N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
Watch this video or follow the procedure below to create a grid-type widget in MSPbots.
Widget Connector url http://youtube.com/watch?v=ooF8CEW7e7A
...
How to create a Grid Widget:
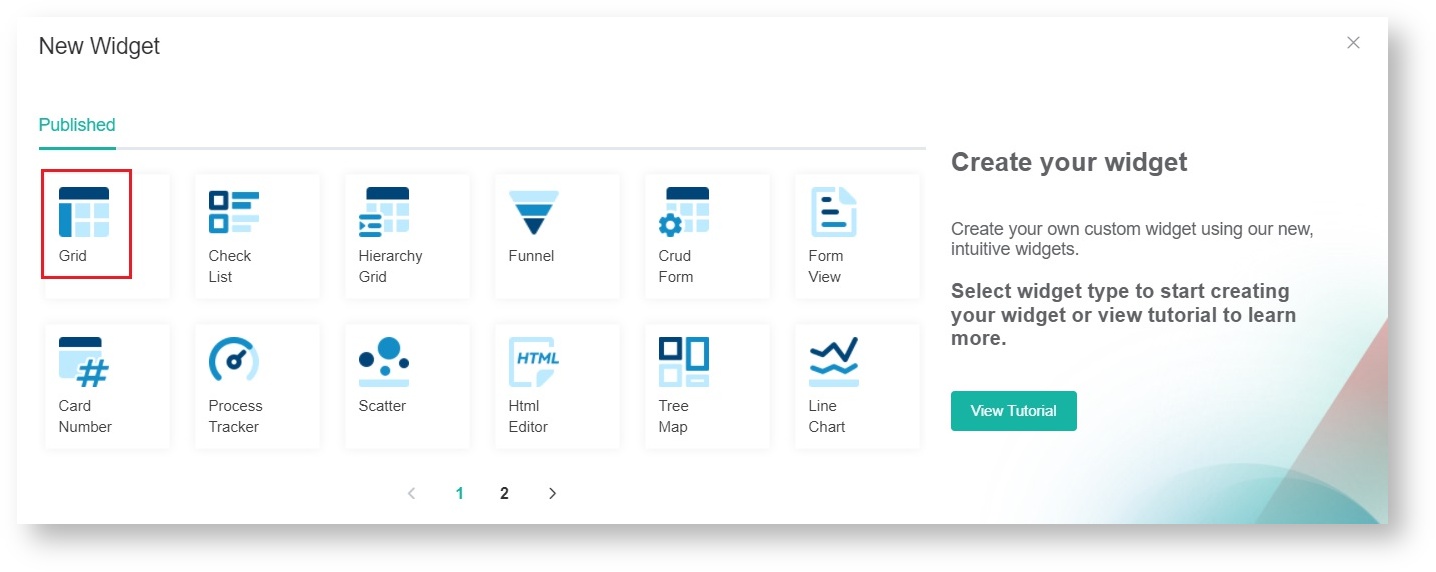
- Navigate to Widgets on the MSPbots app menu and click New Widget.
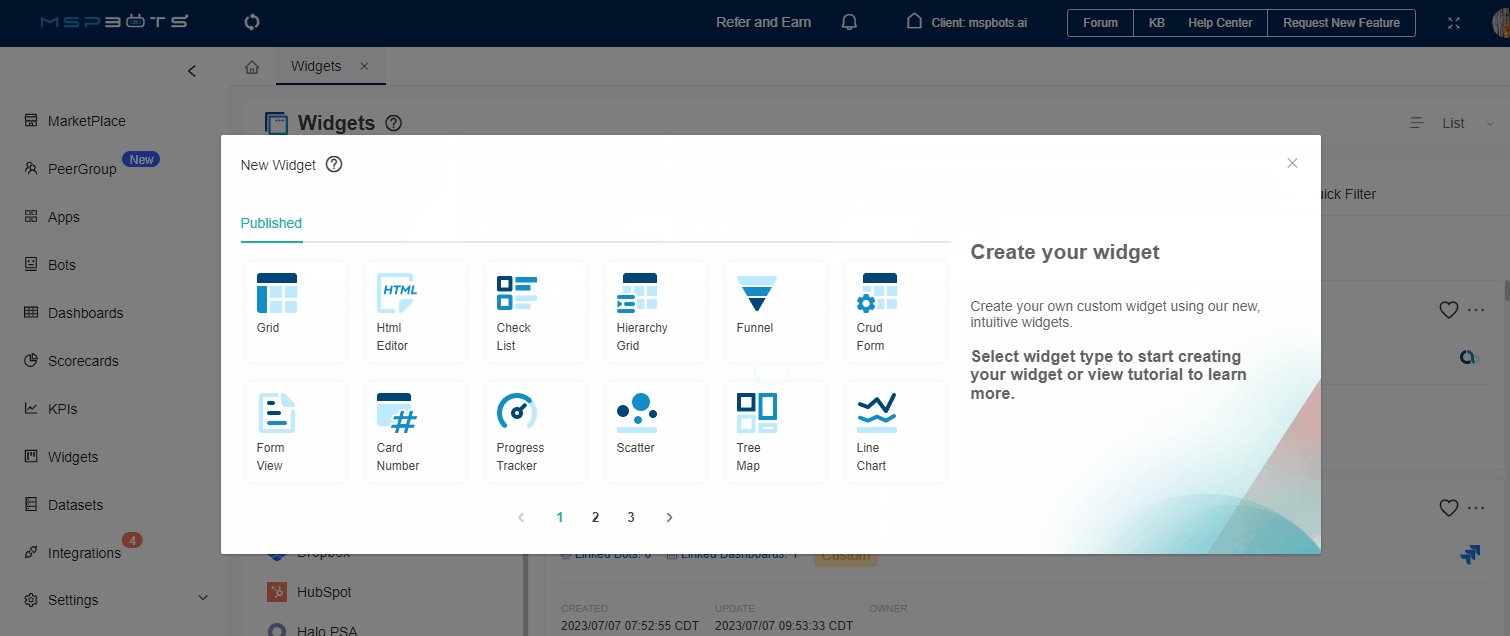
- Choose the Grid
MSPbots Widgets help you to quickly view important data and highlight action items at a glance. This article shows how you can start creating your own widget which you can further customize according to your business needs.
Do these steps to create a basic grid-type widget
