N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
What's on this page:
| Table of Contents |
|---|
Introduction
...
This article shows how to create scorecard dashboards in the MSPbots app.
Background Information
...
Scorecard Dashboards are like other MSPbots dashboards, which allow users to identify actionable data from a single page. Unlike other dashboards, a scorecard dashboard hosts only target card widgets and is useful for monitoring historical values against specific sets of targets.
Required Permissions
...
Only users with admin permissions can create or edit a Scorecard Dashboard.
Prerequisites
...
Before This article shows how to create scorecard dashboards in the MSPbots app. Before you proceed, please make sure that you are logged in to MSPbots as an administrator.
Watch this video or follow the procedure below to create a scorecard in MSPbots.
Widget Connector url http://youtube.com/watch?v=qAFsNTW-q0g
| Info | ||||
|---|---|---|---|---|
Related video: Watch this video to know why a scorecard is important.
|
...
How to Create a Scorecard Dashboard
...
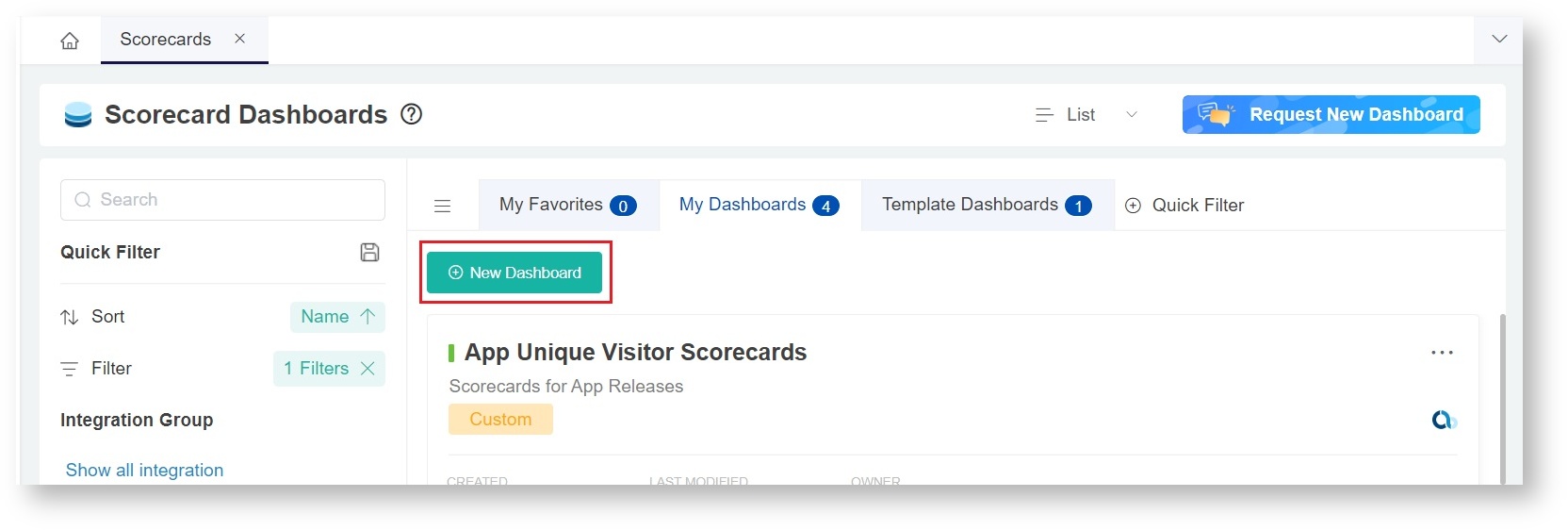
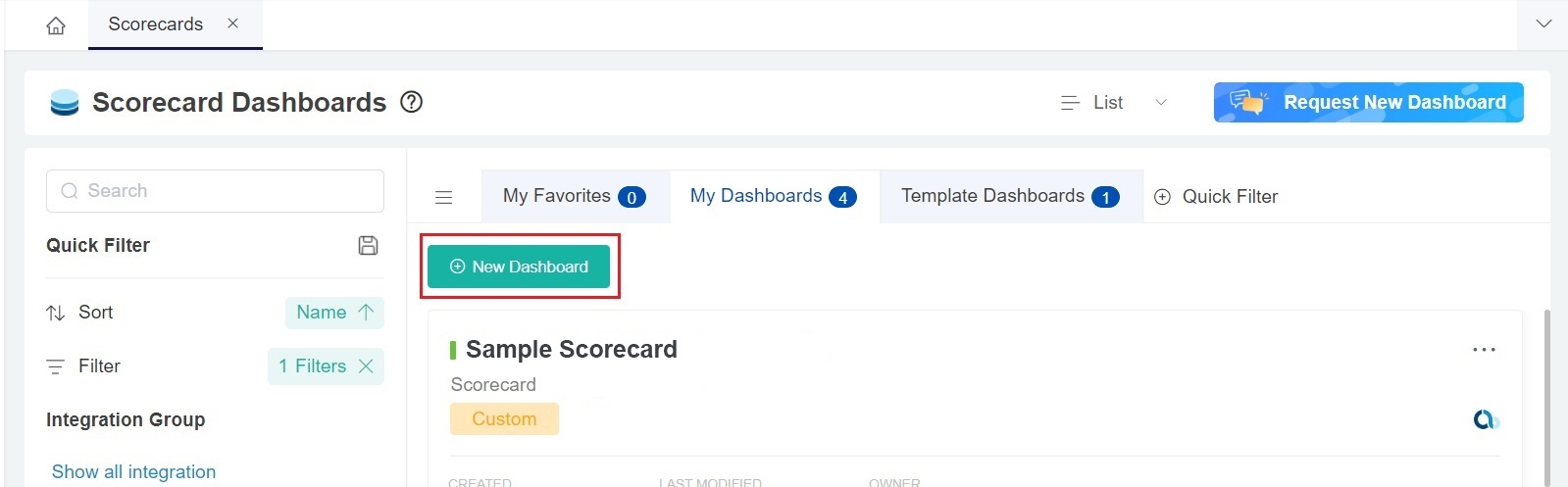
- Navigate to Scorecards on the MSPbots menu.
- On the Scorecards tab, click the New Dashboard button to open the Add New Scorecard Dashboard window.
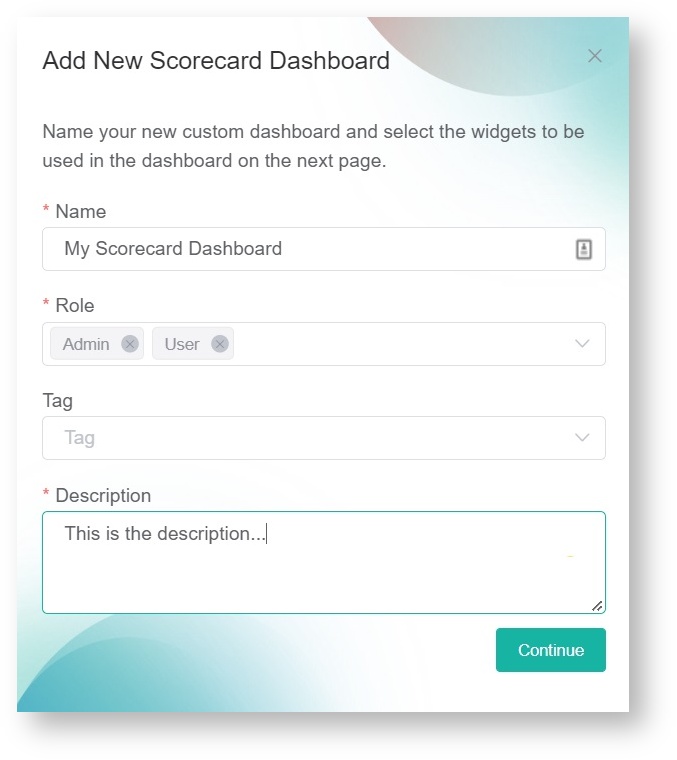
- On the Add New Scorecard Dashboard window:
- Give the scorecard dashboard a Name.
- Select the Role that will have access to the report. You can select multiple roles.
- Provide a Description for the dashboard.
- Click Continue to start designing your dashboard.
