N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
You can create dashboards with specific, real-time data to highlight action items and metrics that help achieve and measure business goals. Once created, you can stream your dashboard on a screen, use the snapshot function, and send the data as a report based on a schedule, among others.
What's on this page? :
| Table of Contents |
|---|
What are MSPbots dashboards?
...
The MSPbots dashboards are centralized and visual representations of key real-time metrics, data, and performance indicators for your company, allowing managers and stakeholders to gain insights, make informed decisions, and take appropriate actions. These dashboards have widgets for quick views of actionable data and filters for interactively selecting and viewing specific subsets of data based on predefined criteria or parameters. View Start using these dashboards by viewing the available templates or create creating your dashboards for your specific business needs.
...
- Open the MSPbots app as administrator.
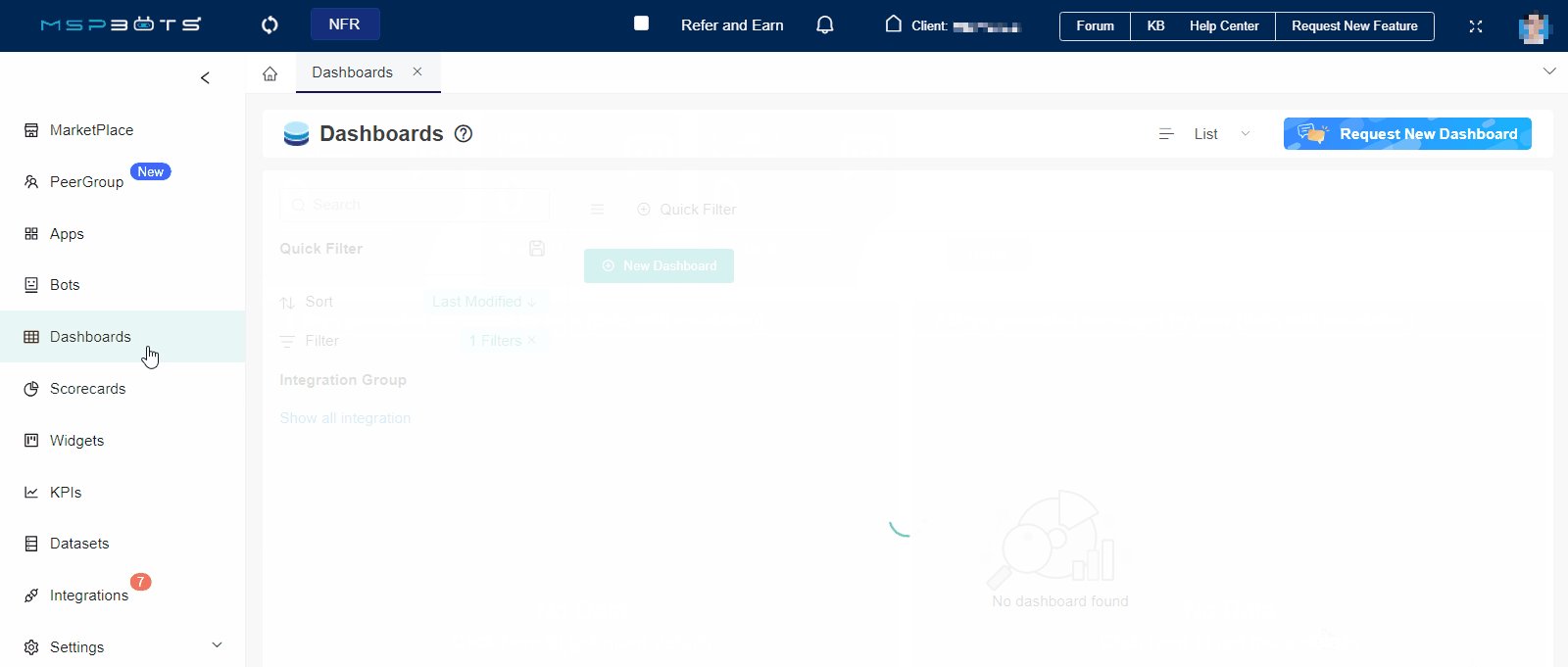
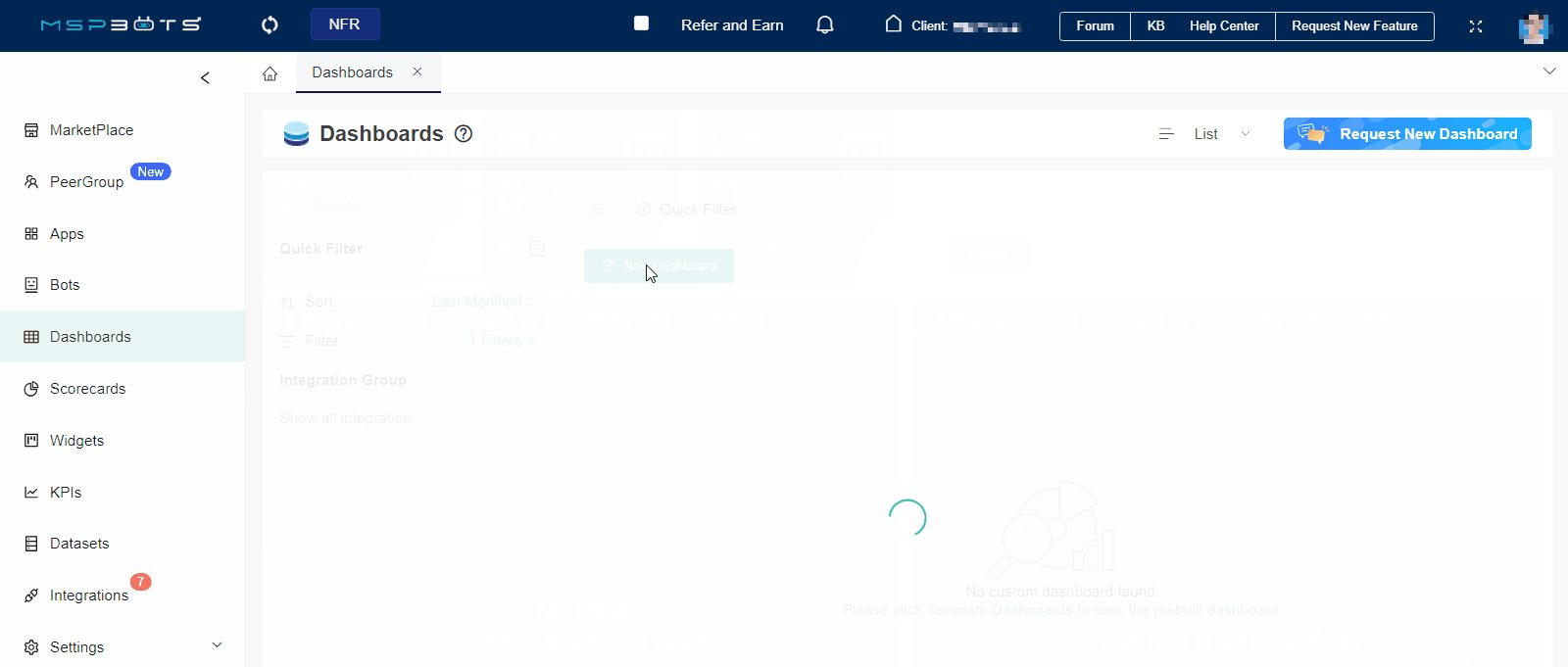
- Navigate to Dashboards on the menu and click the New Dashboard button.