- On the MSPbots menu, navigate to Widgets.
- On the Widgets tab, click New Widget.
- Choose the Grid widget type on the New Widget window.
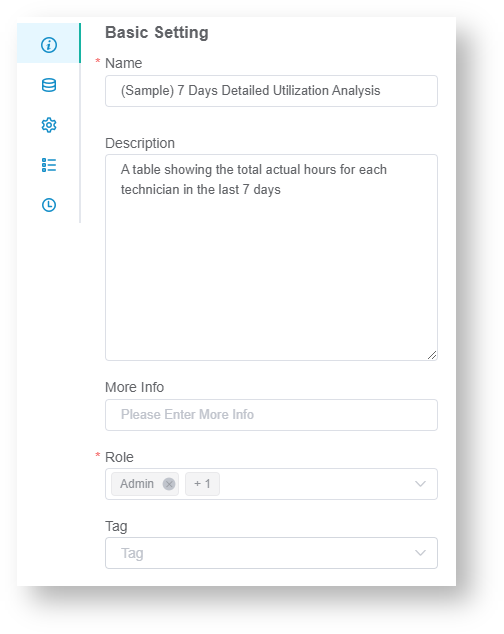
- When the Widget Builder window opens, go to the Basic Setting tab. Provide the following and click Apply.:
- Name - Give the widget a Namename.
- Description - Provide Give the widget a short Descriptiondescription.
- Role - Select User or Adminthe roles that will have access to the widget.
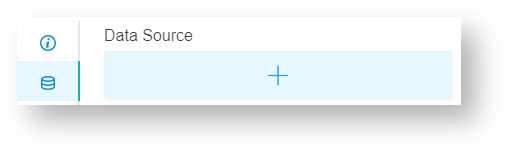
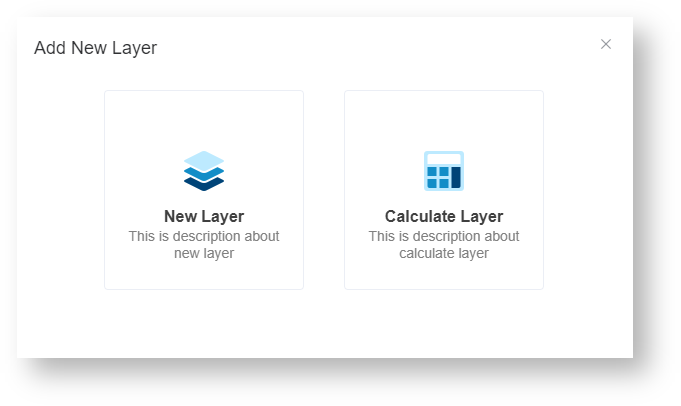
- Go to the Dataset tab. Click the + button and add a and select New Layer.