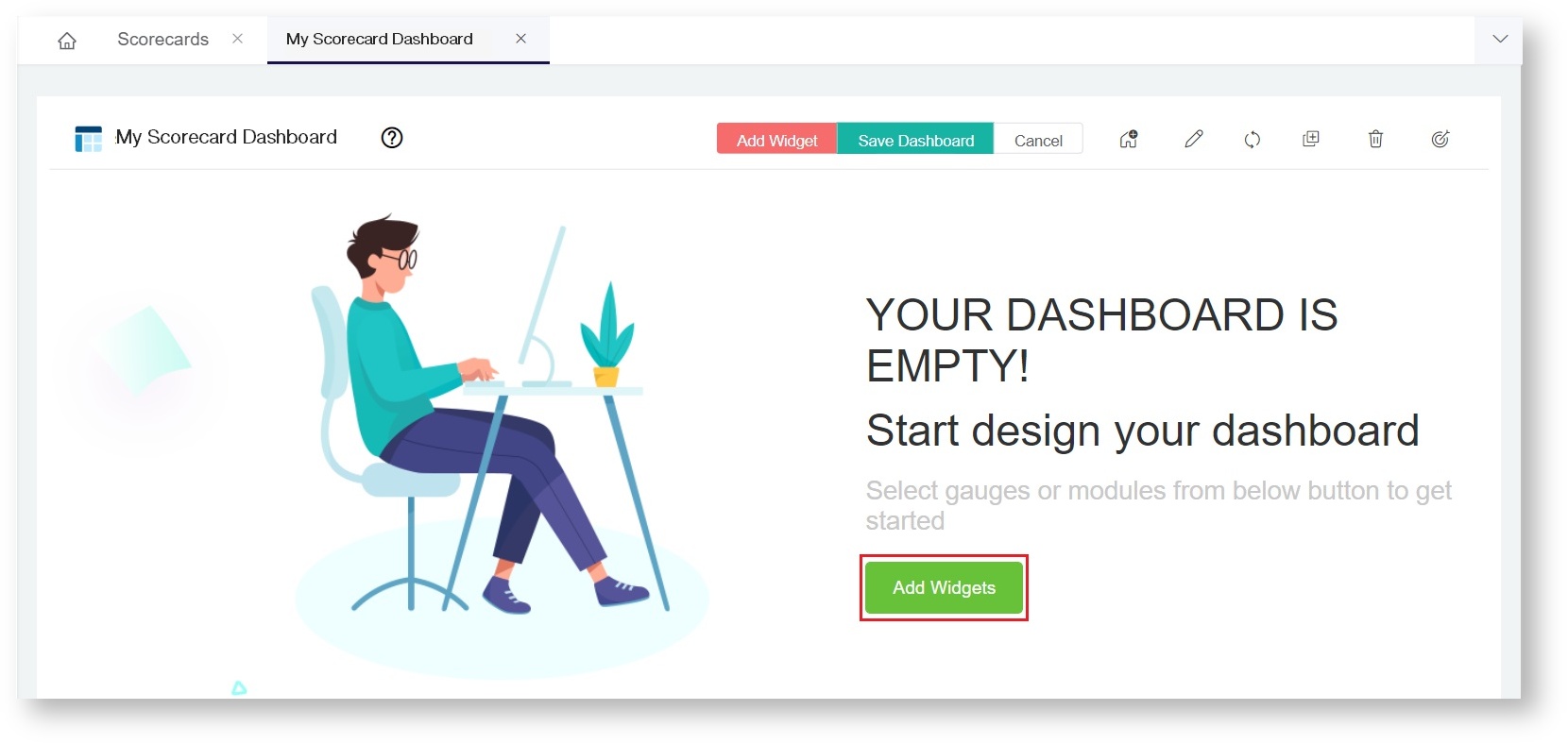
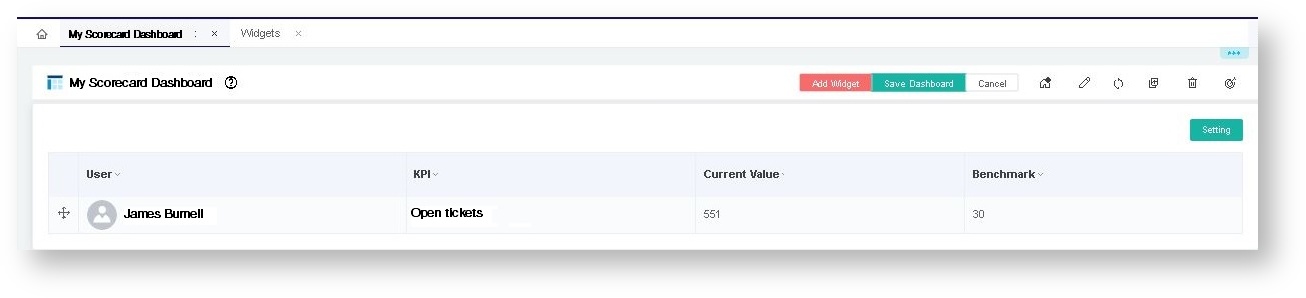
- When the dashboard you created appears, click the Add Widgets button. This opens the Add Widgets window.
