N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
 N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
This article provides an introduction to the fields that need to be set in the Slicer config when creating a slicer. If you want to learn the specific steps to create a slicer, please refer to the How to Create Slicers in Widgets.
What’s in this page:
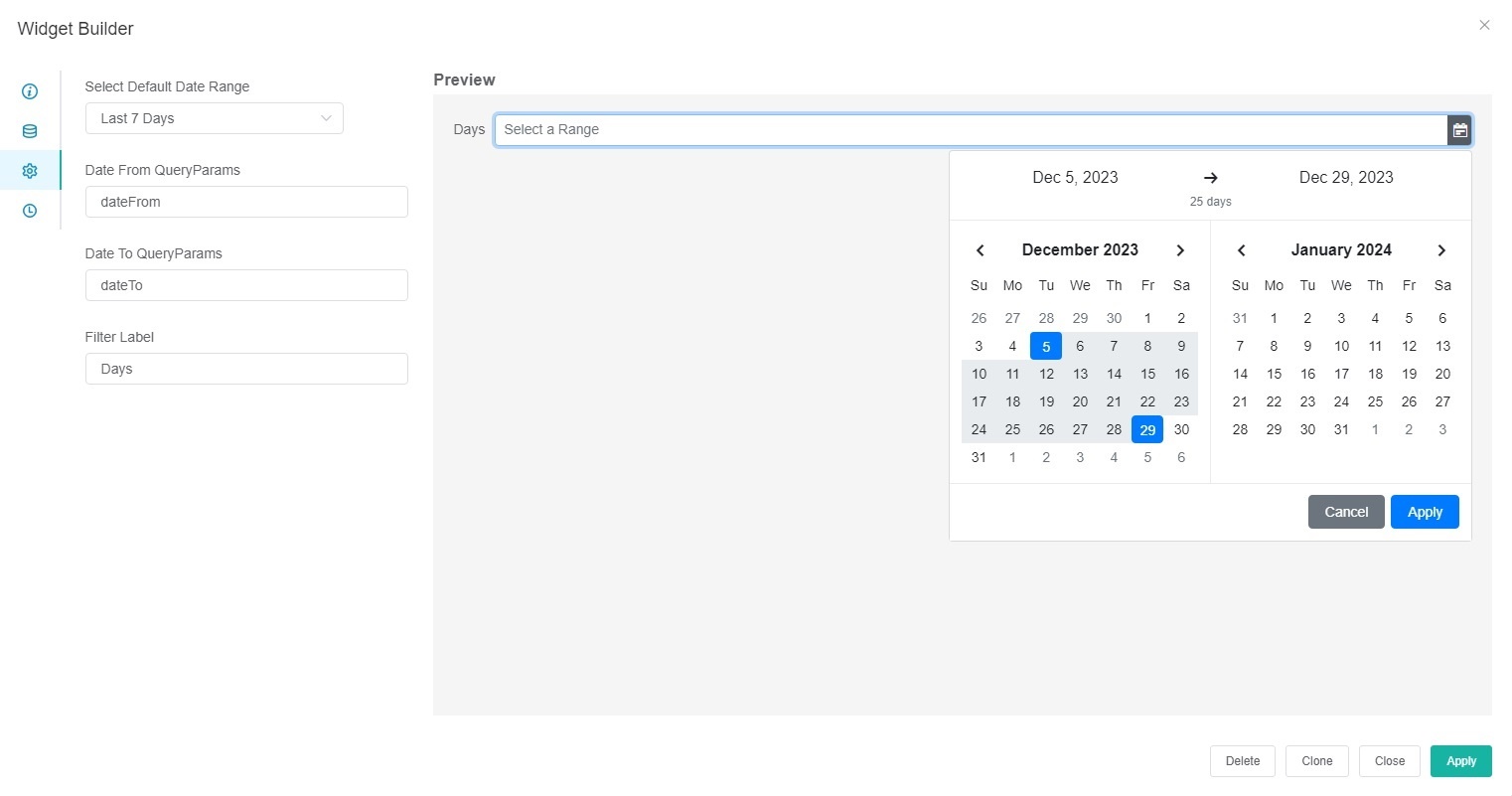
Date Range
| No. | Field | Description |
|---|---|---|
| 1 | Select Default Date Range | The default time range displayed in the slicer. If Last 7 Days is selected, it will display the dates of the past 7 days. |
| 2 | Date From QueryParams | The value of Date To QueryParams is used to connect the slicer to the widget. If there is a data range type slicer in a widget, you can input dateFrom for it. If there