Do the following on the Dataset window: - In the Dataset window,
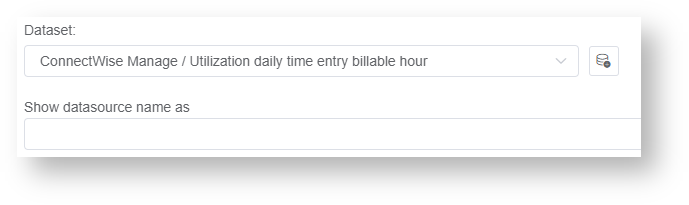
- Select the Dataset with the data you need.
- Enter a datasource name in the Show datasource name as field. (Optional)
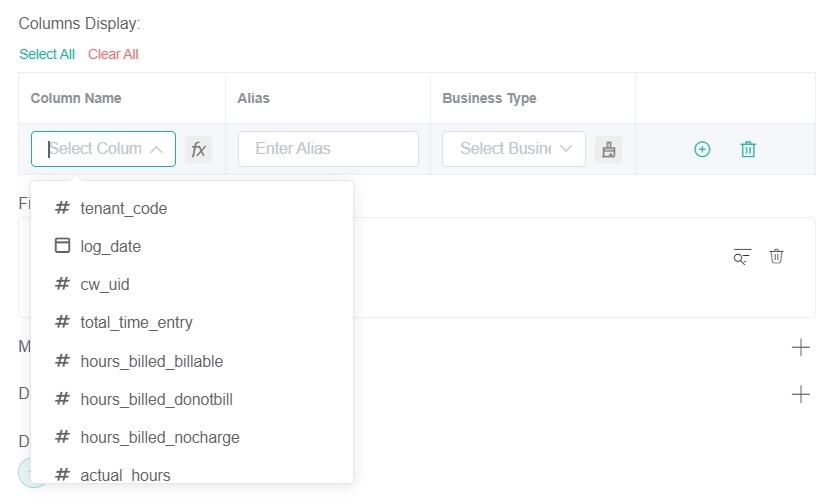
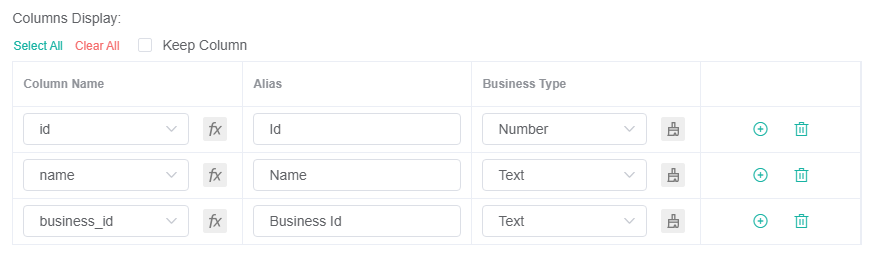
- For Columns Display
- Go to
- Select a dataset to use.
- Add columns by selecting an option from
- the Column Name dropdown
button
- and selecta field for the drill-through.
- Give an Alias and select a Business Type for your selection.
- Clickto add more rows.