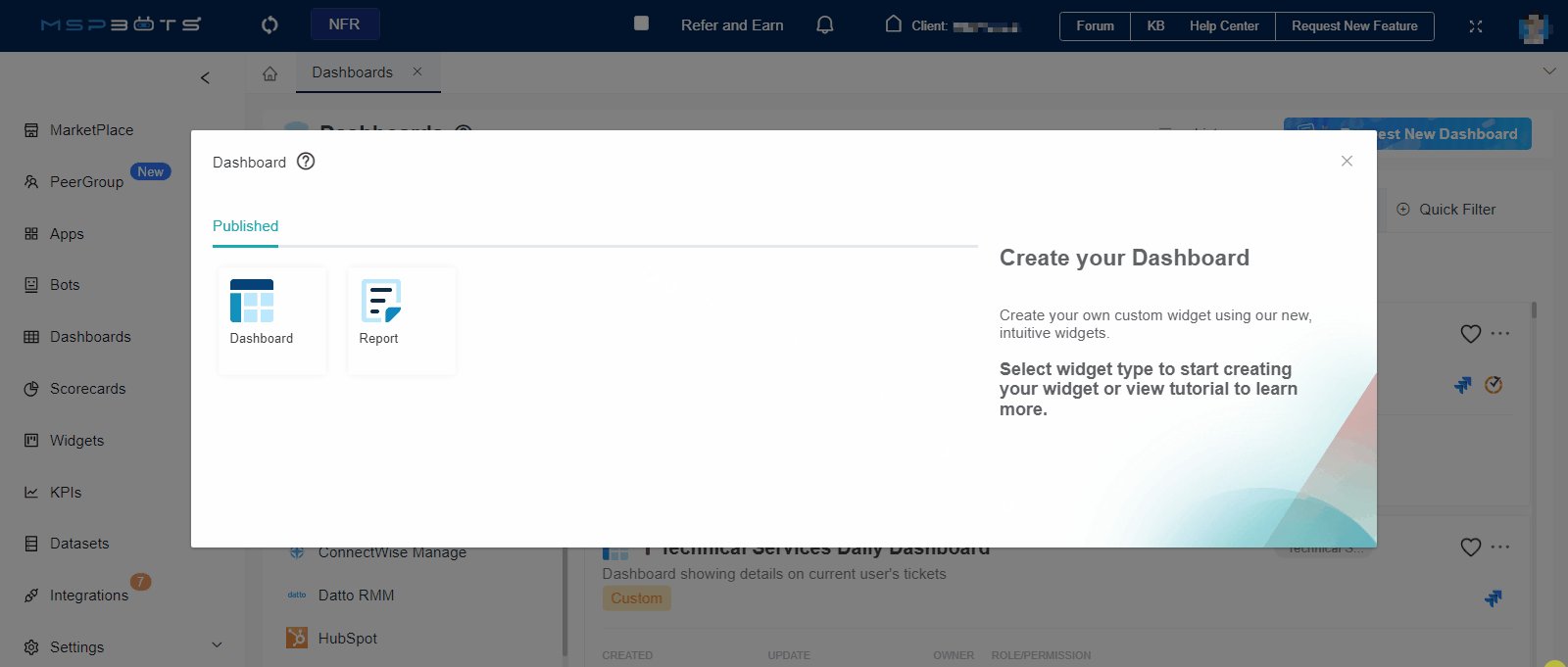
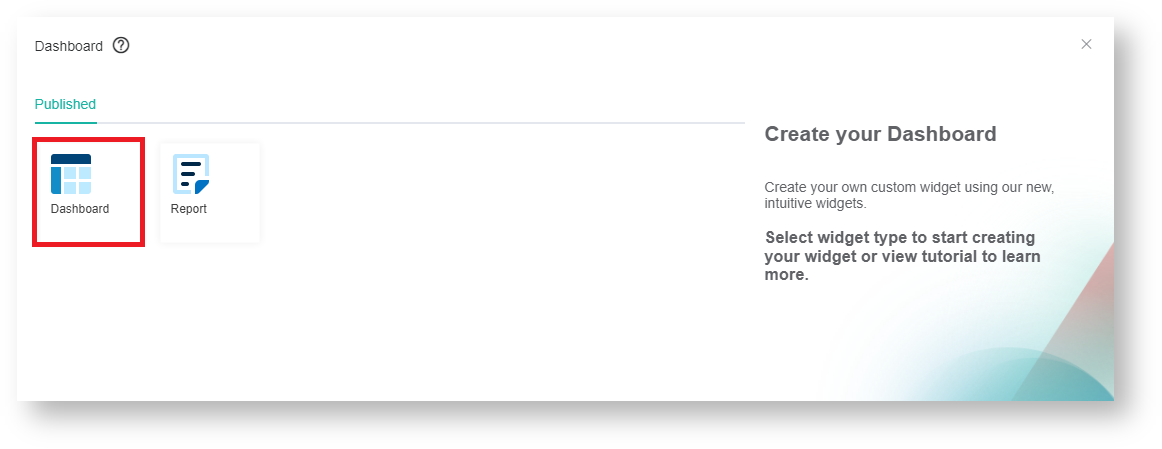
- In the Dashboard window, select Dashboard.
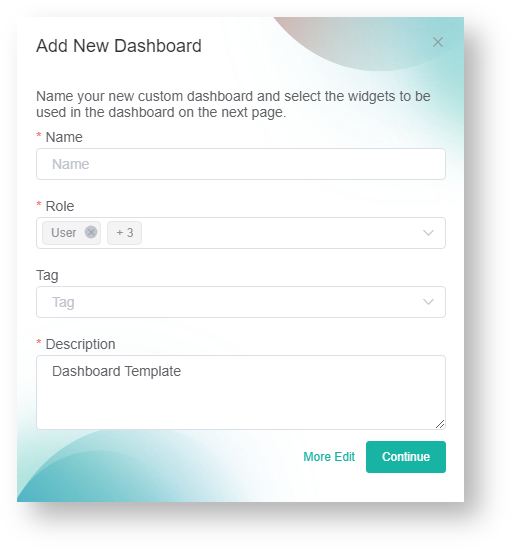
- - When the Add New Dashboard window opens, do the following:
- Enter your dashboard's name in the Name field.
- Click the Role dropdown menu and select the roles that will have access to the dashboard.
- Click the Tag dropdown list menu and select one or multipletags to label your new dashboard.
- Next, provide a Description for your dashboard.
- Click Continue. This opens the tab for your new dashboard.
