N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
 N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
This article shows the steps on how to create a card number widget:
View this if you prefer to watch a video guide.
How to Create a Card Number Widget
- Navigate to Widgets on the MSPbots app menu.
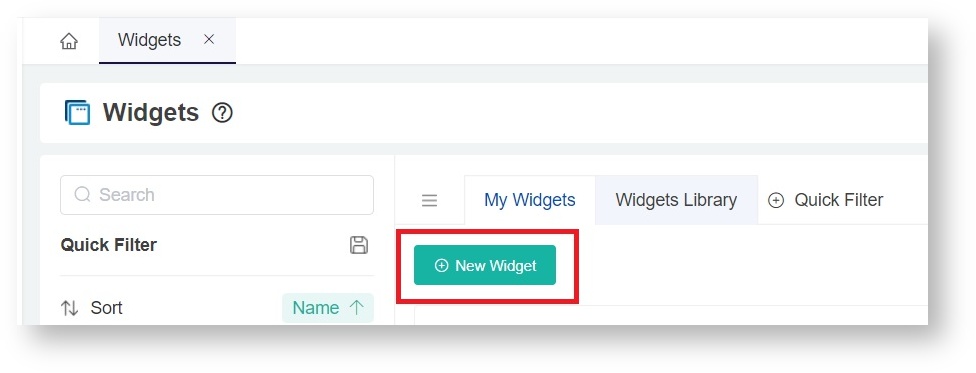
- Under My Widgets, click New Widget.
- Select the Card Number widget type on the New Widget window.
- When the Widget Builder window opens, go to the Basic Setting tab. Provide the following and click Apply:
- Name - Give the widget a name.
- Description - Give the widget a short description.
- Role - Select the roles you want to give access to.
- Next, go to the Dataset tab. Click the
button and select New Layer.
- On the Dataset window,
- Select the Dataset containing the information you want to use.
- Give the data source a name and enter it in the Show datasource name as field (optional).
- For Columns Display
- On the Column Name drop-down, select the field you want to show in the drill through. Click the
button to add more rows.
- Give each row an Alias and select a Business Type for each.
- On the Column Name drop-down, select the field you want to show in the drill through. Click the
- For Filter
- Click the
button and choose Add Condition or Add Group.
- Add all the fields you want to filter.
- Set a condition or logic for each field using the next two drop-downs. For a guide on each option, refer to: What Conditions are Available for Creating Widgets?
- Select a logical operator for the filter group (AND or OR).
- Click the
- For Measure,
- Click the
button to show the Measure window.
- Select a Summarize Type.
- Select a Field to use in the computation.
- Give an Alias for the measure.
- Select a Format Type.
- Click Add.
- Click the
- For Dimensions,
- Select a field to be used for grouping the data.
- Give an Alias for the measure.
- Select a Format Type.
- Click Add.
- Other optional settings are:
- Order By - Sorts the data based on the selected field.
- Row Limit - Sets a limit on how many rows of data will be shown.
- Click Save.
- Next, go to the Config tab.
- Select the Measure to be shown in the card number.
- Set the Value Font Weight and Color.
- Add a Footer Title and set its Font Color (optional).
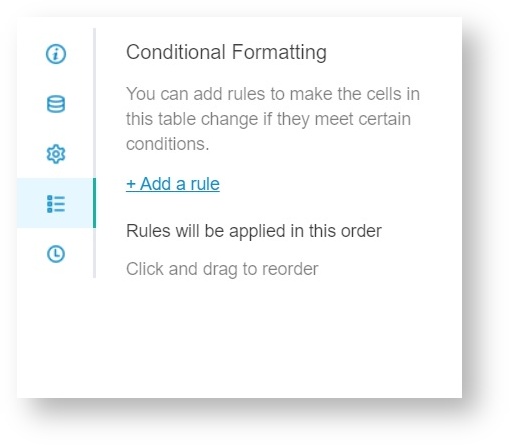
- Additionally, go to the Condition tab to set Conditional Formatting.
- Add a rule and assign a name.
- Set the conditions for the rule.
- Select the text color to be applied once conditions are satisfied.
- Add a rule and assign a name.
- Click Apply. This will show a preview of the created card number widget.
Example: How to Create a Card Number that shows the total tickets updated in the last 7 days
The steps below apply to MSPbots users with a ConnectWise Manage integration.
- Navigate to Widgets on the MSPbots app menu.
- Under My Widgets, click New Widget.
- Select the Card Number widget type on the New Widget window.
- When the Widget Builder window opens, go to the Basic Setting tab. Provide the following and click Apply:
- Name - Total Tickets Updated Last 7 Days
- Description - Displays the total number of tickets that were updated within the last 7 days.
- Role - Select Admin and User.
- Go to the Dataset tab. Click the
button and select New Layer.
- On the Dataset window,
- Select the Dataset: ConnectWise Manage Ticket Statistics - Cloud
- Give the data source a name and enter it in the Show datasource name as field (optional).
- For Columns Display,
- Using the Column Name dropdown, select ticket_id. Type Ticket ID as Alias and select Number for Business Type.
- Add a new column and select resource_list for Column Name. Type Tech for Alias and select Text for Business Type.
- Add another column and select last_update for Column Name. Type Last Update for Alias and select Date Time for Business Type.
- For Filter,
- Click the
button and choose Add Condition.
- Select the field last_update for the first drop-down then In for the second one.
- For the third dropdown, select Last > 7 > days.
- Click the
- For Measure,
- Click the
button to show the Measure window.
- Select Count for Summary Type.
- Select Ticket ID for Fields.
- Type Total Tickets as an Alias.
- Select Number for Format Type.
- Click Add.
- Click the
- Click Save.
- Go to the Config tab.
- Select Total Tickets for Measure.
- Add Tickets Updated as Footer Title.
- Click Apply. This will show a preview of the Total Tickets Updated Last 7 Days card number.
Related Topics
Overview
Content Tools