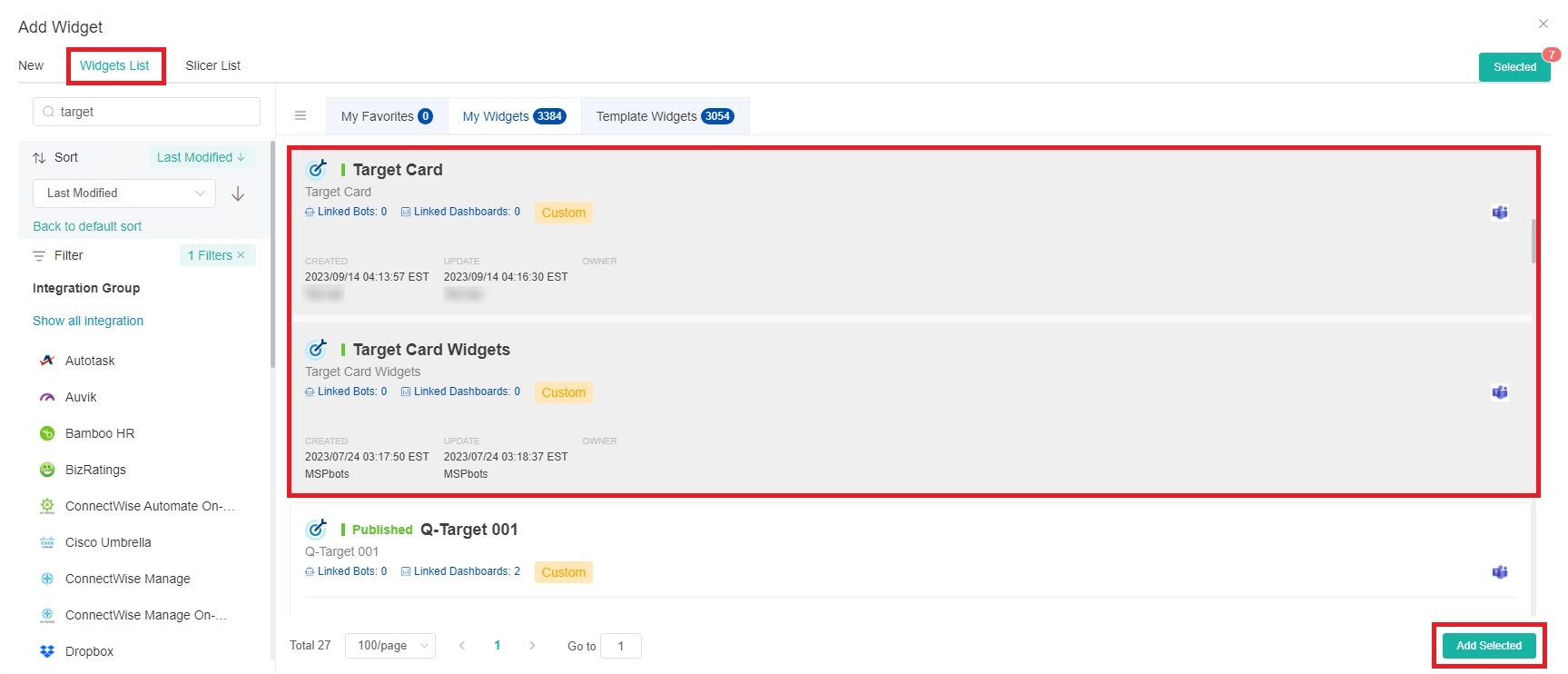
- On the Add Widgets window,
- Add Widget window, click Widgets List,and select the target card widgets that should be
- you want to include in the Scorecard Dashboard , then click the Add
- . Finally click the Add Selected button.
Note title Important :
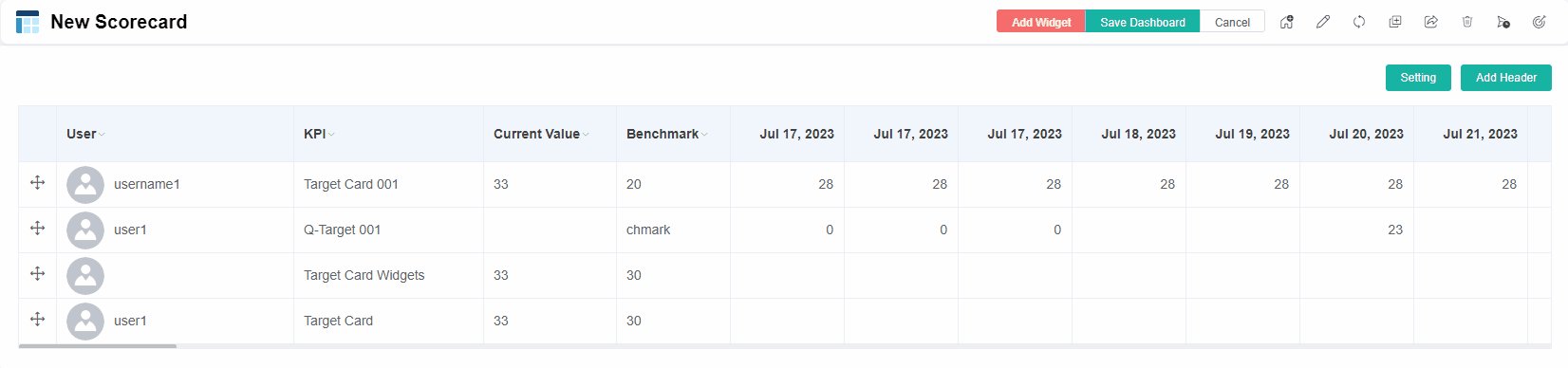
The widgets that you have selected will now appearOnly target card widgets are shown in the scorecard dashboard.