are multiple data range type slicers in a widget, you need to differentiate these fields. For example, you can input dateFrom1, dateFrom2. |
| 3 | Date To QueryParams | The value of Date To QueryParams is used to connect the slicer to the widget. If there is a data range type slicer in a widget, you can input dateTo for it. If there are multiple data range type slicers in a widget, you need to differentiate these fields. For example, you can input dateTo1, dateTo2. |
| 4 | Filter Label | Input the slicer's label or name. Example: Days. |
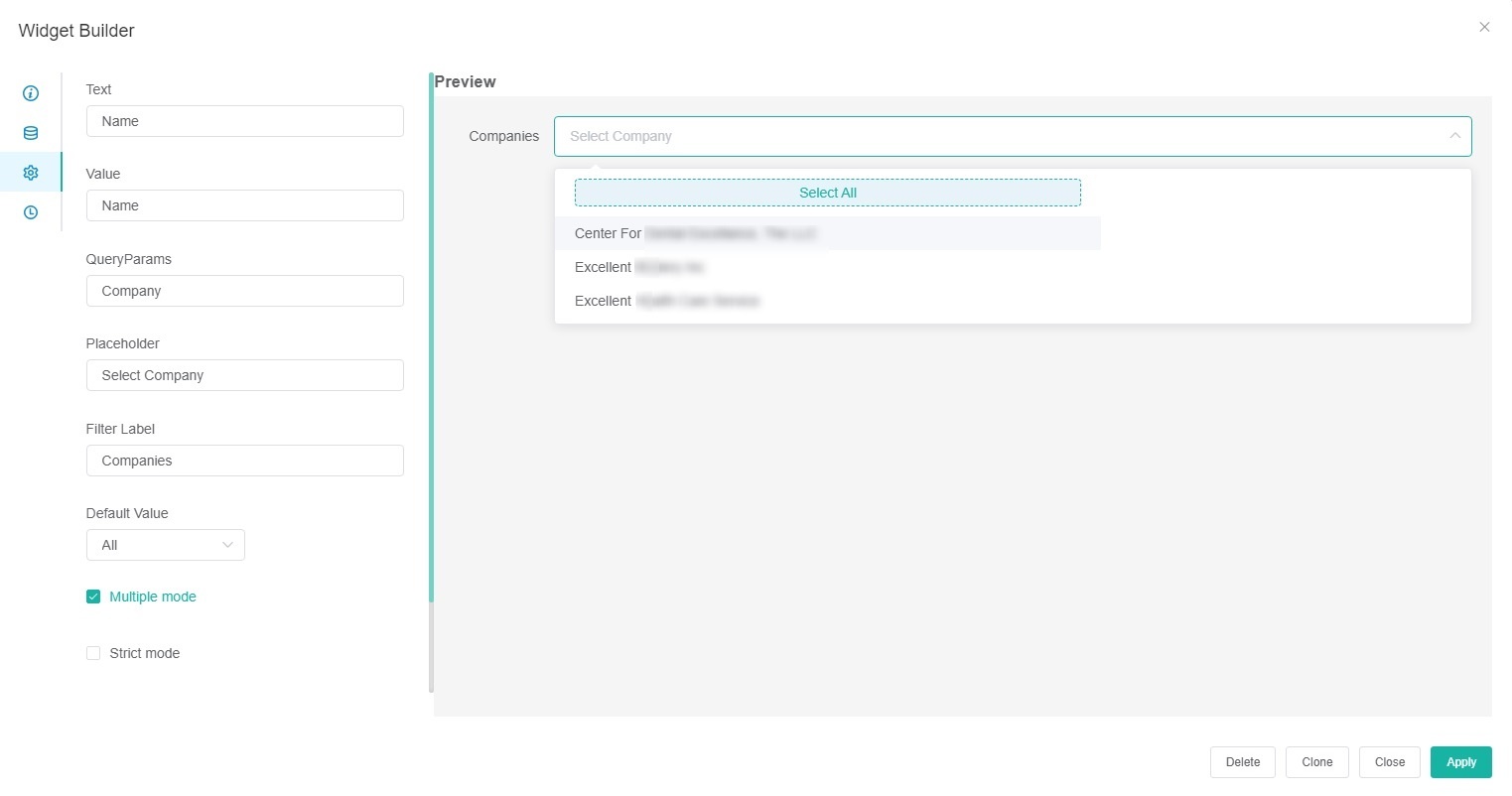
Dropdown List
| No. | Field | Description |
|---|---|---|
| 1 | Text | Input the Alias from a field selected in the Data Source. The values of the Text will be visible in the slicer options. |
