N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
This article shows the following steps on how to create a card number widget:
- How to Create a Card Number Widget
- Example: How to Create a Card Number that shows the total tickets updated in the last 7 days.
...
is a guide for creating a Gantt Chart widget. Follow this procedure to create a table of tasks or projects with the start time, duration, end time, progress, and assigned resources.
To make a Gantt chart widget
- Navigate to Widgets on the MSPbots app menu.
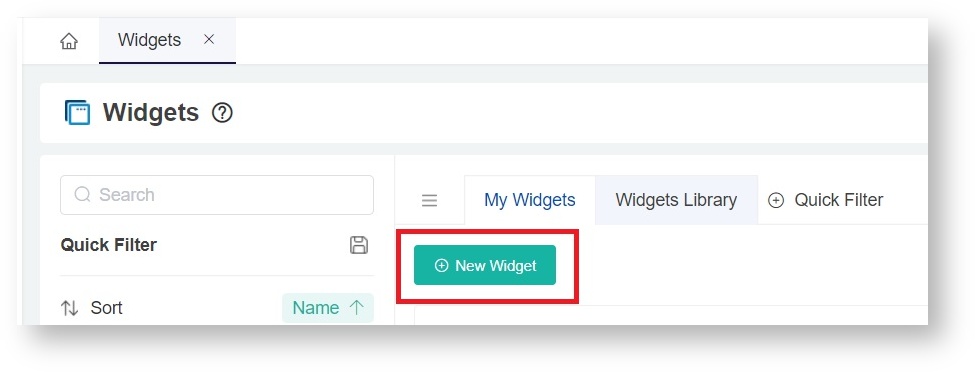
- Under My Widgets, click New Widget.
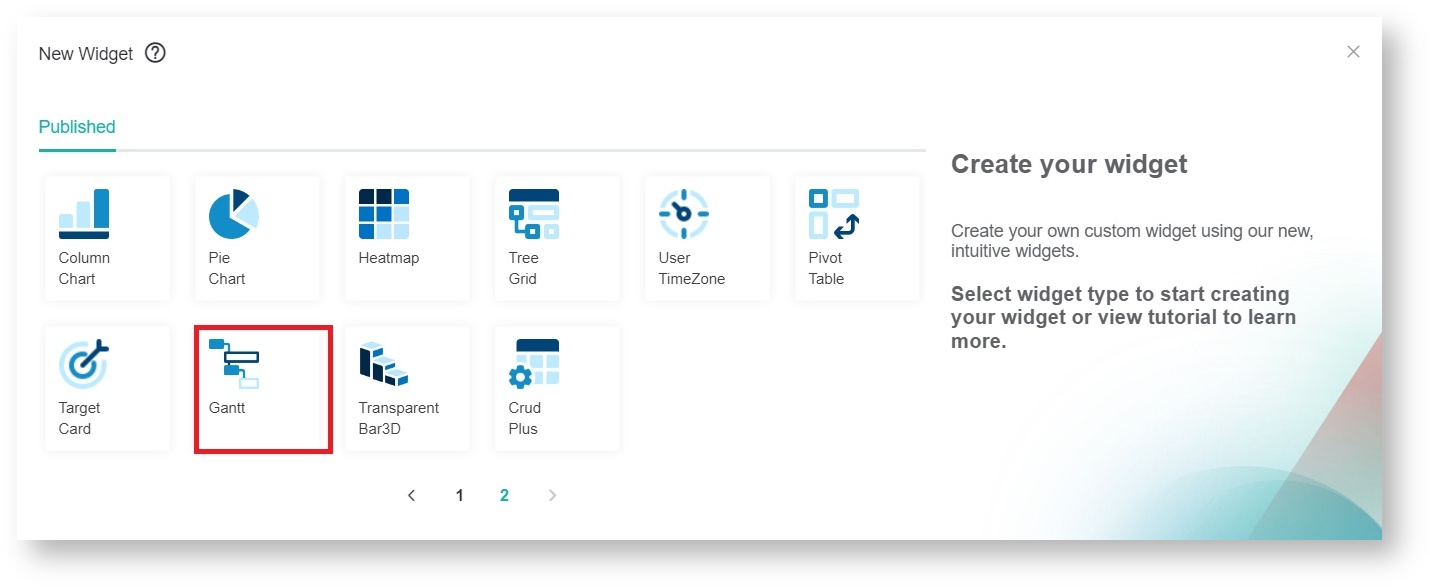
- Select the Gantt widget type on the New Widget window.