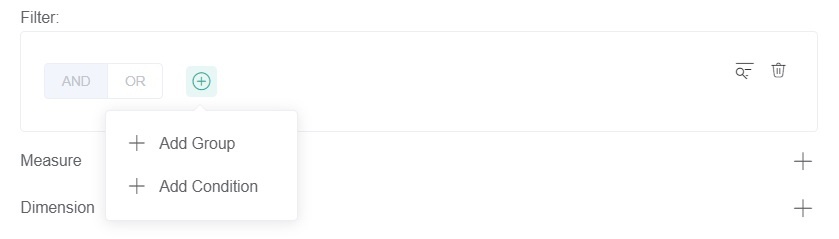
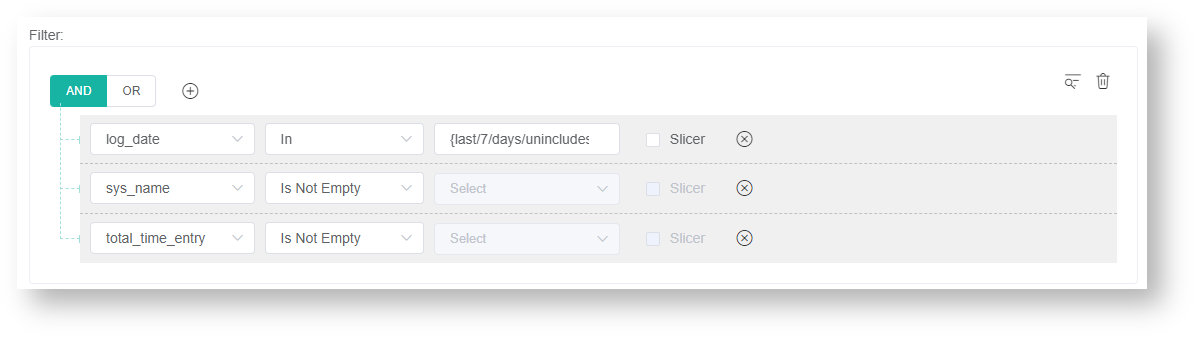
- For Filter
Add filters, measures, and dimensions. Refer to- Clickand choose either Add Condition or Add Group.
- Select all the fields you want to filter.
- Set conditions for each field using the subsequent two dropdowns. For a guide on each option on the list, refer to the article
- Clickand choose either Add Condition or Add Group.
- Select the Dataset with the data you need.
- Click Save. This will show a preview of the simple grid table that you created.
- Click Apply.
You can modify this basic widget further to show details like how many tickets are created per technician or to show the statuses of each ticket.
...
- Select the logical operator AND or OR for the filter group.
- Select the logical operator AND or OR for the filter group.
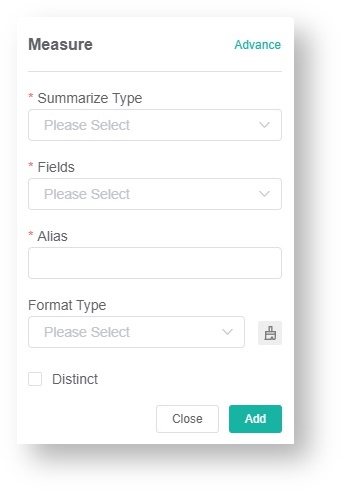
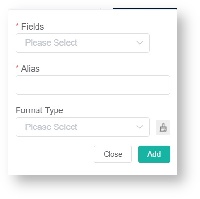
- For Measure
- Click the sign corresponding to Measure.
- When the Measure window opens, select a Summary Type.
- Select a computation option from the Fields list.
- Type an Alias for the measure.
- Select a Format Type.
- Click Add.
- Click the sign corresponding to Measure.
- For Dimension,
- Click the sign corresponding to Dimension.
- Select a grouping option from the Fields dropdown.
- Give an Alias for the dimension.
- Select a Format Type.
- Click Add.
- Click the sign corresponding to Dimension.
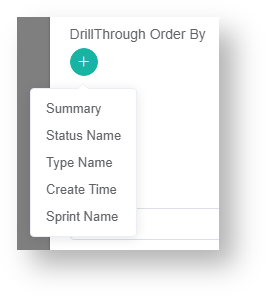
- For DrillThrough Order By,
- Click the button.
- Select a parameter to automatically sort drill-throughs.
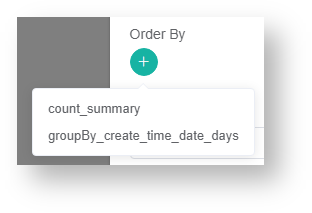
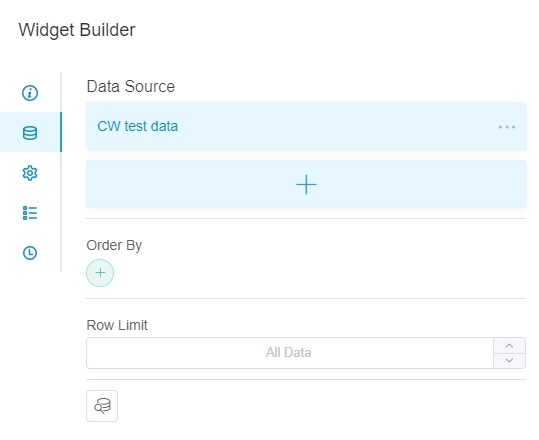
- For Order By (Optional)
- Click the button.