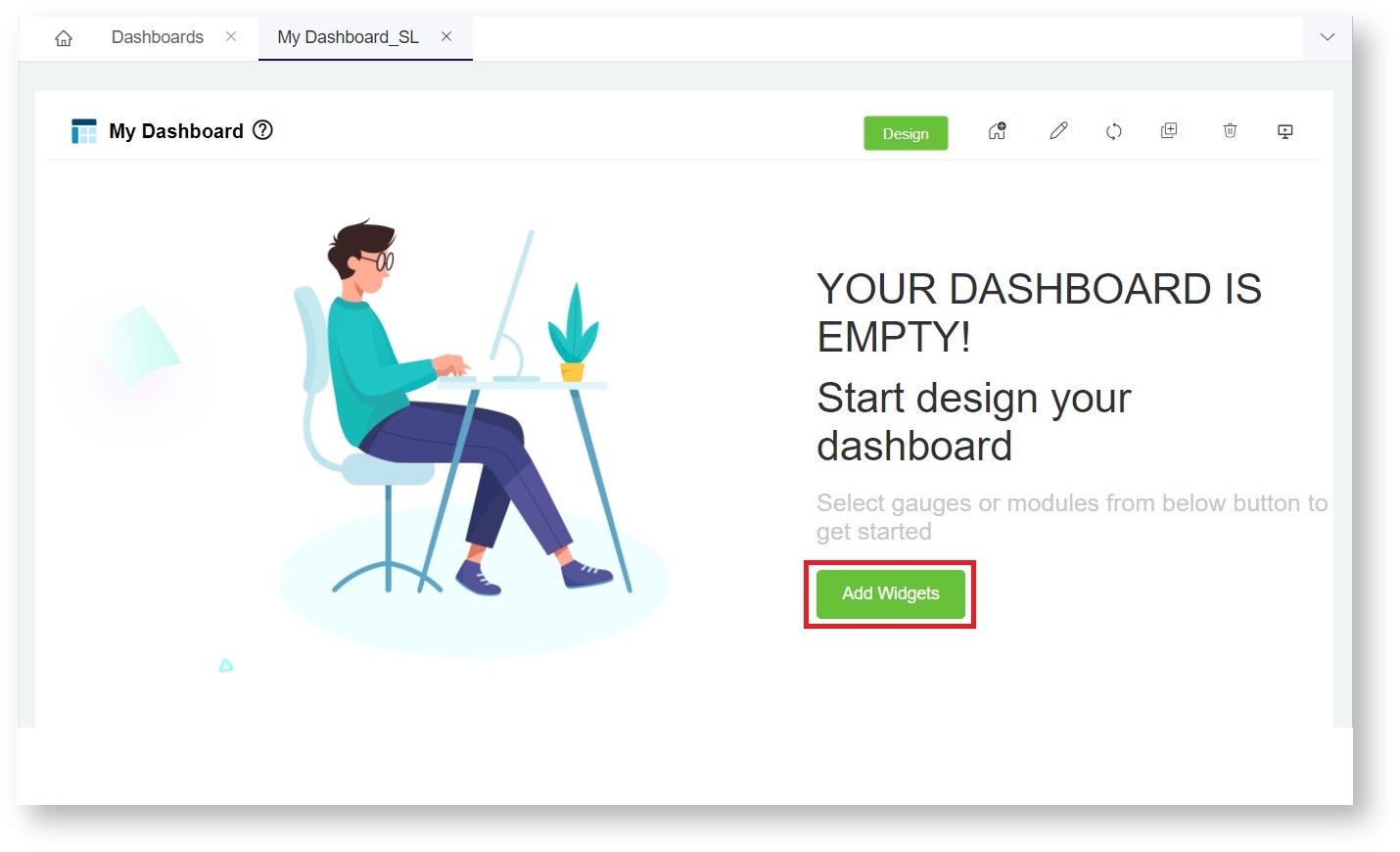
- The window for your dashboard opens with a message saying, "Your dashboard is empty!" Click the Add Widgets button.