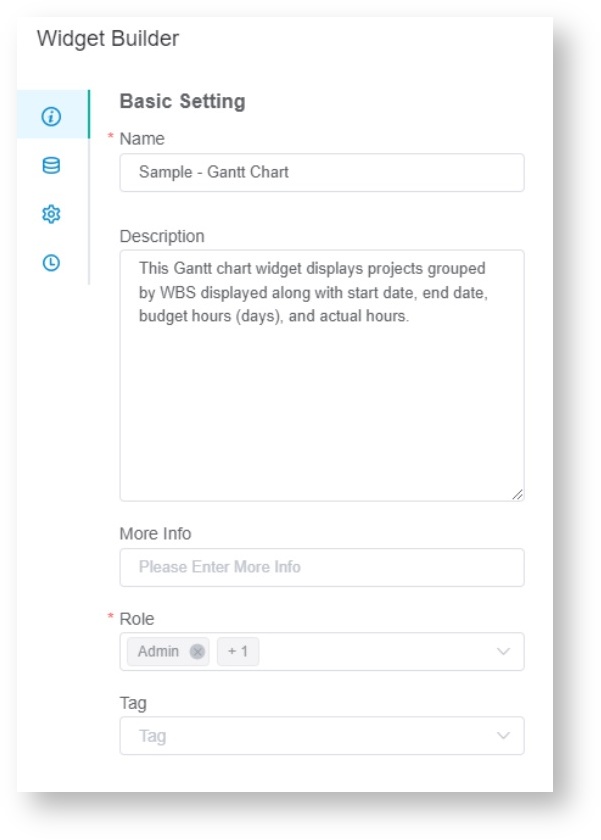
- When the Widget Builder window opens, go to the Basic Setting tab. Provide the following and click Apply:
- Name - Give the widget a name.
- Description - Give the widget a short description.
- Role - Select the roles you want to give access to.
- Next, go to the Dataset tab. Click the
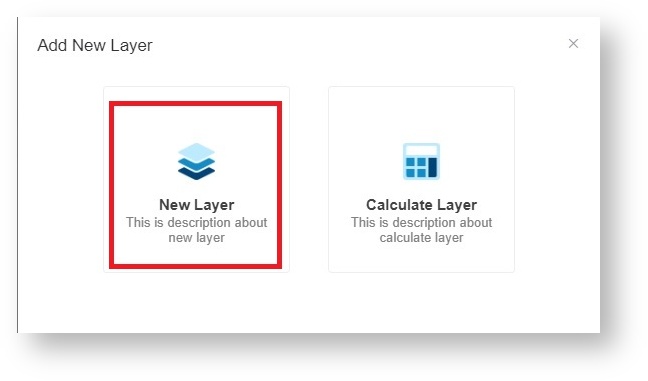
button and select New Layer.
- On the Dataset window,
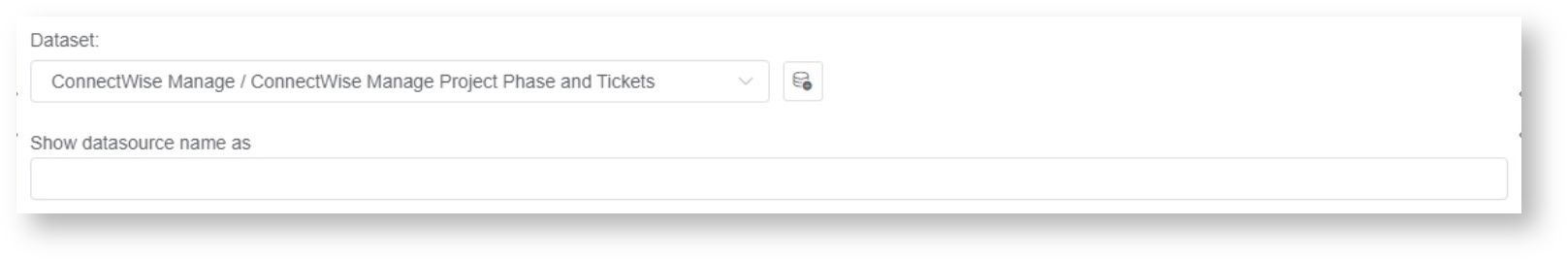
- Select the Dataset containing the information you want to use.
