N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
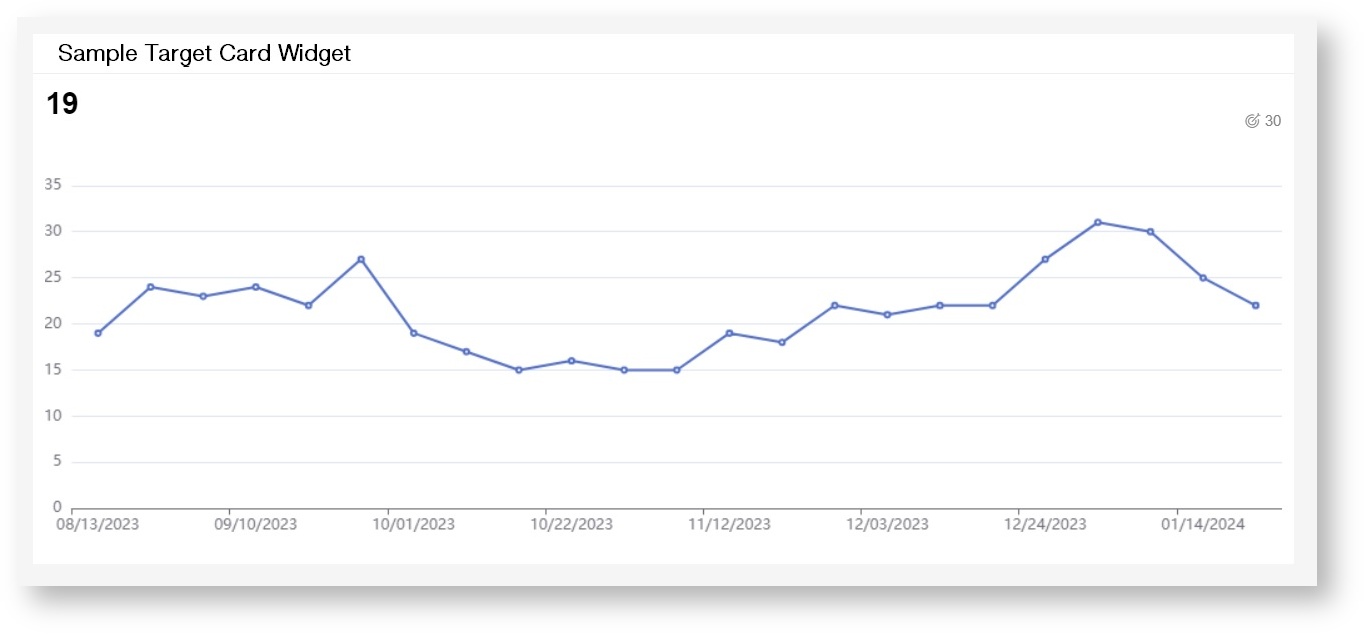
A target card widget allows the user to take takes snapshots of a selected measure ; the frequency depends on at a frequency set by the user's preference. This article shows how you can create . This widget helps to visually communicate and monitor performance metrics and historical data against a pre-defined target.
Use this article to create and configure the settings of a target card widget.
...
What's on this page:
| Table of Contents | ||
|---|---|---|
|
Prerequisites
...
Before you proceed, make sure that you are logged in to the MSPbots app as an administrator.
Video guide
...
Watch this video or follow the procedure below to create a target card
...
widget.
| Widget Connector | ||
|---|---|---|
|
Creating a target card widget
...