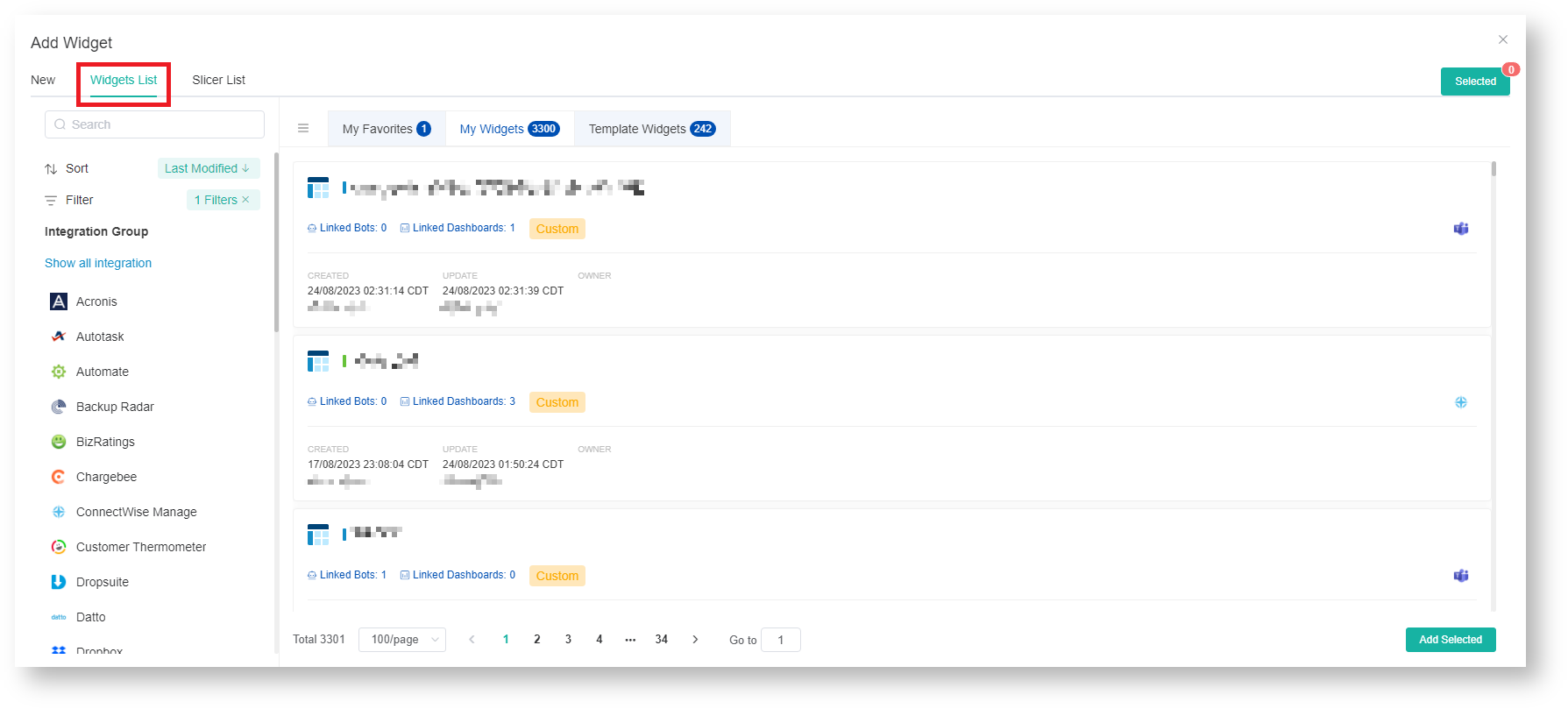
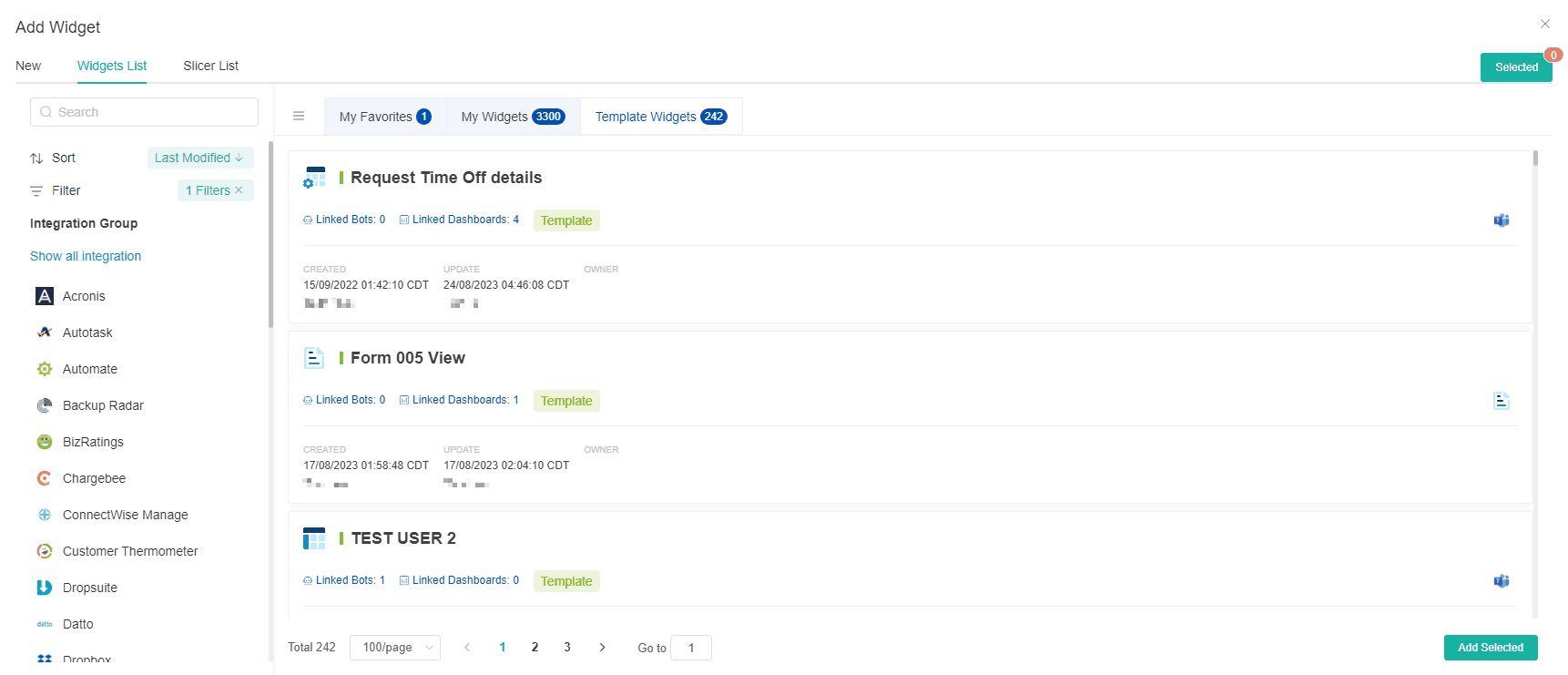
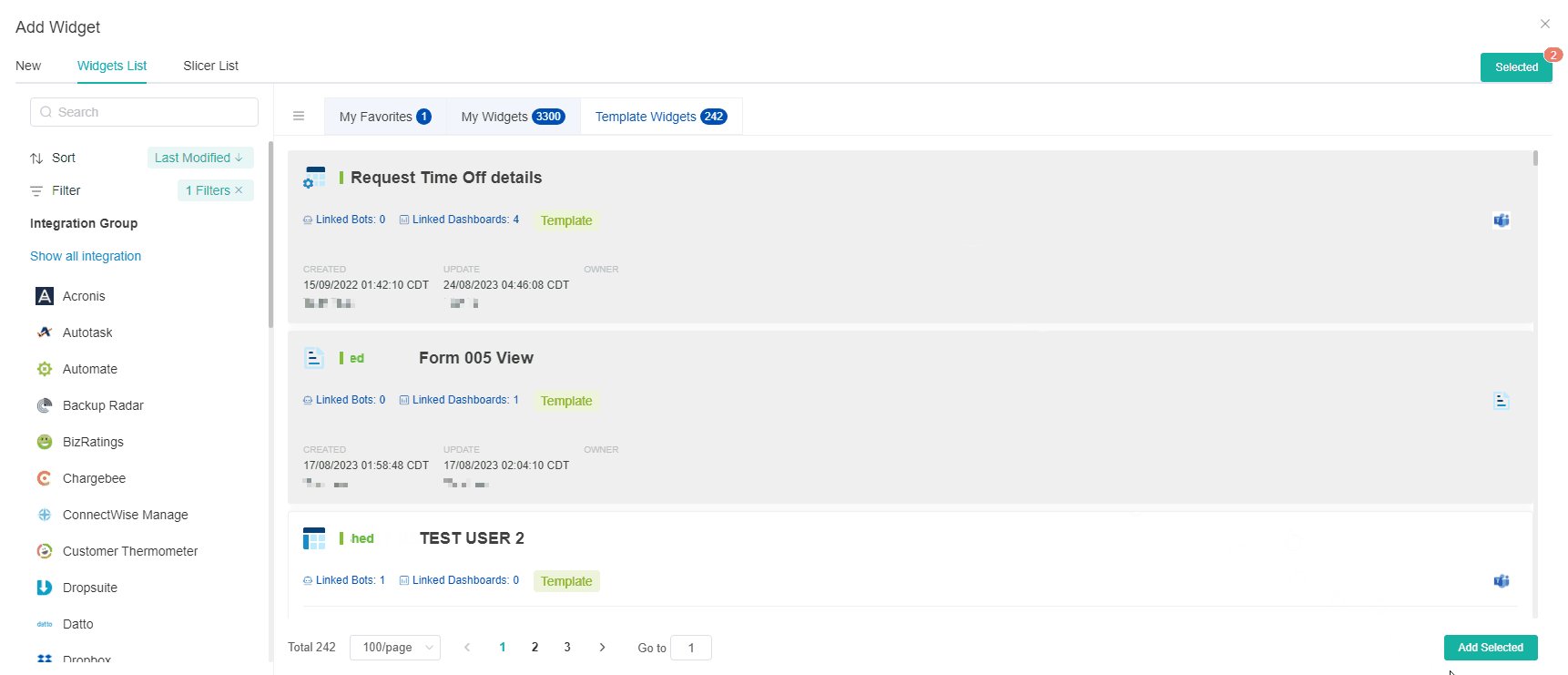
- When the Add Widget window appears, click Widgets List.