on - in the scorecarddashboard.
- Click the
- the Setting button
- button to open Scorecard Layout Setting pop-up window.
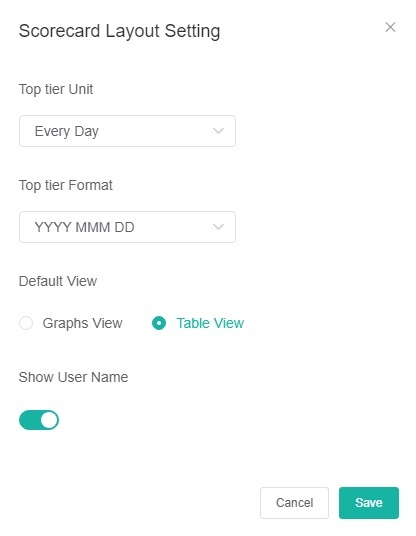
On the Scorecard Layout Setting window
, choose how to present the widgets , configure the following fields, then click Save.
- Top tier Unit - Configure how the data is displayed at intervals. Currently, only the following three options are supported:
- Every Day - Display data for each day
- 1st of Every Month - Display data for each month
- Every Sunday - Display data for each Sunday
- Top tier Format - The format of the top tier date. Supported formats include YYYY MMM DD, MMM DD, YYYY, and MM DD, YY.
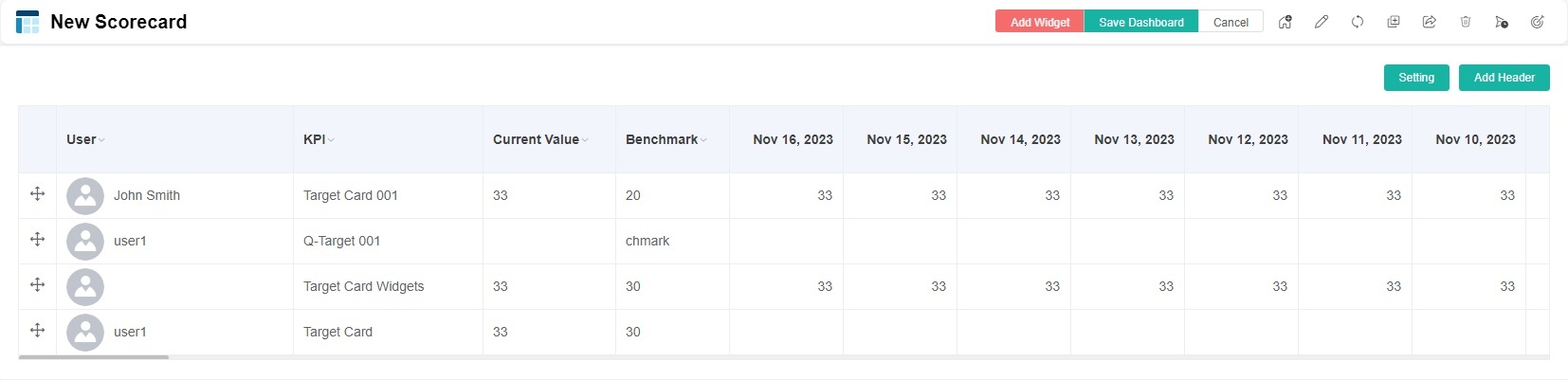
- Default View - Choose how the widgets are presented on the dashboard. Select Graphs View or Table View
, then click Save. - Top tier Unit - Configure how the data is displayed at intervals. Currently, only the following three options are supported:
- Click Save Dashboard on your Scorecard Dashboard to save.
- .
- Show User Name - Enable this switch to display the user name for each widget on the scorecard dashboard.