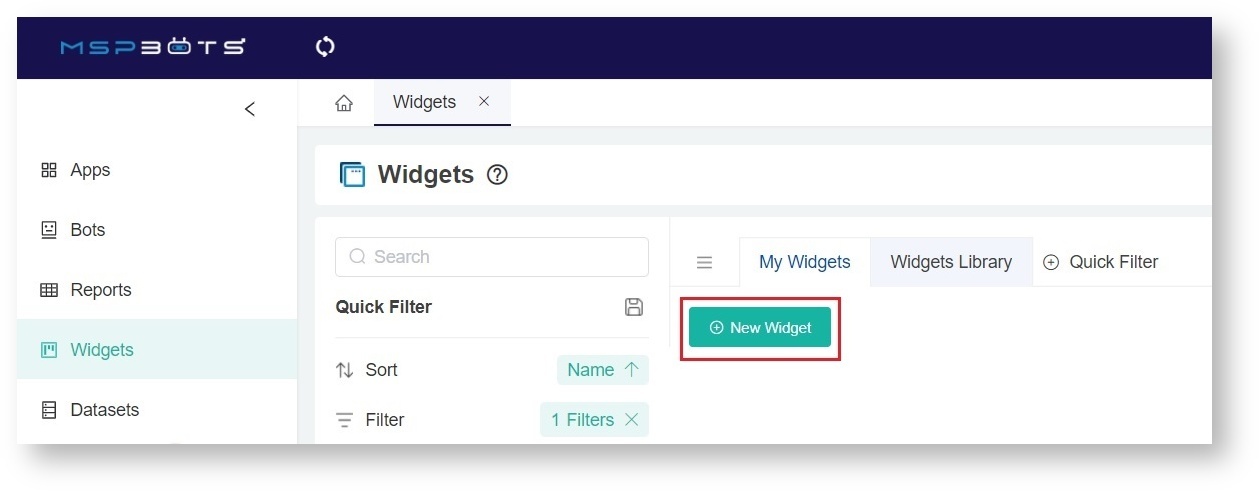
- Navigate to Widgets and click the New Widget button.
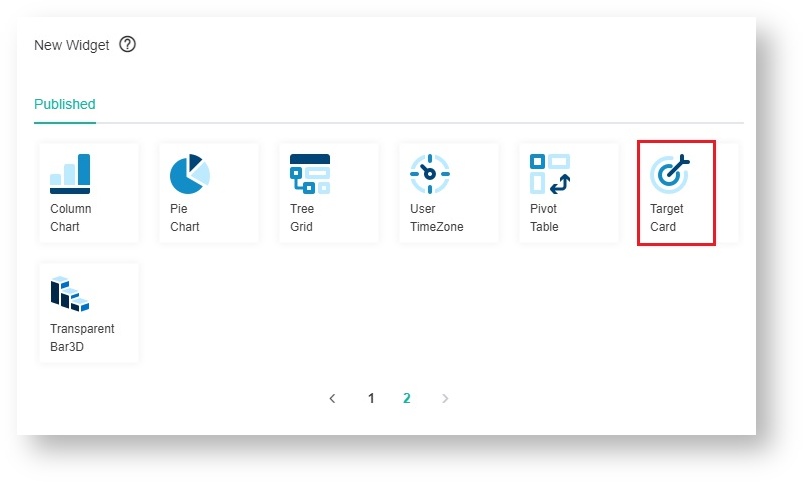
- On the New Widgets window, select Target Card. This step opens the Widget Builder window.
- On the MSPbots menu, navigate to Widgets.
- On the Widgets tab, click New Widget.
- Choose the Target Card widget type on the New Widget window.
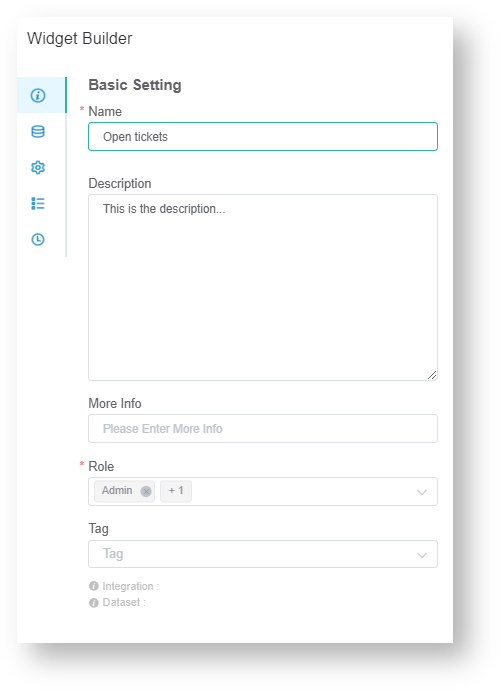
- When the Widget Builder window opensappears, go to Basic Setting. Provide and provide the following and click: Apply.