- Give the data source a name and enter it in the Show datasource name as field (optional).
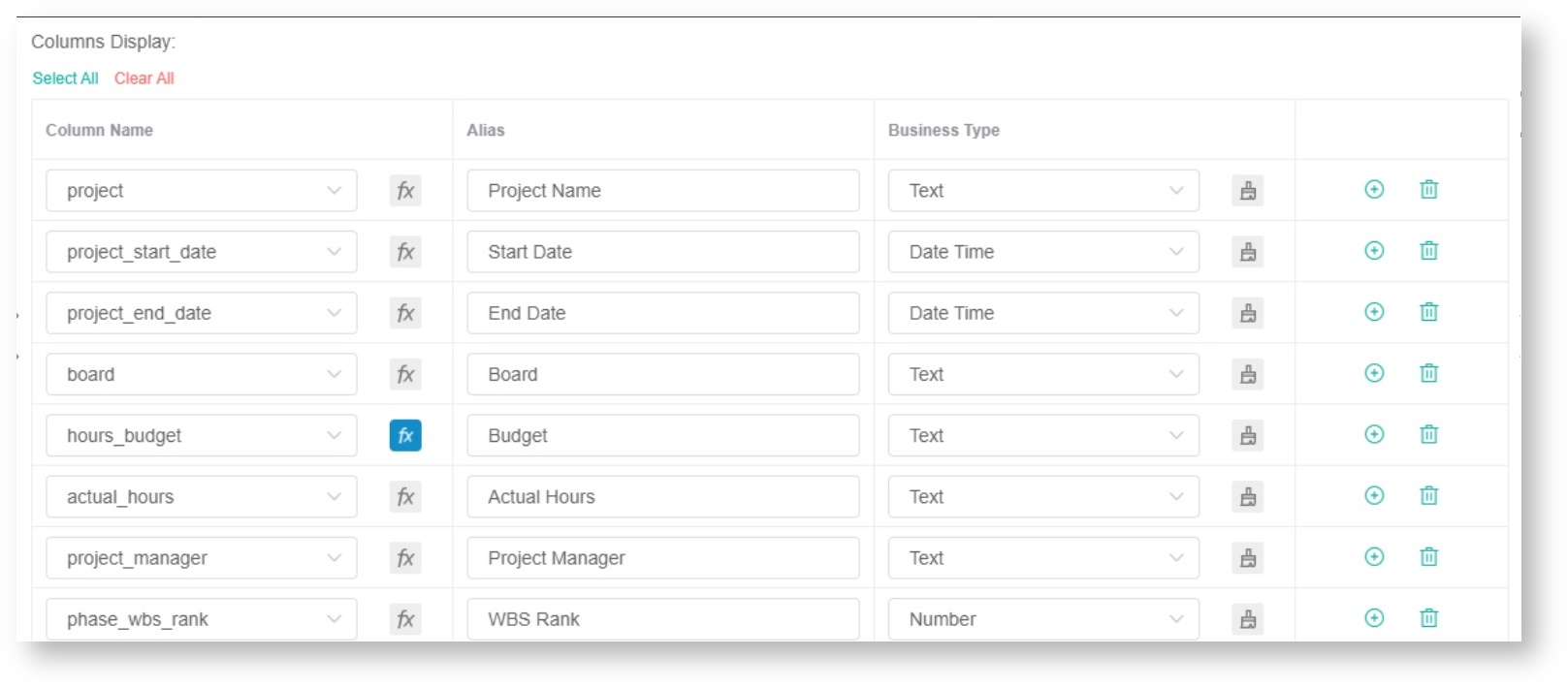
- For Columns Display
- On the Column Name drop-down, select the field fields you want to show include in the drill throughGantt chart. Click the the
button to add more rows.
- Give each row an Alias and select a Business Type for each.