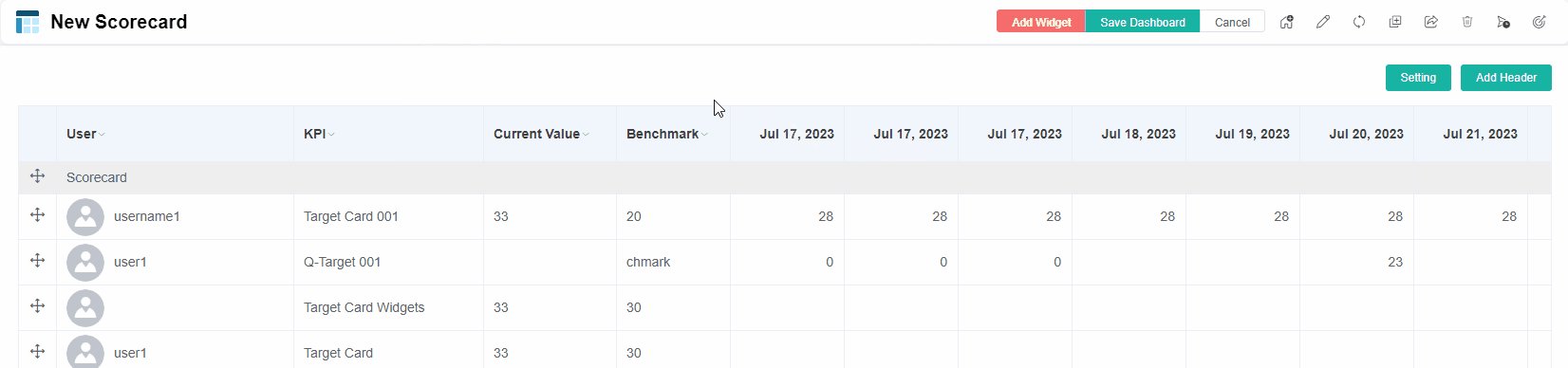
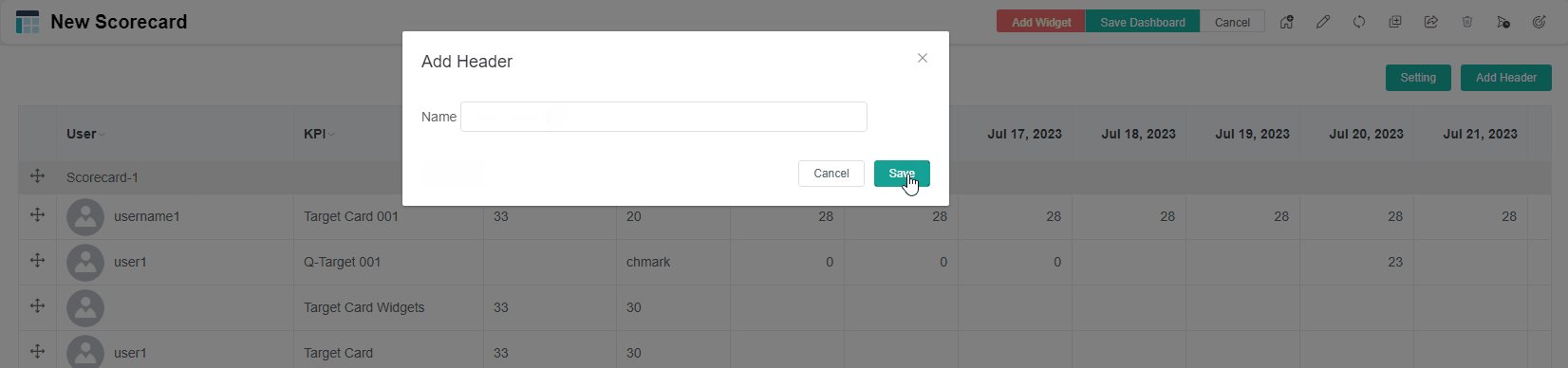
Click the Add Header button to add a header to the scorecard dashboard.
- On the Add Header window, enter the desired header name and click Save. If you want to modify the added header, simply click on the header to edit it. You can add multiple headers. To delete the header, follow the same process.