- Name - Give the widget a Name.
- Description - Provide a short Description.
- Role - Select User or Admin.
- the user that needs access to the widget.
- Click Apply.
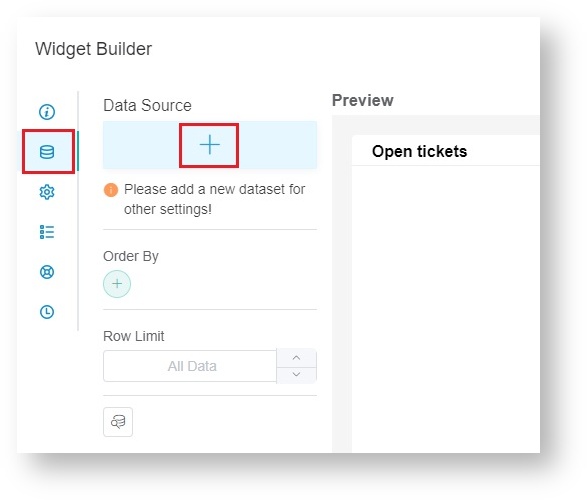
- Next, go to Dataset and click Go to Dataset. Click the + button and add a .
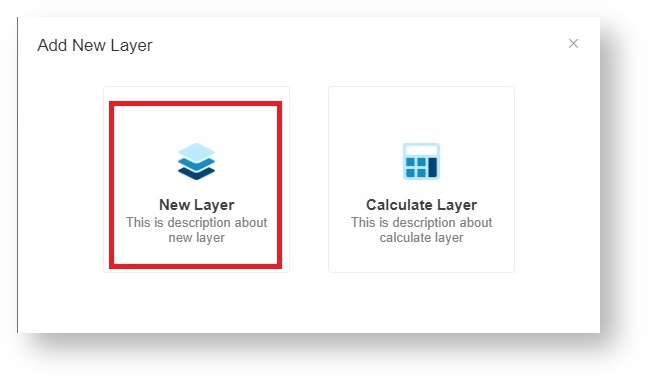
- Select New Layer on the window that appears. This step opens the Dataset window.
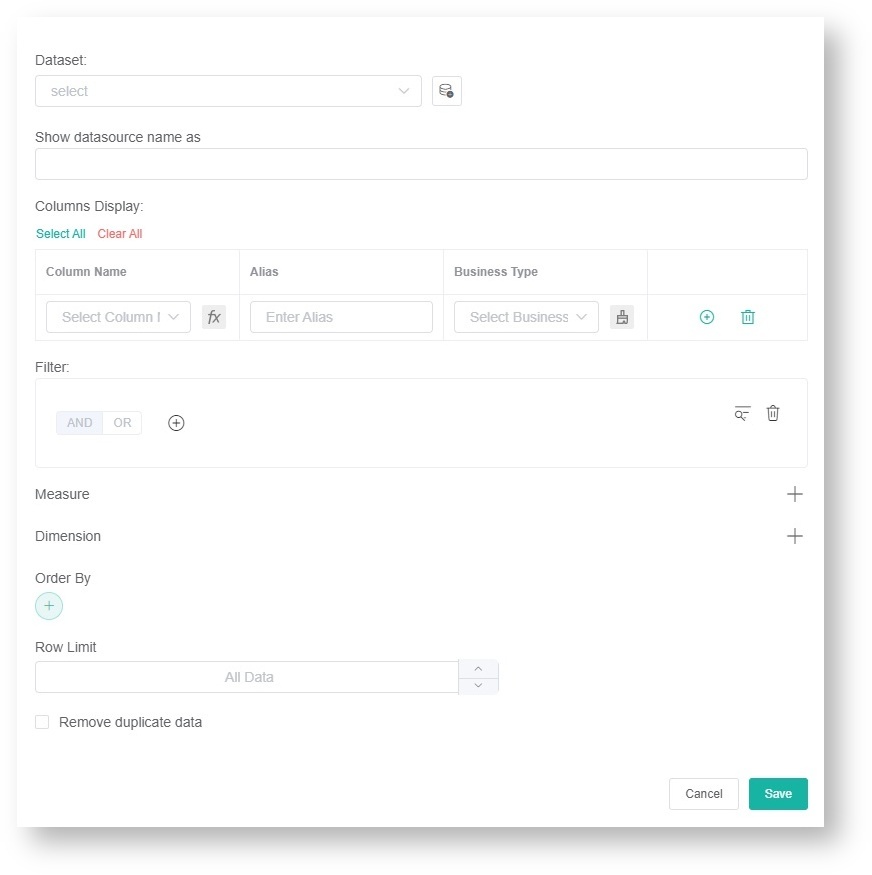
- Do the following on the Dataset window:
- Select a dataset to use.