- On the Column Name drop-down, select the field fields you want to show include in the drill throughGantt chart. Click the the
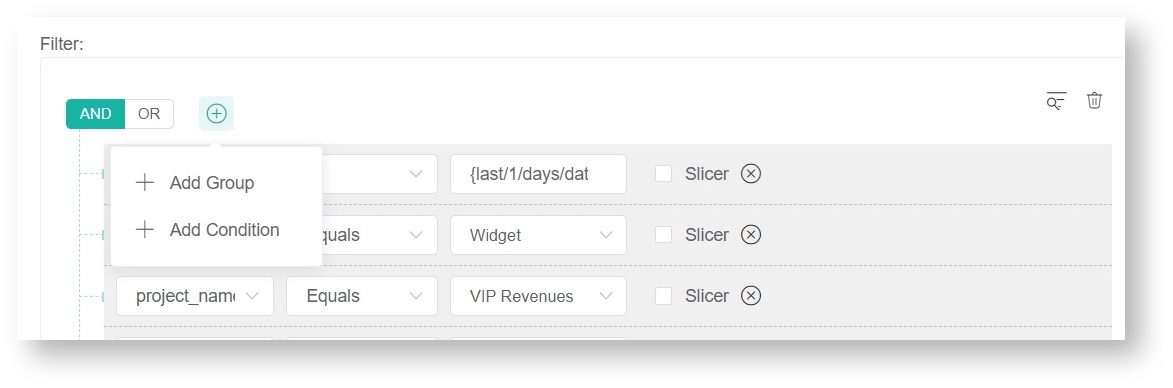
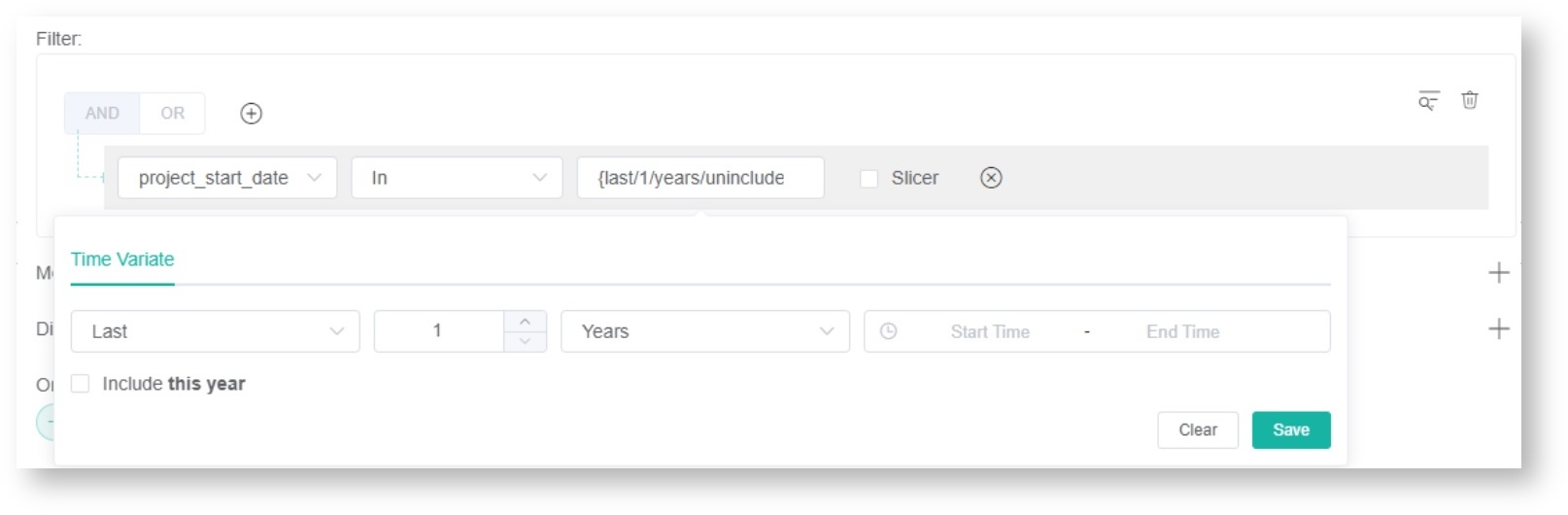
- For Filter
- Click the
button and choose Add Condition or Add Group.