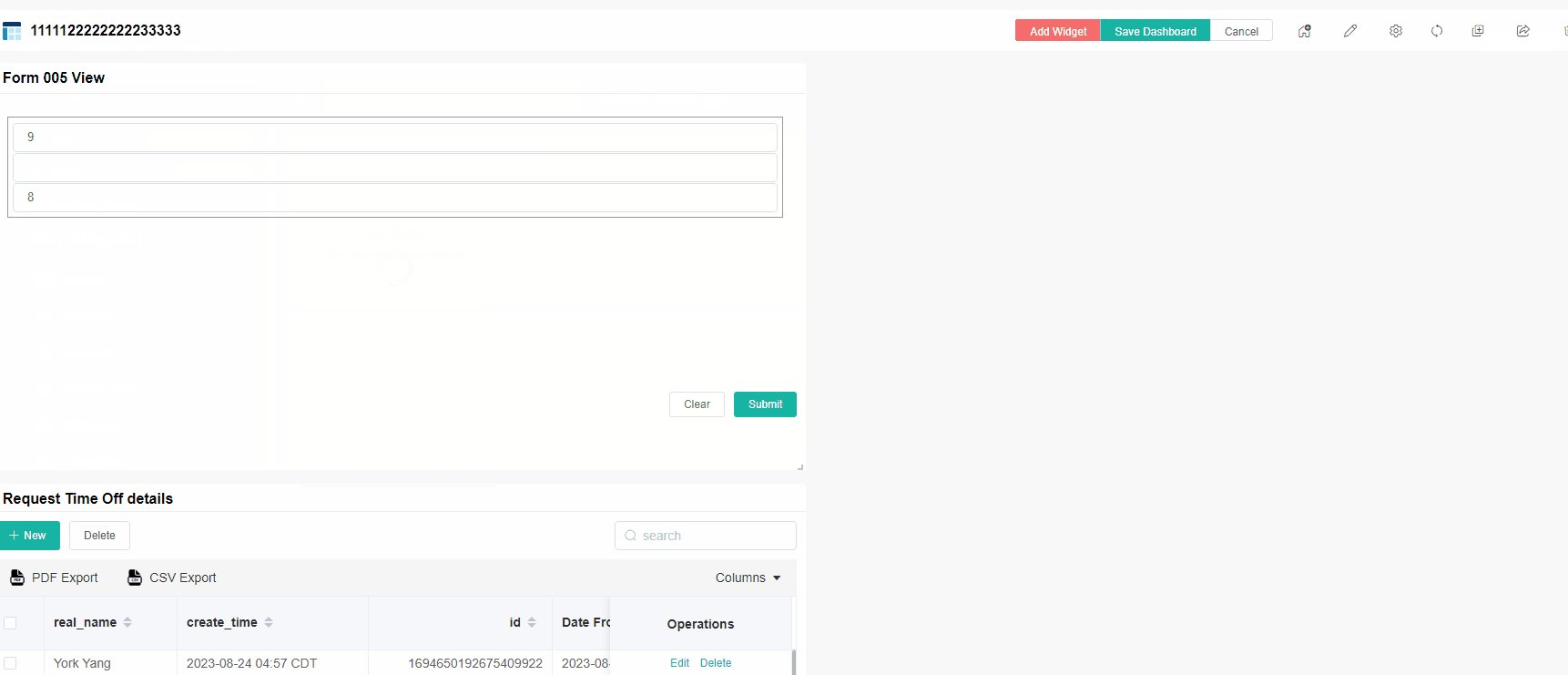
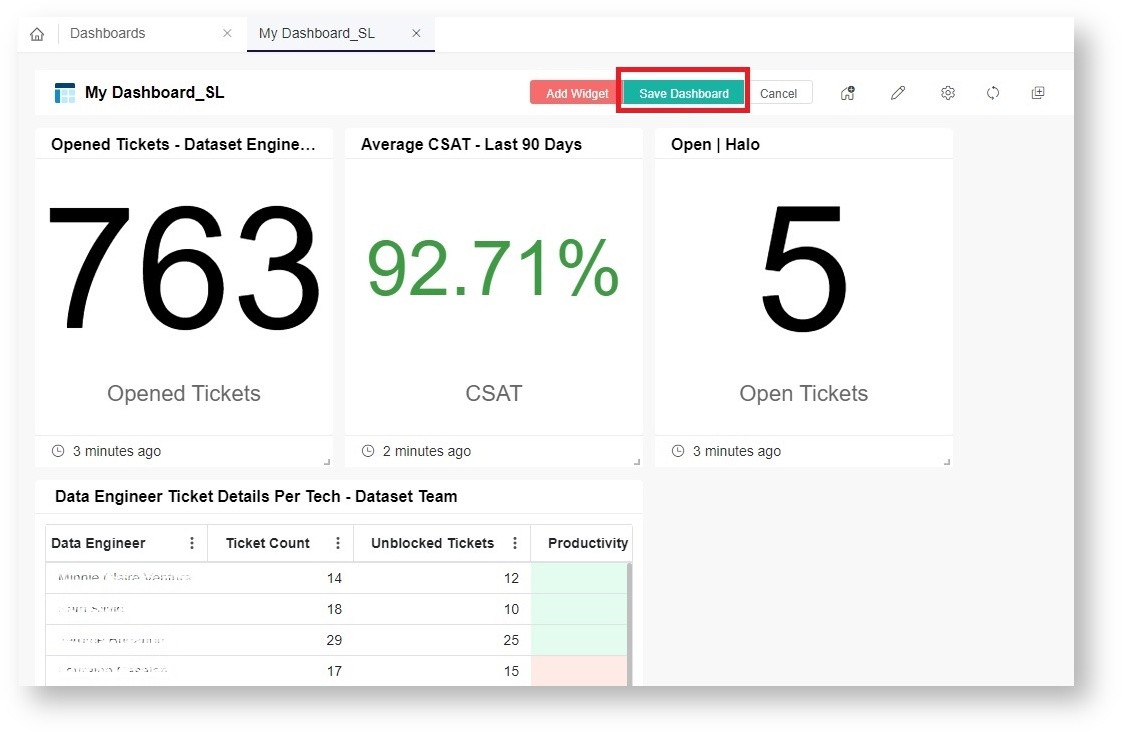
- Select widgets for your dashboard and click the Add Selected button. The widgets you selected should appear in the dashboard you have just created.
- Click the Save Dashboard button when done.
*The asset in the image is for demonstration only.
If you do not want to save this dashboard, click Cancel.
...