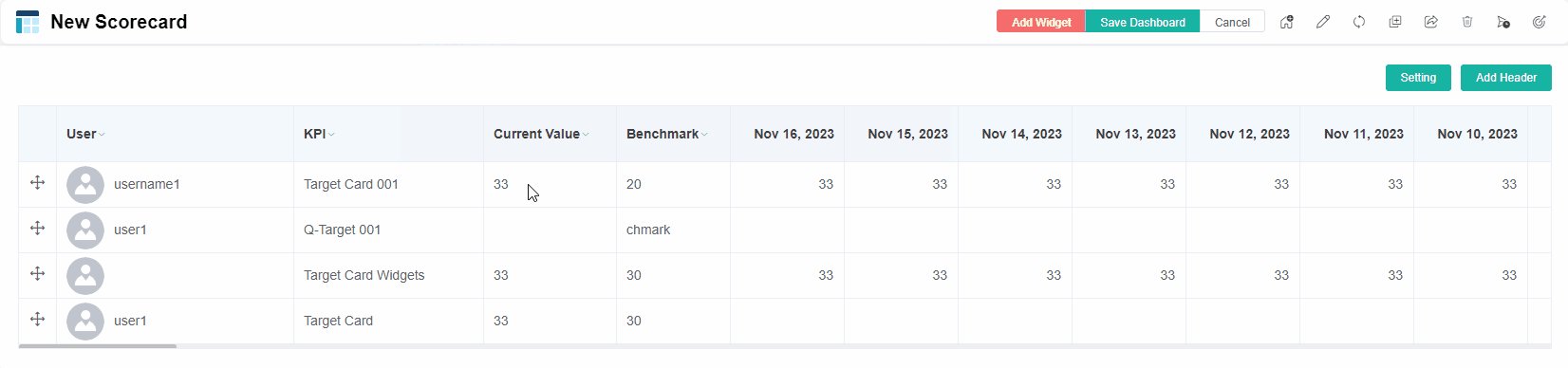
- Click Save Dashboard on your Scorecard Dashboard to save your settings.
- When the page displays Dashboard layout save success it indicates that the creation was successful.
Info title Check-in - Now you can not only modify the existing values of widgets in the scorecard dashboard, but also add values to blank fields in your scorecard dashboard. However, if all the values of a widget in