- Select a parameter to sort the data.
- Row Limit - Select an option to set a limit on how many rows of data will be shown. (Optional)
- Remove duplicate data - Select this option if you have duplicate data to delete.
- Materialized - Select an option according to your requirements.
- Click Save to keep the Dataset configuration.
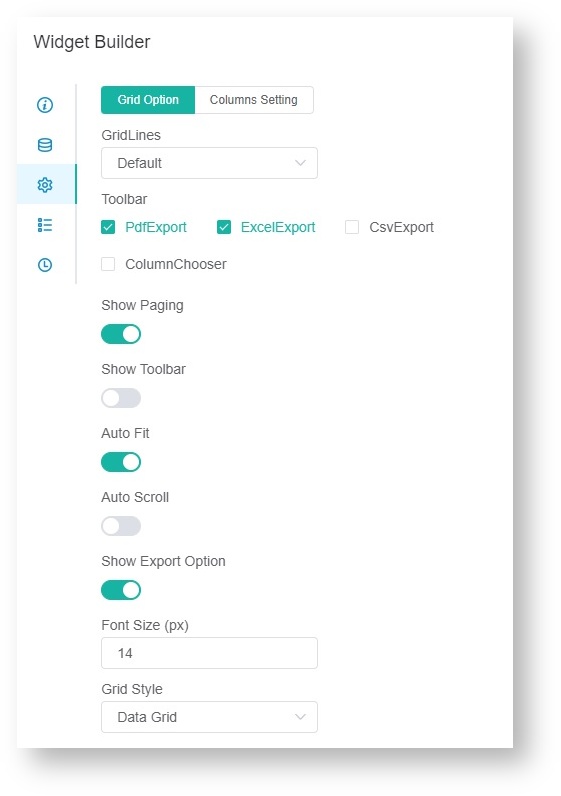
- Go to the Config tab and configure the following settings:
- Under Grid Option:
- Font Size - Set the font size for the text in the table.
- Grid Style - Select the style of the grid for the table. Click and select any of the following:
- Data Grid - Shows all the tables
- Table - Lets you customize the parameters to show on the widget by clicking.
- Grid Lines - Select the type of grid lines to use for the table. (default, both, none, horizontal, vertical)
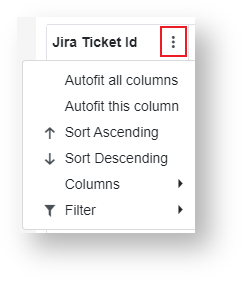
- Toolbar - Select the file types for the export feature.
- Show Paging - If toggled on, this will show the paging settings at the bottom of the table.
- Show Toolbar - If toggled on, this will show the toolbar at the top of the table.
- Auto Fit - If toggled on, this will enlarge the page font size and users can scroll with the scroll bar to view the table. If toggled off, this will automatically adjust the page size to show all the data on that page.
- Auto Scroll
- Show Export Option - This option applies onlywhen the PDF is the option selected for Toolbar.
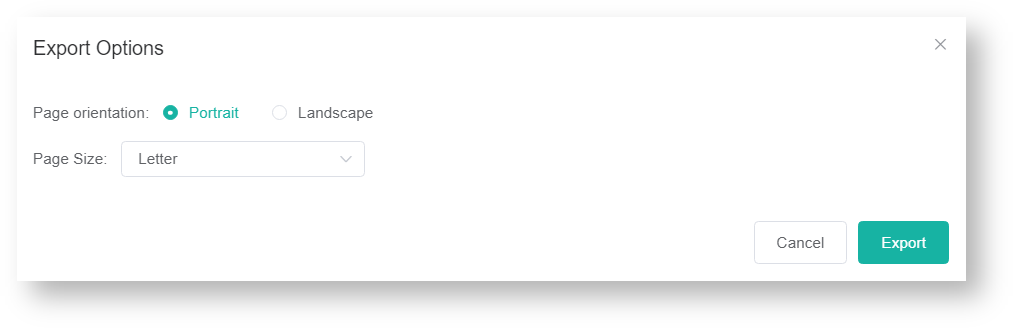
- If enabled, clicking PDF Export will show the followingexport options:
- Page orientation:
- Portrait - vertical
- Landscape - horizontal
- Page size:
Select the appropriate size.