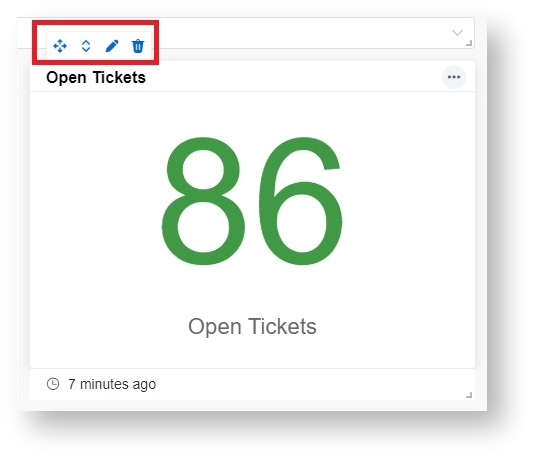
- Hover the cursor over a widget to show the move, edit, and delete icons.
- Click and drag the widget to another place in the dashboard.
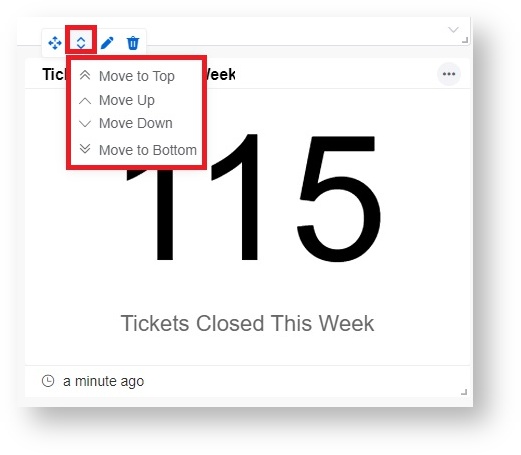
- You can also hover the mouse over and select Move to Top, Move Up, Move Down, or Move to Bottom.
Move to Top - This option moves the widget to the top of the dashboard.
Move Up - This option shifts the widget one level higher than its current placement.
- Move Down - This option shifts the widget one level lower than its current placement.
- Move to Bottom - This option moves the widget to the bottom of the dashboard.
- Click Save Dashboard to save the settings. If you do not want to save the changes you made, click Cancel.
...
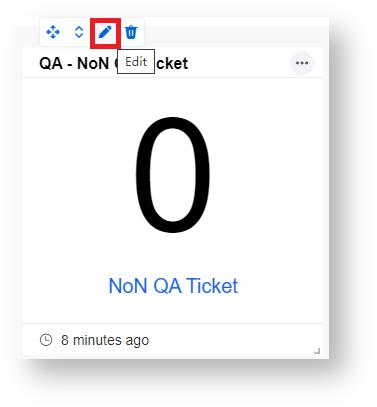
- Hover over a widget to show the move, edit, and delete icons.
- Click .
- Edit the widget settings in the Widget Builder.
- Click Apply > Close when done editing.
- When back in your dashboard's window, click Save Dashboard to save the settings.
...
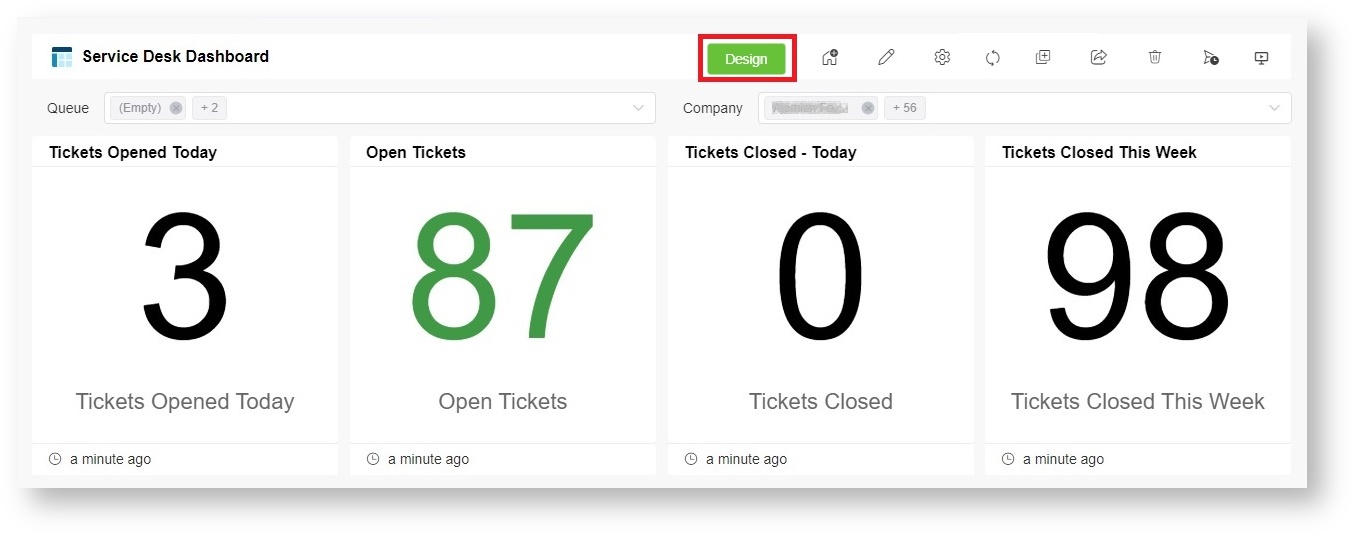
- Configure widgets - Click the Design button to configure the widgets in the dashboard. For detailed design instructions, refer to the section on How to modify the widgets in my dashboard.
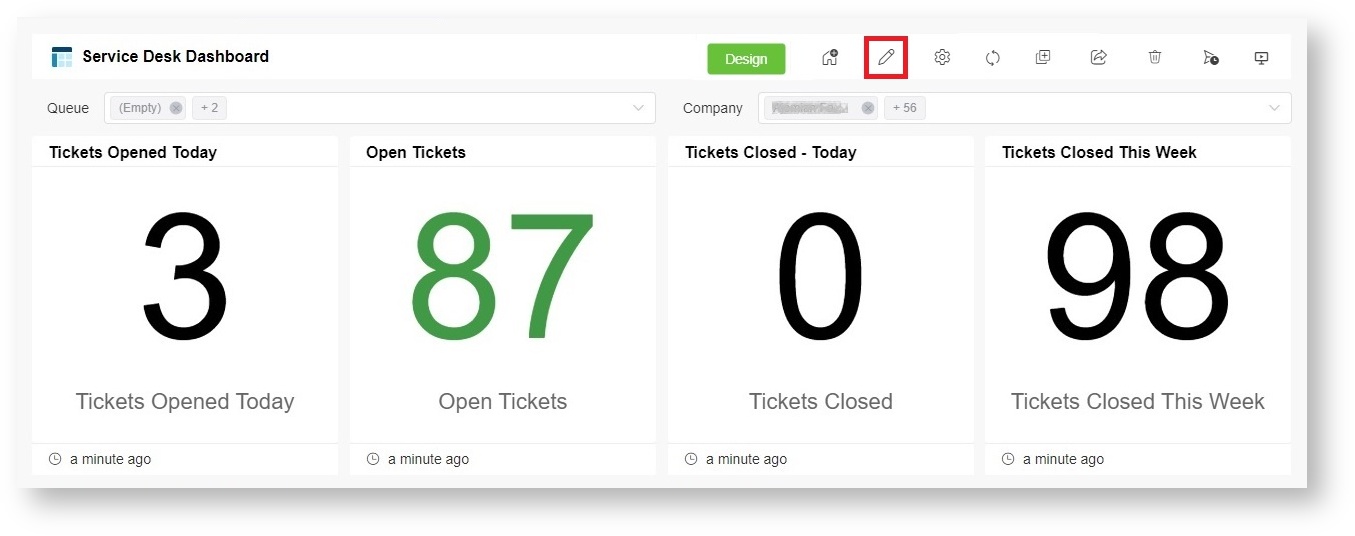
- Edit the dashboard's basic information - Click to edit the basic information of the dashboard.