- Add all the fields you want to filter.
- Set a condition or logic for each field using the next two drop-downs. For a guide on each option, refer to: What Conditions are Available for Creating Widgets?
- Select a logical operator for the filter group (AND or OR).
- Click the
- For Measure,
- Click the
button to show the Measure window.
- Select a Summary Type.
- Select a Field to use in the computation.
- Give an Alias for the measure.
- Select a Format Type.
- Click Add.
- Click the
- For Dimensions,
- Select a field to be used for grouping the data.
- Give an Alias for the measure.
- Select a Format Type.
- Click Add.
- Other optional settings are:
- Order By - Sorts the data based on the selected field.
- Row Limit - Sets a limit on how many rows of data will be shown.
Click Save.
- Next, go to the Config tab.
- Select the Measure to be shown in the card number.
- Set the Value Font Weight and Color.
- Add a Footer Title and set its Font Color (optional).
Additionally, go to the Condition tab to set Conditional Formatting. - Add a rule and assign a name.
- Click Save.
- Click Save.
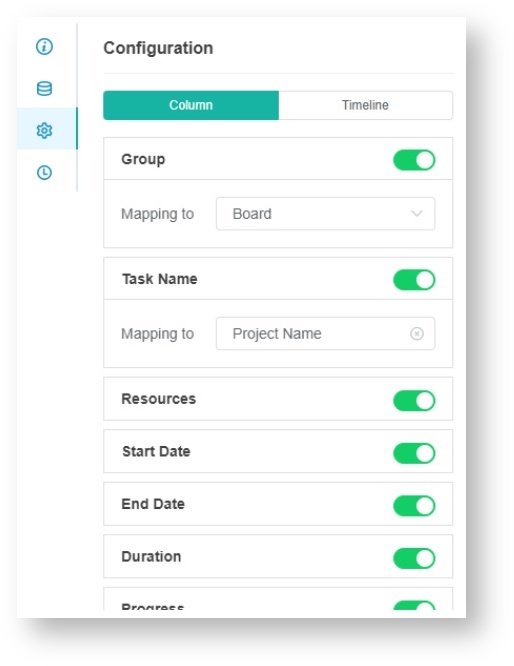
- Next, go to the Config tab.
- On the Column tab, choose the columns to display in the Gantt chart and select the data source field for each.
- Group - This will group the task name based on the field selected.
- Task Name
- Resources
- Start Date
- End Date
- Duration - Adds "days" as a unit by default. If the field selected is in hours, divide the field by 24 hours using the button in the dataset window. Refer to Step 6c below.
- Progress
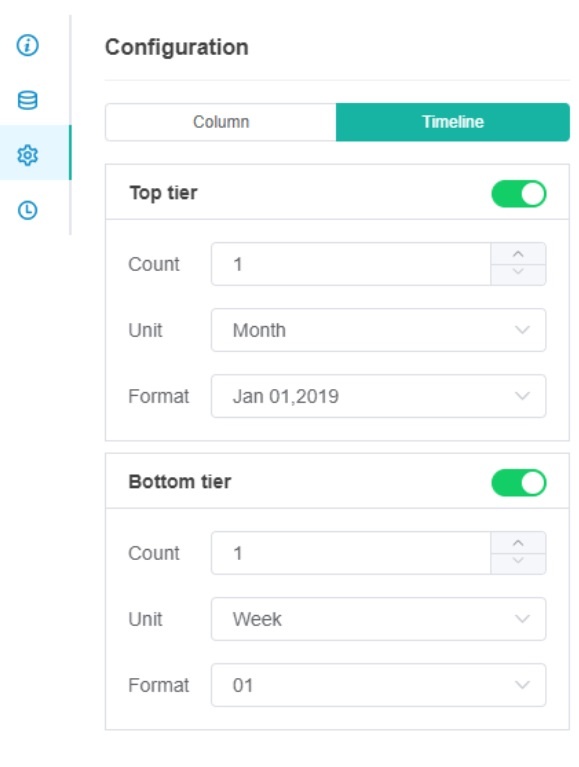
On the Timeline tab,configure how the dates will be shown. By default, the dates are shown weekly for Top tier and daily for Bottom tier.