- Give the data source a name.
- Add columns by selecting an option from the the Column Name dropdown dropdown list and assigning an Alias and an Alias and Business Type for for each. Click the
button + icon to add more rows.
- Add filters, measures, and dimensions.
Refer to to What Conditions are Available for Creating Widgets? as as a guide for this step.
- Click Save.
- Click Apply. This will to show a preview of the target card that you created.
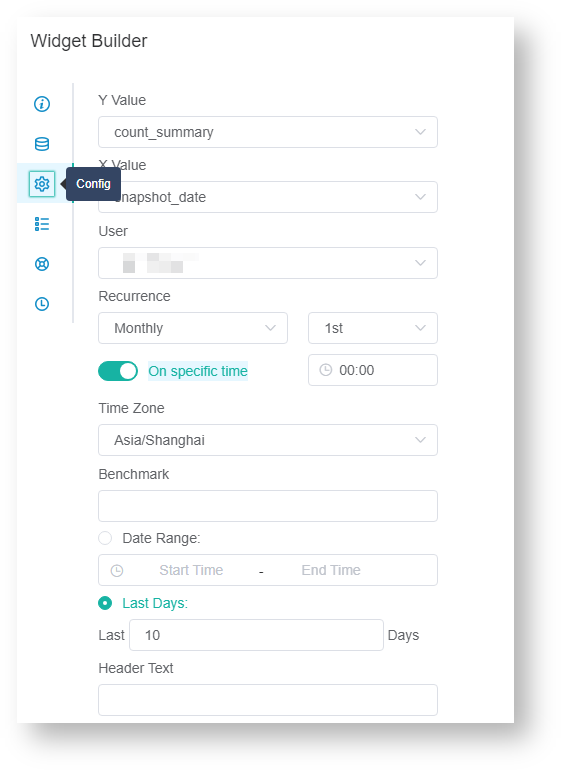
- Go Next, go to Config. and provide data for the following fields:
- Y Value- Select the data for the y-axis (vertical).
- X Value - Select the data for the x-axis (horizontal).
- User - Select the name of
- Fields select the measure you would like the target card to show.
- User, select the KPI or metric owner name on from the dropdown list. Once Selecting a user is selected, this will activate activates the widget and will start starts taking a snapshot snapshots of the target card. If left blank, it will not record any snapshot.
- Refresh Cron, select the frequency on how often you would like the widget to take a snapshot of the target card.
- Benchmark, set the target score of the widget.
- The snapshot will not be generated if this field is left blank.
- Recurrence - Select the frequency for taking snapshots. Choose from the following options:
- Daily - Selecting to take a snapshot daily allows you to set a specific snapshot frequency as often as every five minutes.
- Weekly - Select a specific day of the week and enable the On specific time toggle to take a snapshot at a specific time for that day.
- Monthly - Select a specific day of the month and enable the On specific time toggle to take a snapshot at a specific time for that month. Because the last day varies each month, select last day if you wish to take a snapshot every last day of the month.