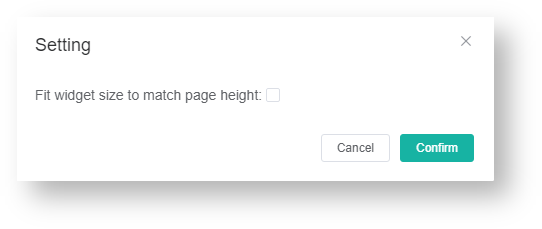
- Adjust the widget size - Click and the Confirm button to fit the widget size to match the page height.
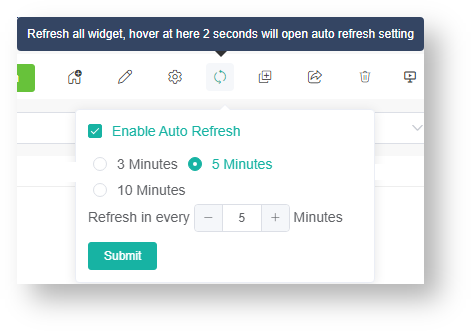
- Refresh all widgets - Click to refresh all widgets. Hovering over the icon for two seconds opens the auto-refresh settings where you can set your preferred refresh interval. Once set, the dashboard will automatically refresh according to your chosen interval. This setting is applied when presenting a single dashboard or rotating multiple dashboards in Presentation mode, streaming dashboards to TV, sharing the dashboard with others, and opening dashboards in the Client Portal. The dashboards will continue to apply the refresh settings even when the tabs are minimized.
Info title Widget Auto-refresh Rule The following rules apply once the auto-refresh feature is enabled and the refresh interval is set:
- If the current time when you open the dashboard is equal to or later than the last refresh time plus the auto-refresh interval, then the page will refresh automatically. A new countdown will start from the current time.
Example: The last refresh time is 9:00 and the auto-refresh interval is set to 5 minutes.
If you access the dashboard at 9:08, it will automatically refresh once and start a new auto-refresh timer at 9:08. - If you open the dashboard before the last refresh time plus the auto-refresh interval, the dashboard will not refresh. It will refresh automatically when the set interval is reached.
Example: The last refresh time is 9:00 and the auto-refresh interval is set to 5 minutes.
Using the same example, the dashboard will not refresh if you access it at 9:02, which is earlier than 9:00 and the set refresh at 5 minutes. If you stay on the page until 9:05, the dashboard will automatically refresh at 9:05. However, if you leave the page before 9:05, the last refresh time will remain at 9:00. - The dashboard will follow the set auto-refresh interval while it is open, and the automatic page refresh will stop when the dashboard is closed.
- If the current time when you open the dashboard is equal to or later than the last refresh time plus the auto-refresh interval, then the page will refresh automatically. A new countdown will start from the current time.
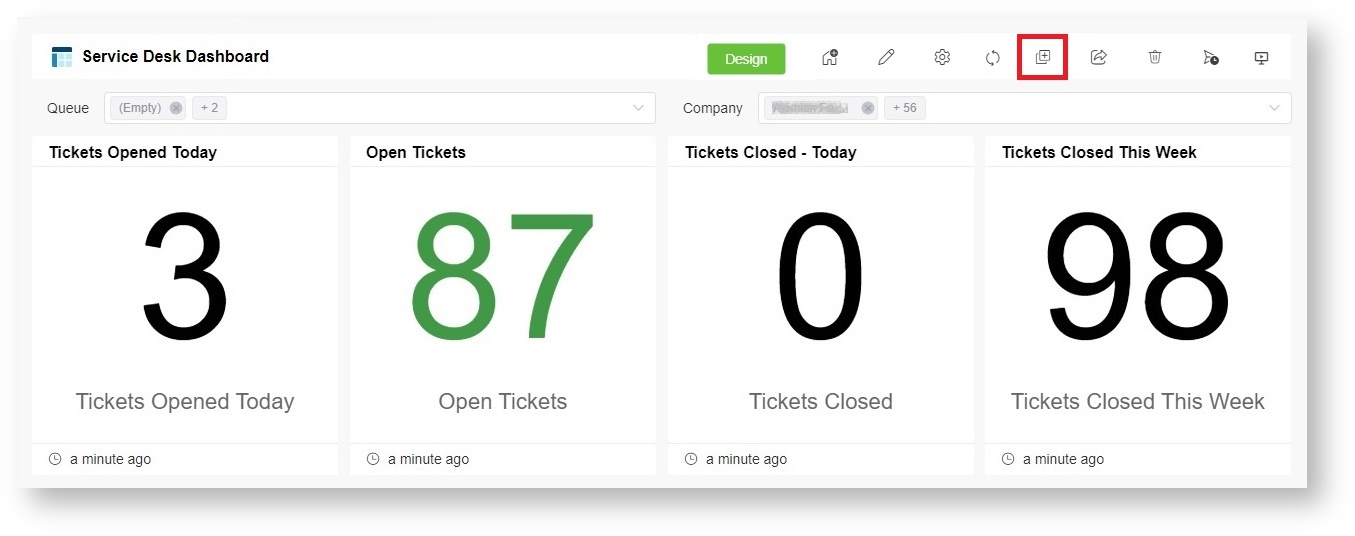
- Clone the dashboard - Click to clone the dashboard. For detailed instructions, refer to How to Clone a Dashboard.
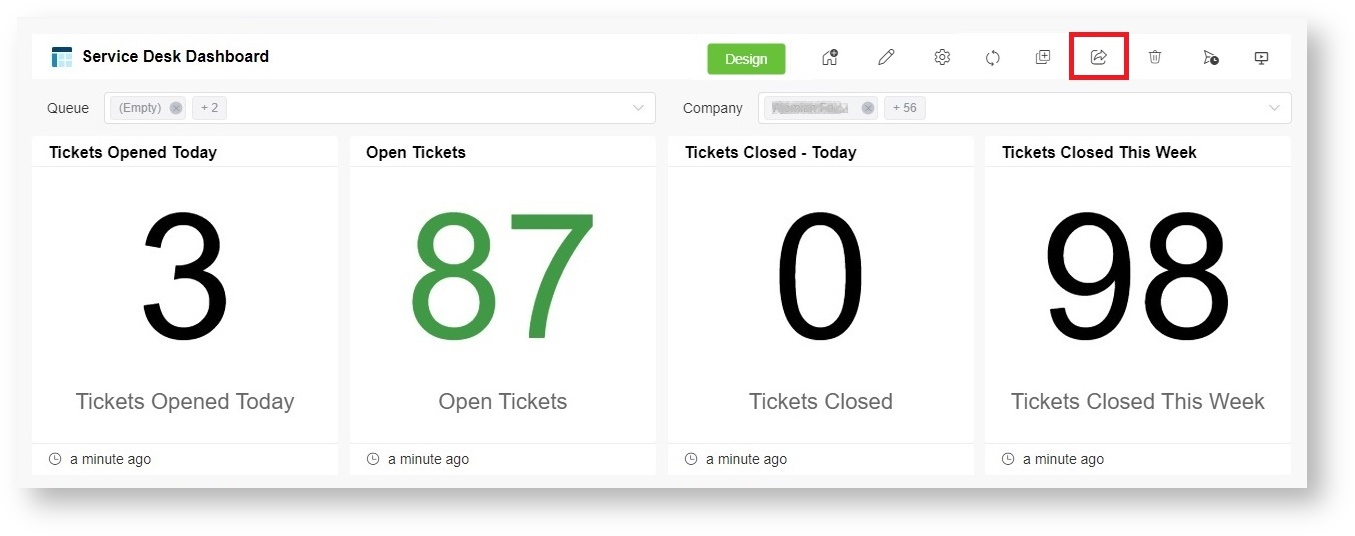
- Share your dashboard - Click to share the dashboard.