| 2 | Value | Input the Alias from the field selected in the Data Source. This value will be used to lookup and filter connected widgets. Text and Value usually refer to the same data field. However, there are optional cases where you need to use different values for each field. For example, in a widget, only the employee ID is available as a data field. You can create a slicer where Text = Employee Name and Value = Employee ID. This way, you can use the slicer to filter the widget while easily understanding the options that appear in the slicer. |
| 3 | QueryParams | The QueryParams field used to connect the slicer to the widget. Any text or value can be input here. Using "Company" as the value in the QueryParams field also has an additional function of sharing company-filtered data in the Schedule Report of Dashboards. |
| 4 | Placeholder | Input the text to show on the slicer field before a value is chosen. Example: Select Company. |
| 5 | Filter Label | Input the slicer's label or name. Example: Companies. |
| 6 | Default Value |
|
| 7 | Multiple mode | A checkmark on this checkbox allows the user to select multiple values in the slicer. |
| 8 | Strict mode |
By default, this option is not selected. |
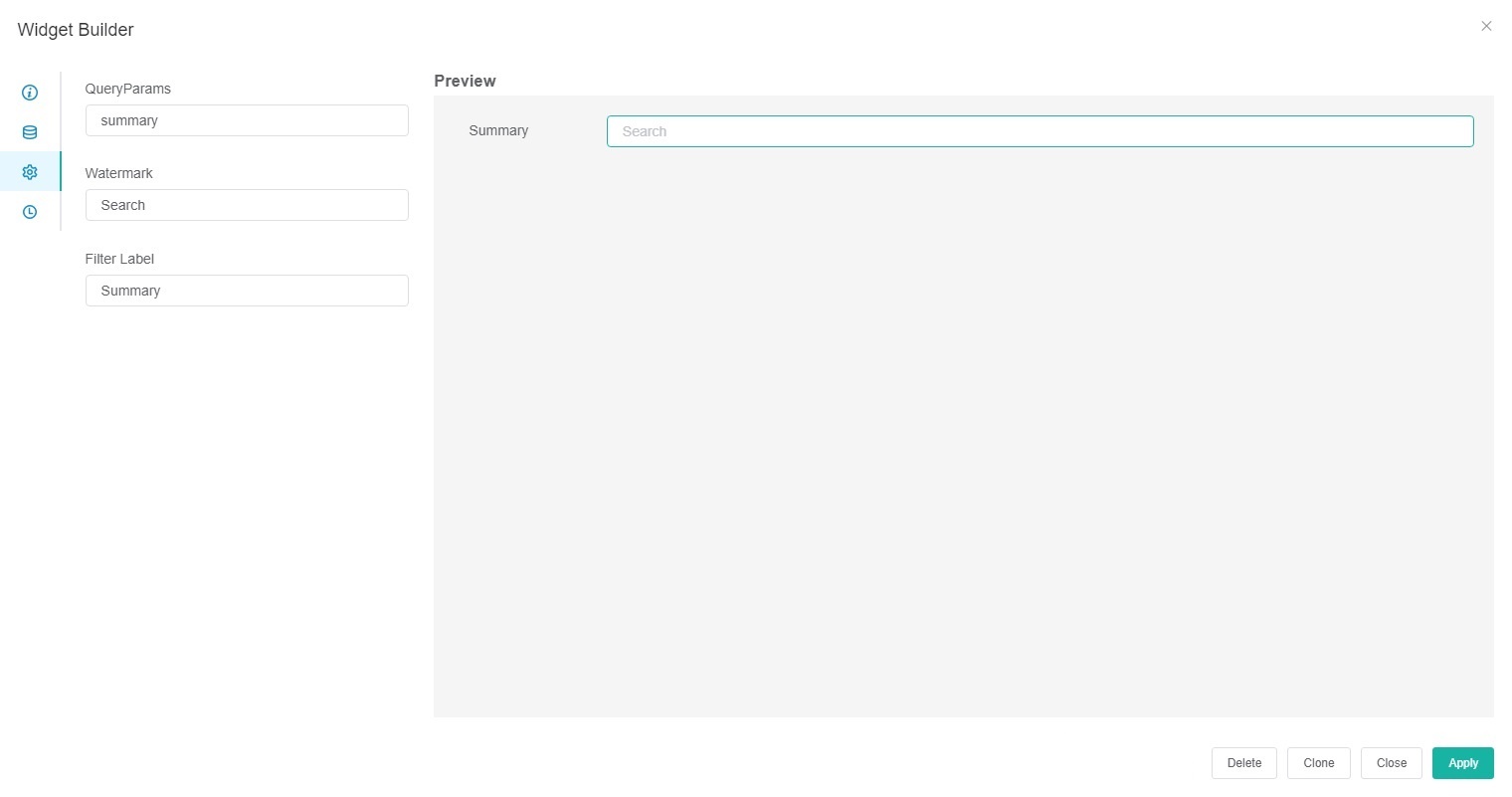
Input
| No. | Field | Description |
|---|---|---|
| 1 | QueryParams | The QueryParams field used to connect the slicer to the widget. Input the Alias from a field selected in the Data Source. |
| 2 | Watermark | Input the text to show on the slicer field before a value is chosen. Example: Search. |
| 3 | Filter Label | Input the slicer's label. Example: Summary. |
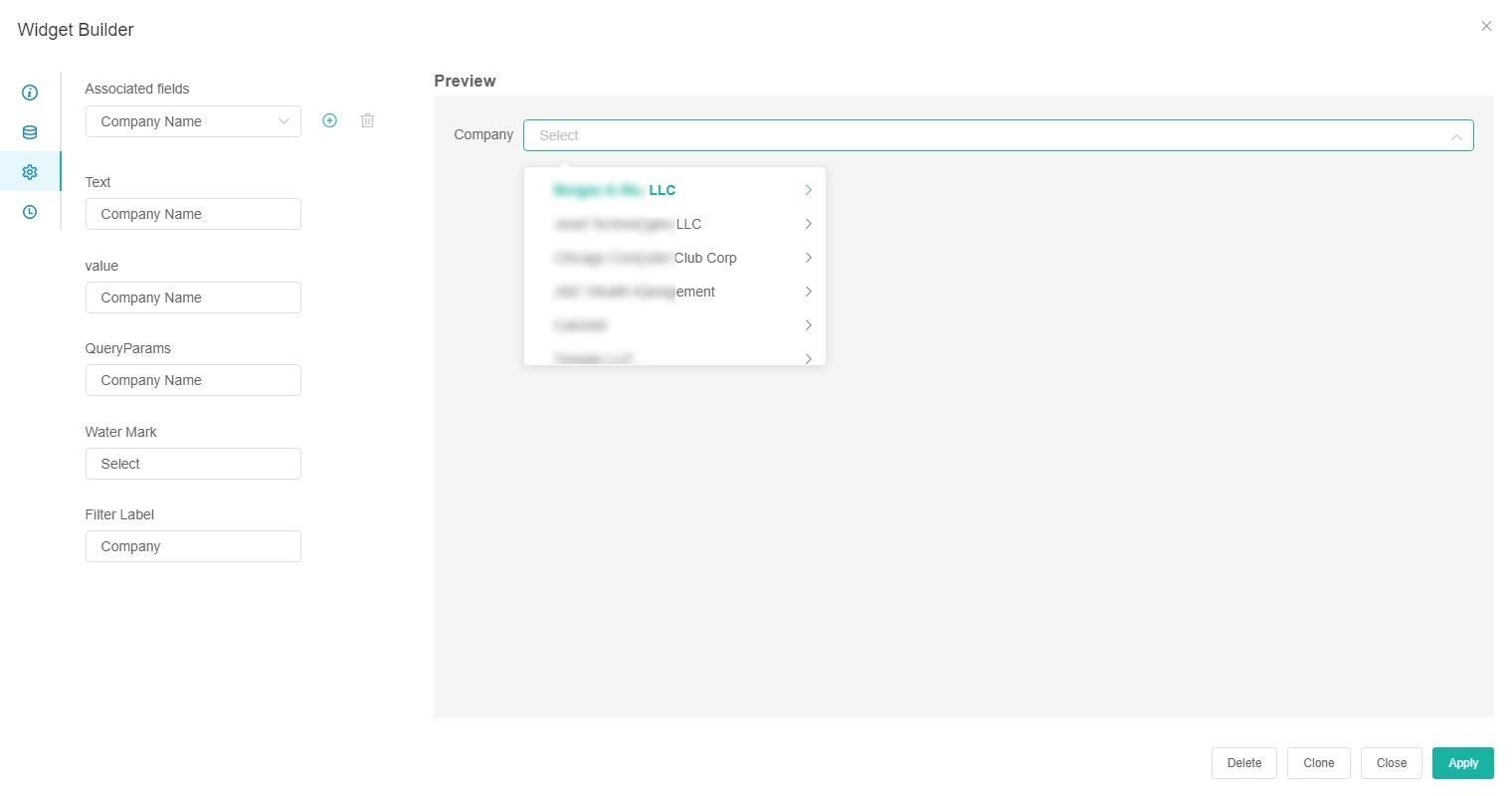