- Quarterly - For quarterly snapshots, select a month for the quarter and day, and enable the On specific time toggle to select a specific recurrence for that schedule. Select last day if you wish to take a snapshot every last day of the chosen month.
- Yearly - For yearly snapshots, select a month and day, and enable the On specific time toggle to select a specific recurrence for that schedule. Select last day if you wish to take a snapshot every last day of the chosen month.
Note If the On specific time toggle is not enabled, the default snapshot recurrence is 00:00 (midnight).
- Time Zone - Select the time zone to use for the widget.
- Benchmark - Type the target score for the metric in the widget.
- Date Range -Set the start and end dates for the widget's data.
- Last Days - Set the number of days Last Days, set the number of days to limit the graph dimension.
- Header Text, set - Type a label for the measure label.
- Showing date interval
- Trend Line - Select your Trendline, select a preferred trendline on from the dropdown list, if necessary.
:- linear
- exponential
- polynomial
- Click Apply. This will to show a preview of the new target card that you created.
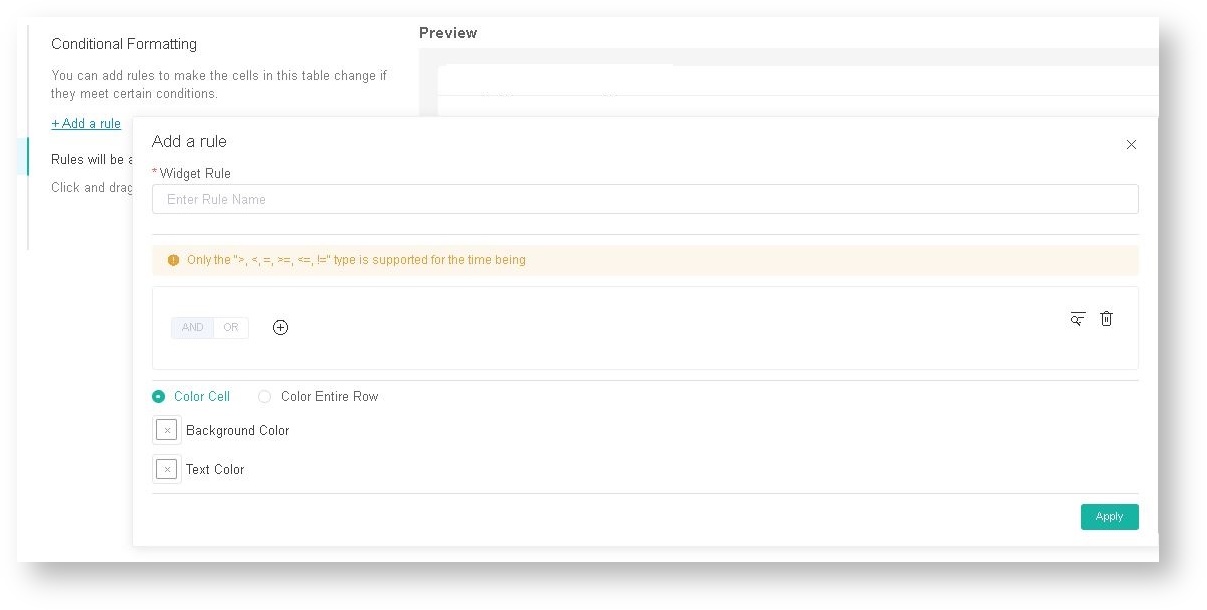
- If you need to want to change the text or background color when the fields and measures meet specific conditions, set a conditional formatting rule on for your target card, you may go . Go to Conditional Formatting and add rules to make thefields and measure's appearancechange if they meet certain define the conditions. Once a rule has been is set, click Apply on the widget rule window.
- Lastly, click Apply then click Apply again on the widget to save and show a preview preview of the target card.
The preview will appear empty on the first day of widget creation because the widget does not have a record of snapshots yet. Once records are available, a line graph preview will appear.
Related Topics
...
Content by Label showLabels false max 5 showSpace false excludeCurrent true cql label = "widgets"