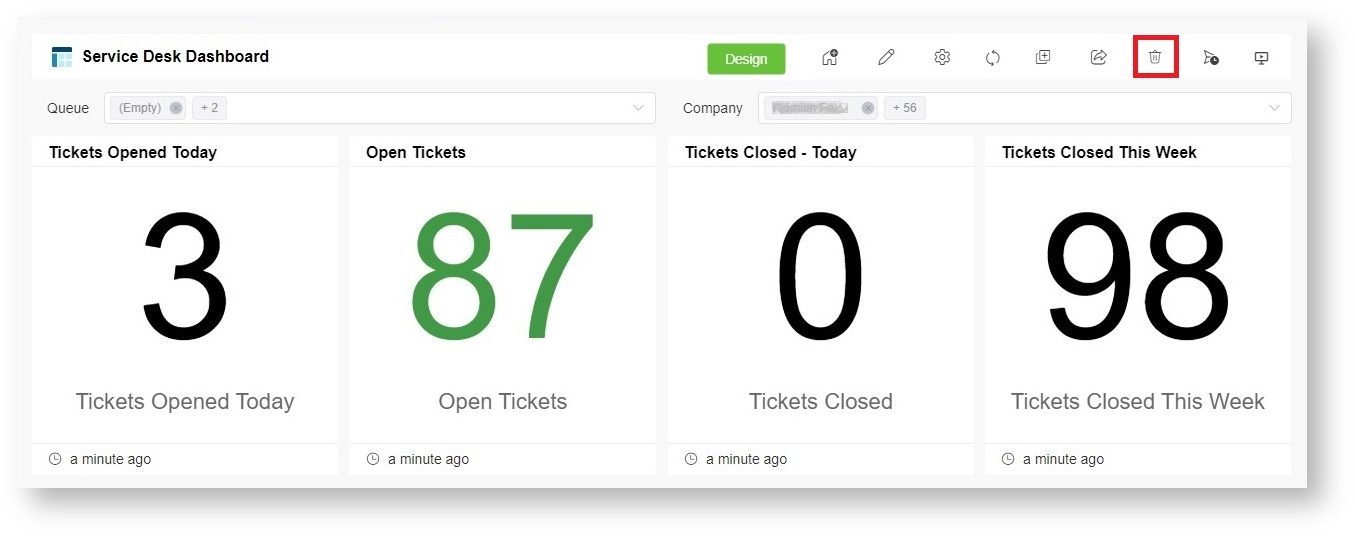
This feature supports sharing through a shareable link, Snapshot, Embed , Share to community and Stream to TV. Please refer to the following links for more information: - Delete your dashboard - Click to delete the dashboard.
- Create Scheduled Report - Click to configure dashboards or reports to be sent as scheduled reports to email recipients according to a predefined schedule.
- For more information, please refer to: How to Create Scheduled Reporting for Dashboards and Reports.
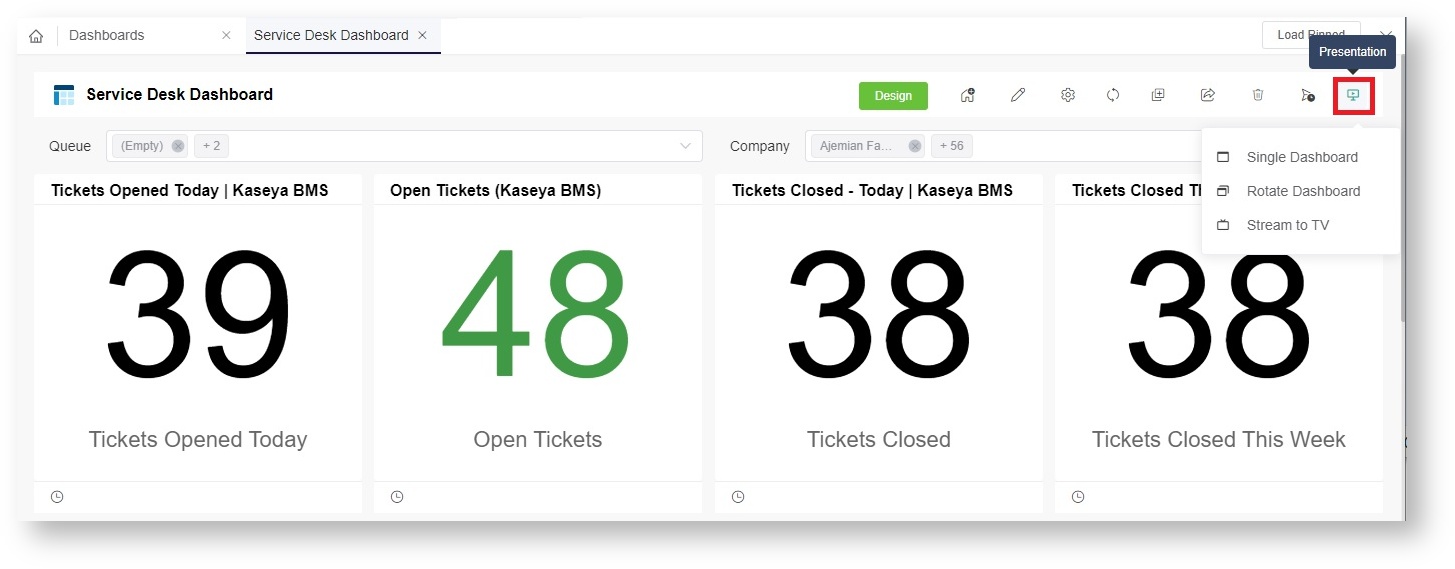
- Display your dashboard - Click and select any of the following options for presenting your dashboard:
- Single Dashboard
- Rotate Dashboard. - Refer to Presenting Dashboards Using the Rotating Dashboard View for more information.
- Stream to TV. -Refer to Sharing Dashboards Using the Stream to TV Function for more information.
Related Topics
...
| Content by Label | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|