- Page orientation:
- If disabled, clicking PDF Export, will export the PDF file with the following default settings:
- Page orientation: Portrait
- Page Size: A4
- If enabled, clicking PDF Export will show the followingexport options:
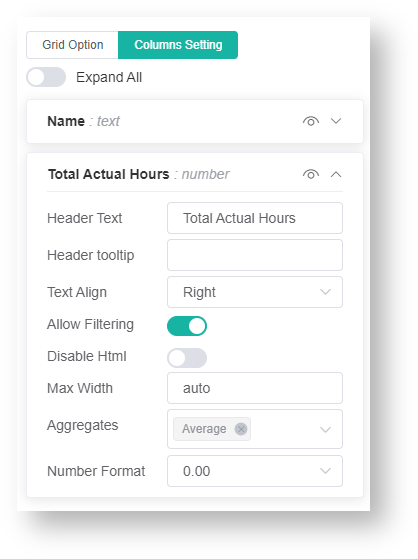
- Under Columns Setting, edit the following options for each column:
- Header Text - Assign a column name.
- Header Tooltip - Add a tooltip for the column.
- Text Align - Set to the Left, Center, or Right.
- Allow Filtering - Toggle to allow users to filter the column.
- Disable HTML - Toggle to disable the use of HTML codes.
- Max Width - Set the width for the column.
- Aggregates - Select if the column's total will be included at the bottom of the table (Sum, Count, Avg, Min, or Max).
- Number Format only Set how many decimal places will be shown for the aggregate. (This is available only if Avg is selected.)
- Under Grid Option:
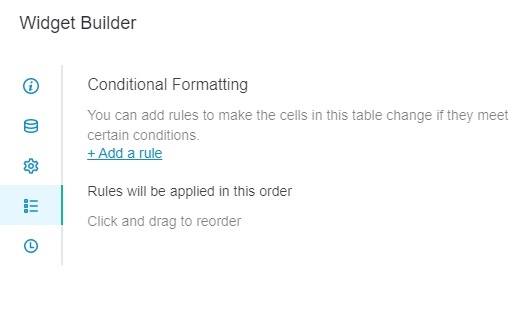
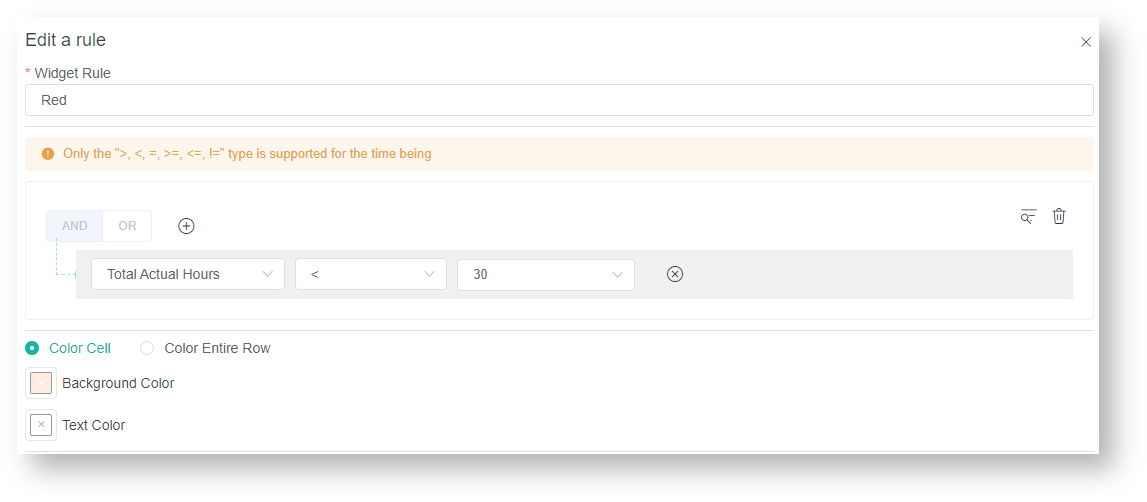
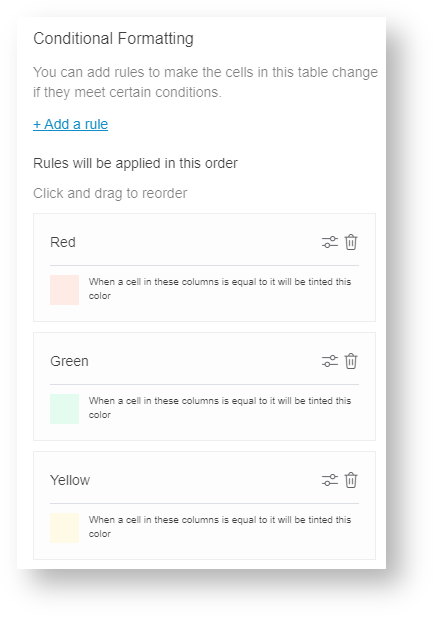
- Lastly, add conditional formatting under the Condition tab.
