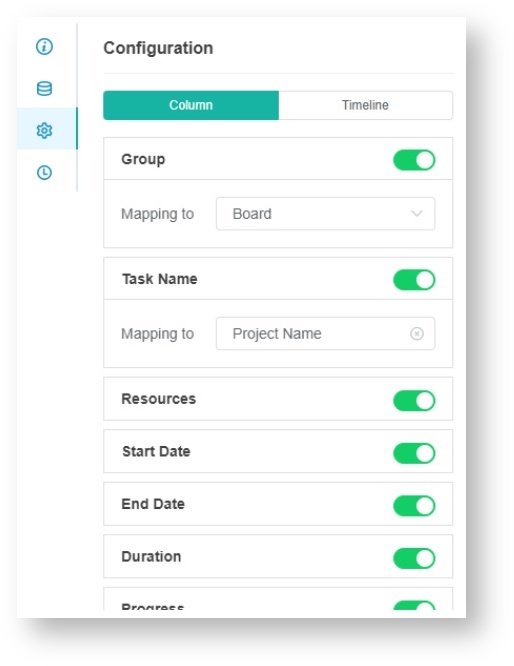
- Under On the Column tab, you can choose which of the columns below to display in the gantt Gantt chart and select the data source field to be used for each one.
- Group - This will group the task name based on the field selected.
- Task Name
- Resources
- Start Date
- End Date
- Duration - Adds "days" as a unit by default. If the field selected is in hours, please divide the field by 24hrs 24 hours using the button in the dataset window (step 6.c). Refer to Step 6c below.
- Progress
- Under
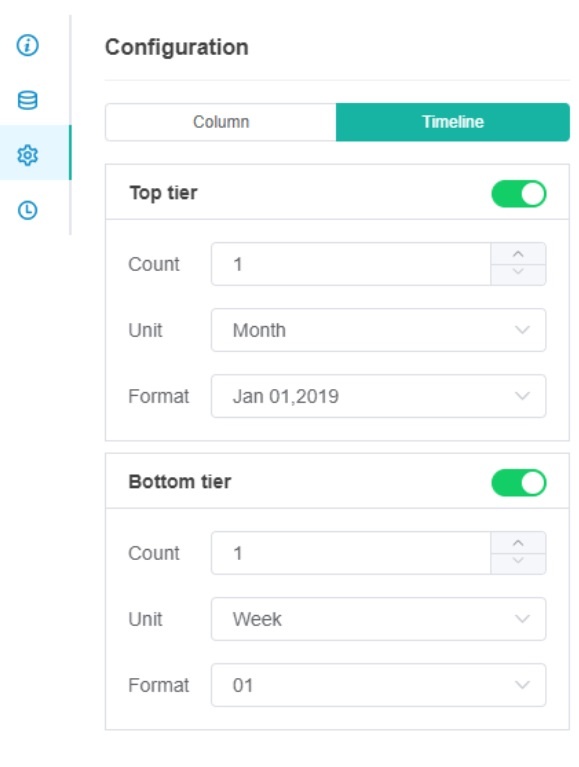
On the Timeline tab,
you canconfigure how the dates will be shown. By default,
it will showthe dates are shown weekly for Top tier and daily for Bottom tier.
Count -
per how many units will it show data for (ex: if unitDetermines the data that will be shown per unit. For example, if the unit used is day and the count is 2,
it will show M-W-F-Suthe data shown will be for Mon - Wed - Fri - Sun, and so on
).
Unit - Select Hour, Day, Week, Month, or Year.
Format - Choose among the available date formats in the drop-down field.
- Under On the Column tab, you can choose which of the columns below to display in the gantt Gantt chart and select the data source field to be used for each one.
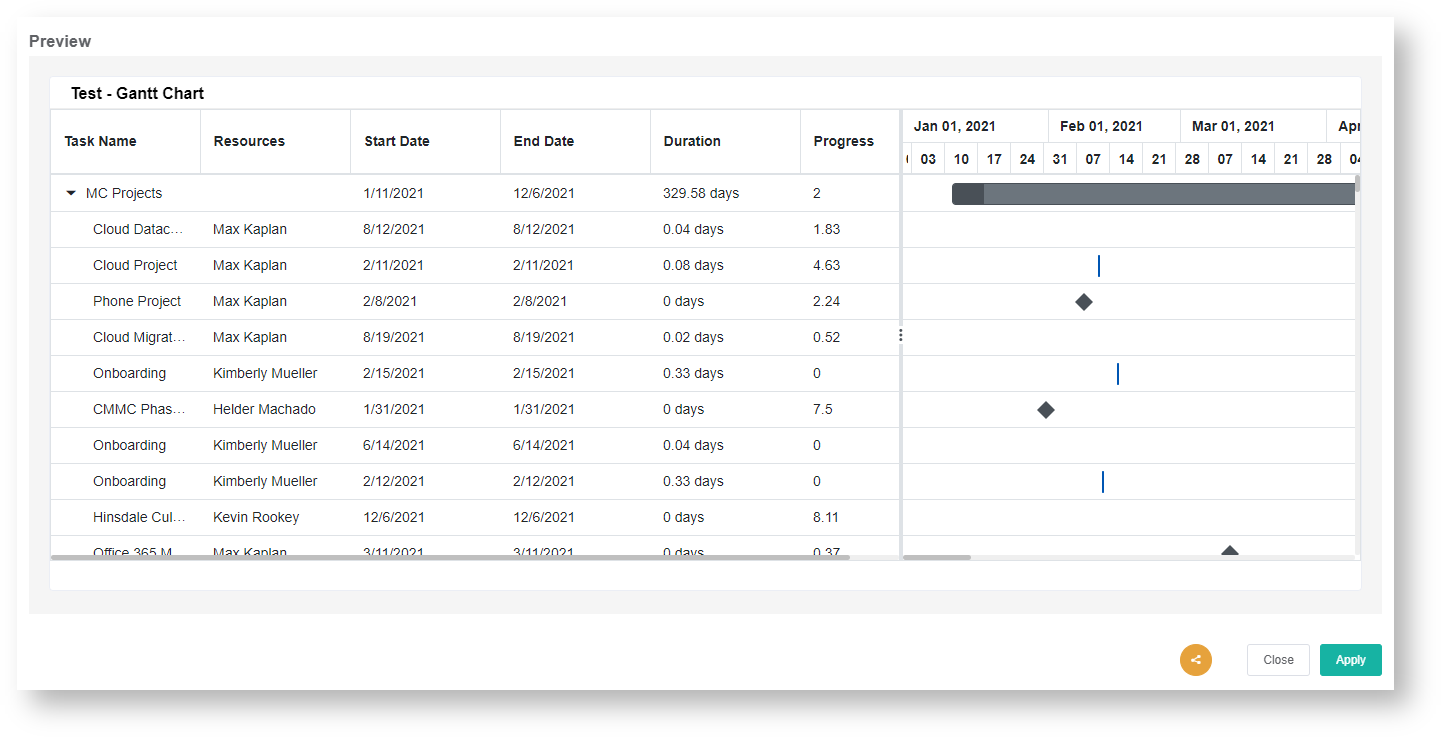
8. Click Apply. This will show a preview of the created Gantt Chart widget. Below is an example.