Cascader List
| No. | Field | Description |
|---|---|---|
| 1 | Associated fields | Select a Alias from a field selected in the Data Source. |
| 2 | Text | Input the Alias from a field selected in the Data Source. The values of the Text will be visible in the slicer options. |
| 3 | Value | Input the Alias from the field selected in the Data Source. This value will be used to lookup and filter connected widgets. Text and Value usually refer to the same data field. However, there are optional cases where you need to use different values for each field. For example, in a widget, only the employee ID is available as a data field. You can create a slicer where Text = Employee Name and Value = Employee ID. This way, you can use the slicer to filter the widget while easily understanding the options that appear in the slicer. |
| 4 | QueryParams | The QueryParams field used to connect the slicer to the widget. Any text or value can be input here. Using "Company" as the value in the QueryParams field also has an additional function of sharing company-filtered data in the Schedule Report of Dashboards. |
| 5 | Water Mark | Input the text to show on the slicer field before a value is chosen. Example: Select. |
| 6 | Filter Label | Input the slicer's label. Example: Company. |
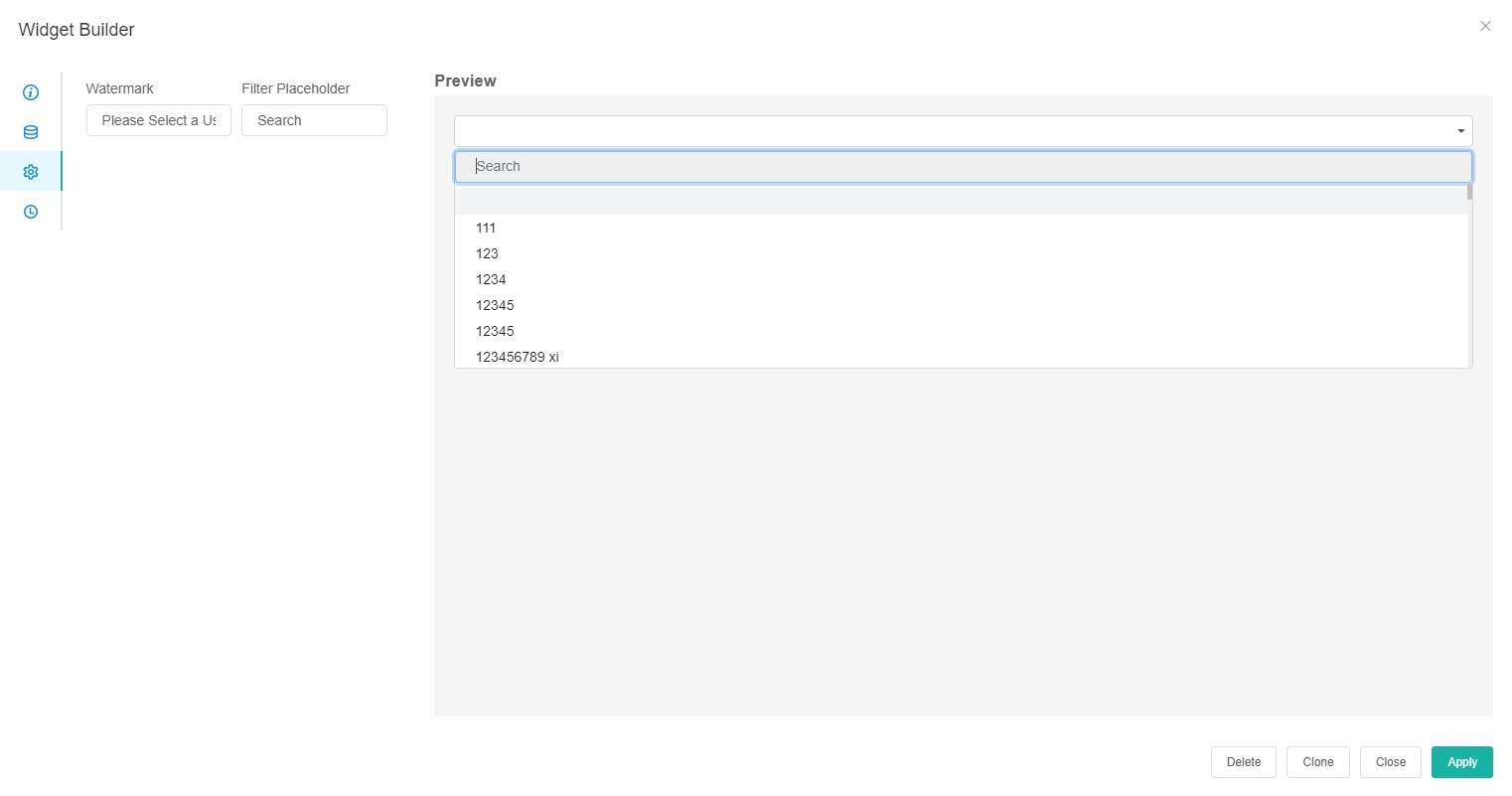
User Dropdown List
| No. | Field | Description |
|---|---|---|
| 1 | Watermark | Input the text to show on the slicer field before a value is chosen. Example: Select a User. |
| 2 | Filter Placeholder | Input the text to show on the slicer field when selecting a value. Example: Search. |
Related Topics