- Click the +Add a rule link.
- Enter a name for the new widget rule.
- Set the conditions for the rule.
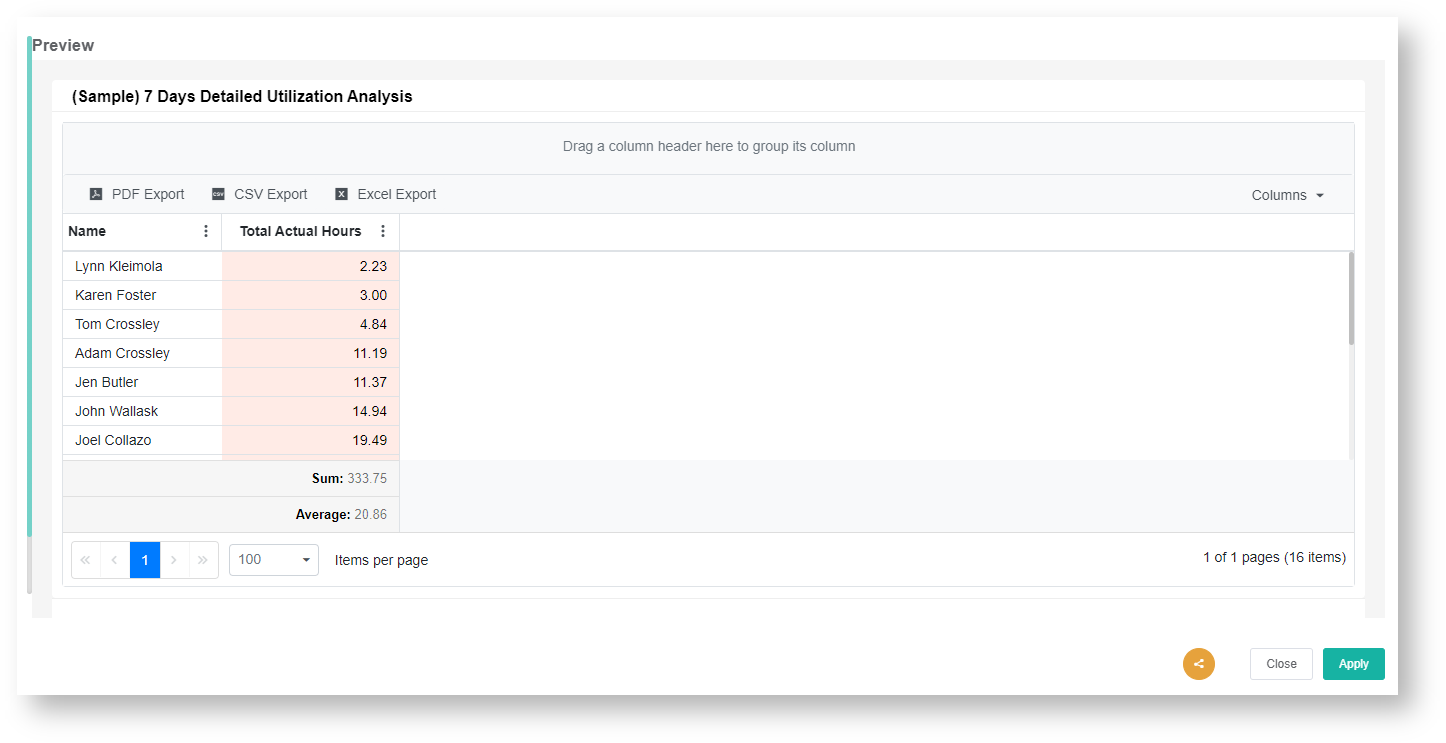
- Select the format to be applied once conditions are satisfied. You can apply color to a cell or row.
- Click Apply to save and show a preview of the grid widget you created.
| Content by Label | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Overview
Content Tools