Count - Determines the data that will be shown per unit. For example, if the unit used is day and the count is 2, the data shown will be for Mon - Wed - Fri - Sun, and so on.
Unit - Select Hour, Day, Week, Month, or Year.
Format - Choose among the available date formats in the drop-down field.
- On the Column tab, choose the columns to display in the Gantt chart and select the data source field for each.
Select the text color to be applied once conditions are satisfied.
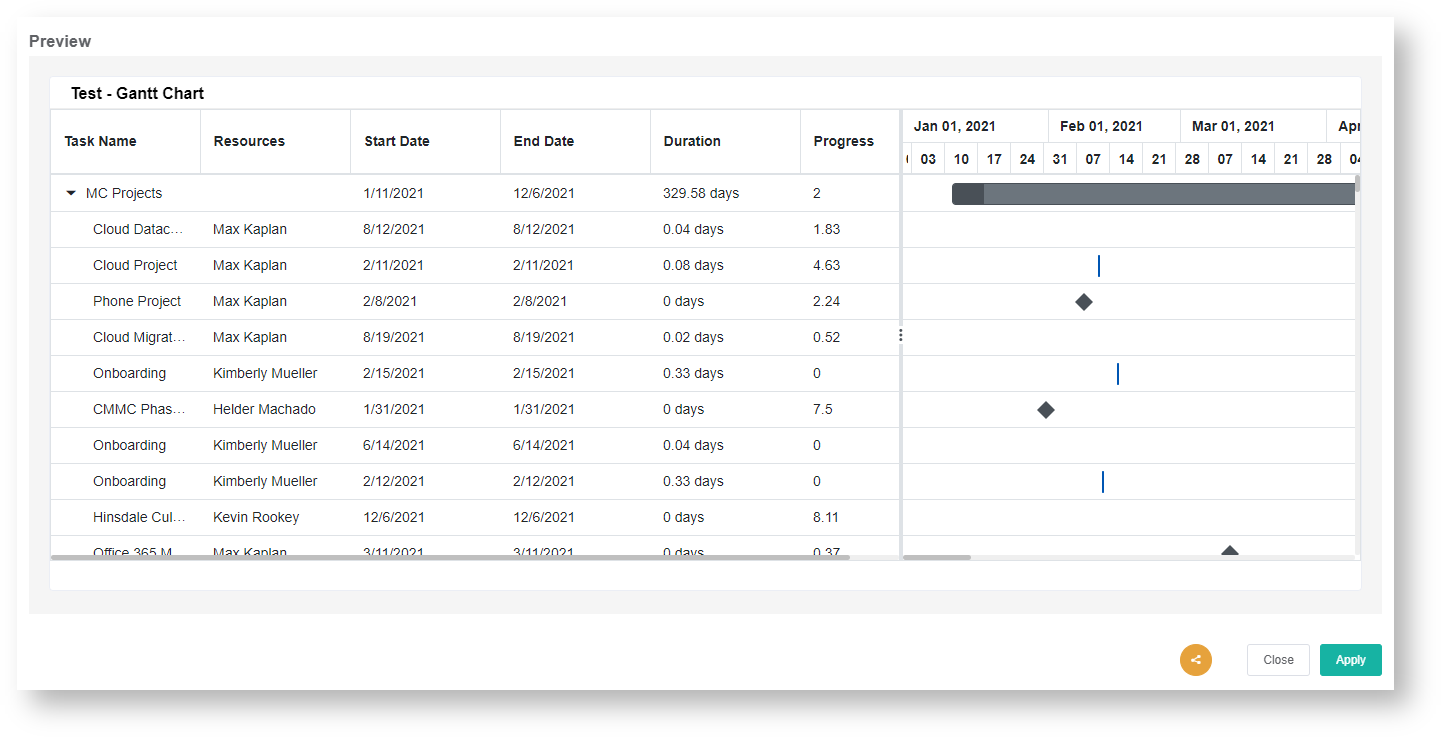
8. Click Apply. This will show a preview of the created
...
Gantt Chart widget. Below is an example.
...