the scorecard dashboard are blank, you cannot add values to the empty fields. When you modify field values or add values to blank fields, you can also add comments to key performance indicator fields in the scorecard. Here are the step-by-step instructions:
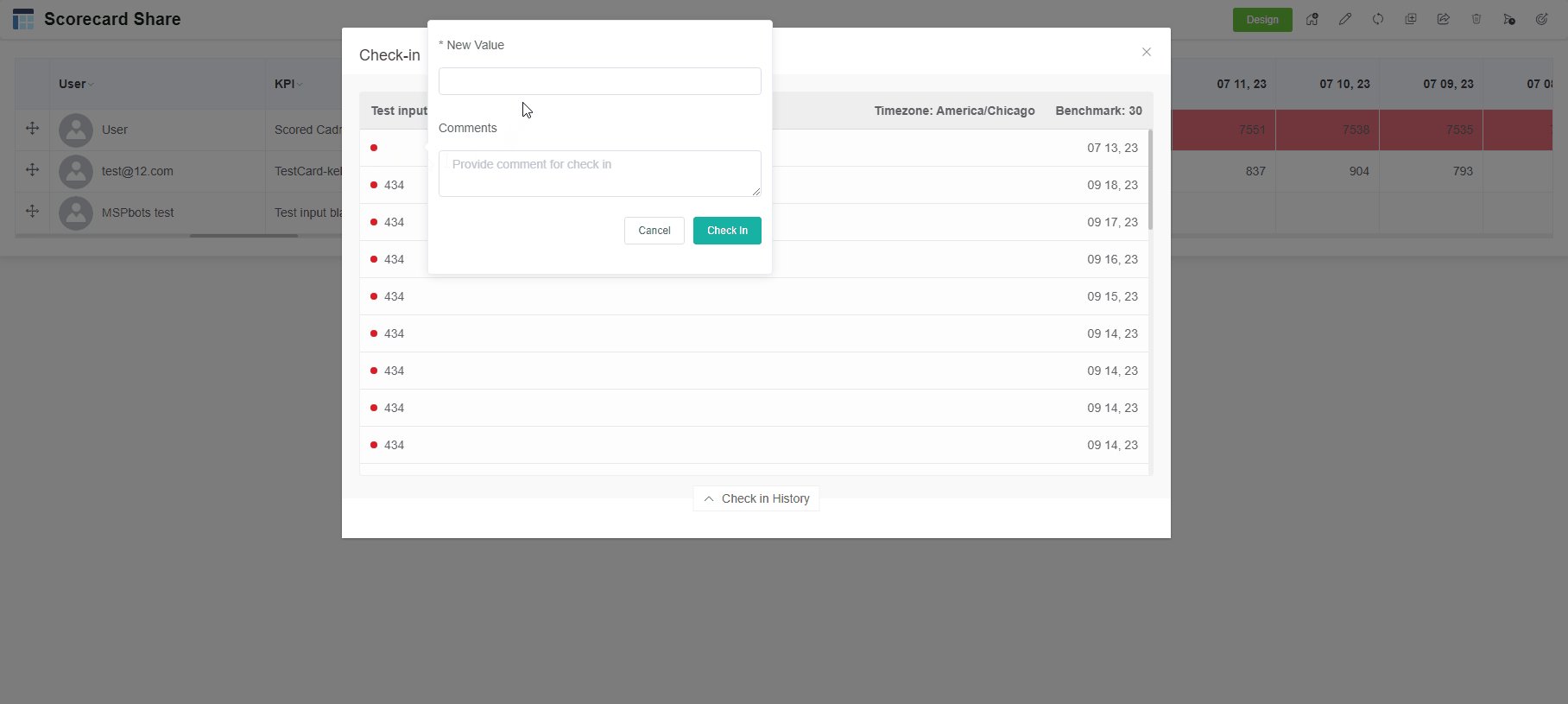
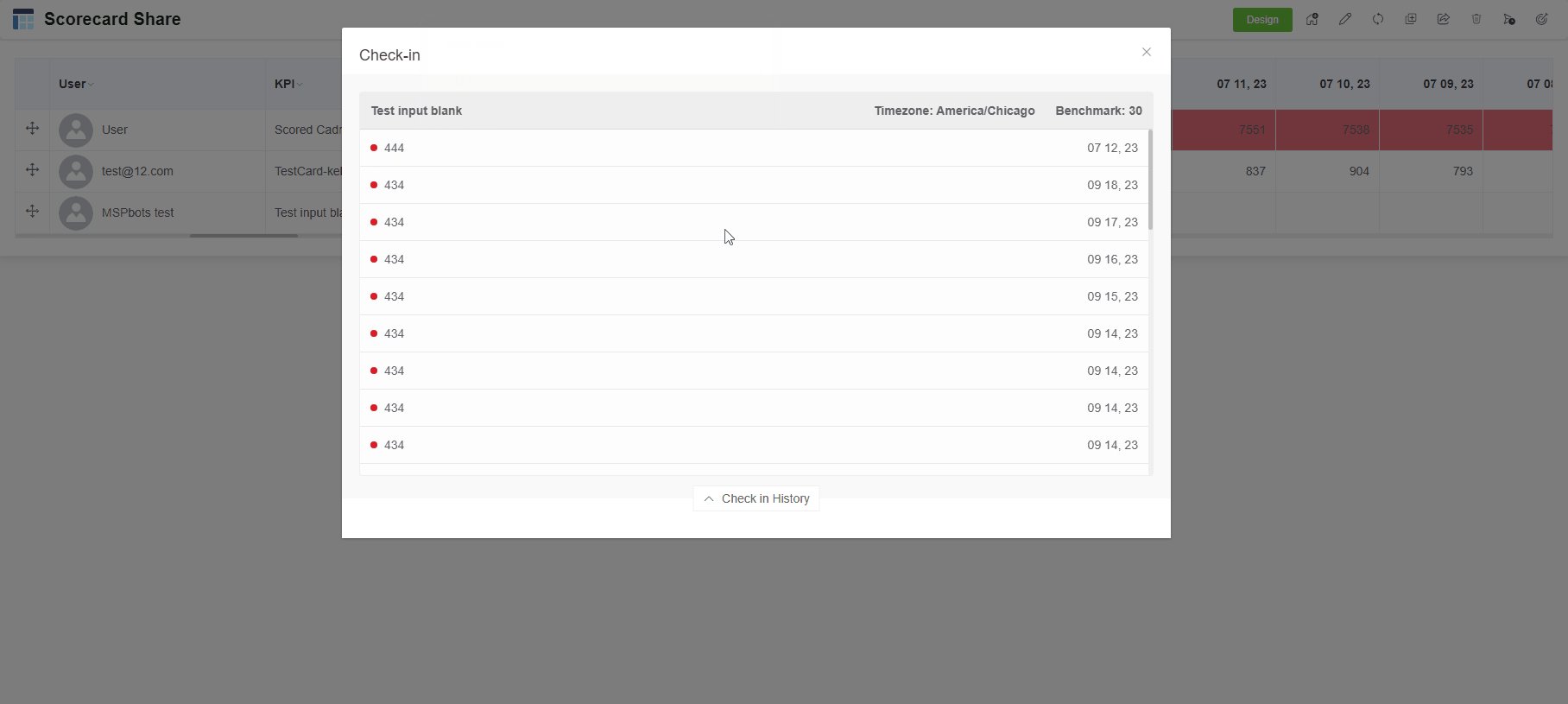
- In scorecard dashboard window, click the empty field or the field value you want to modify.
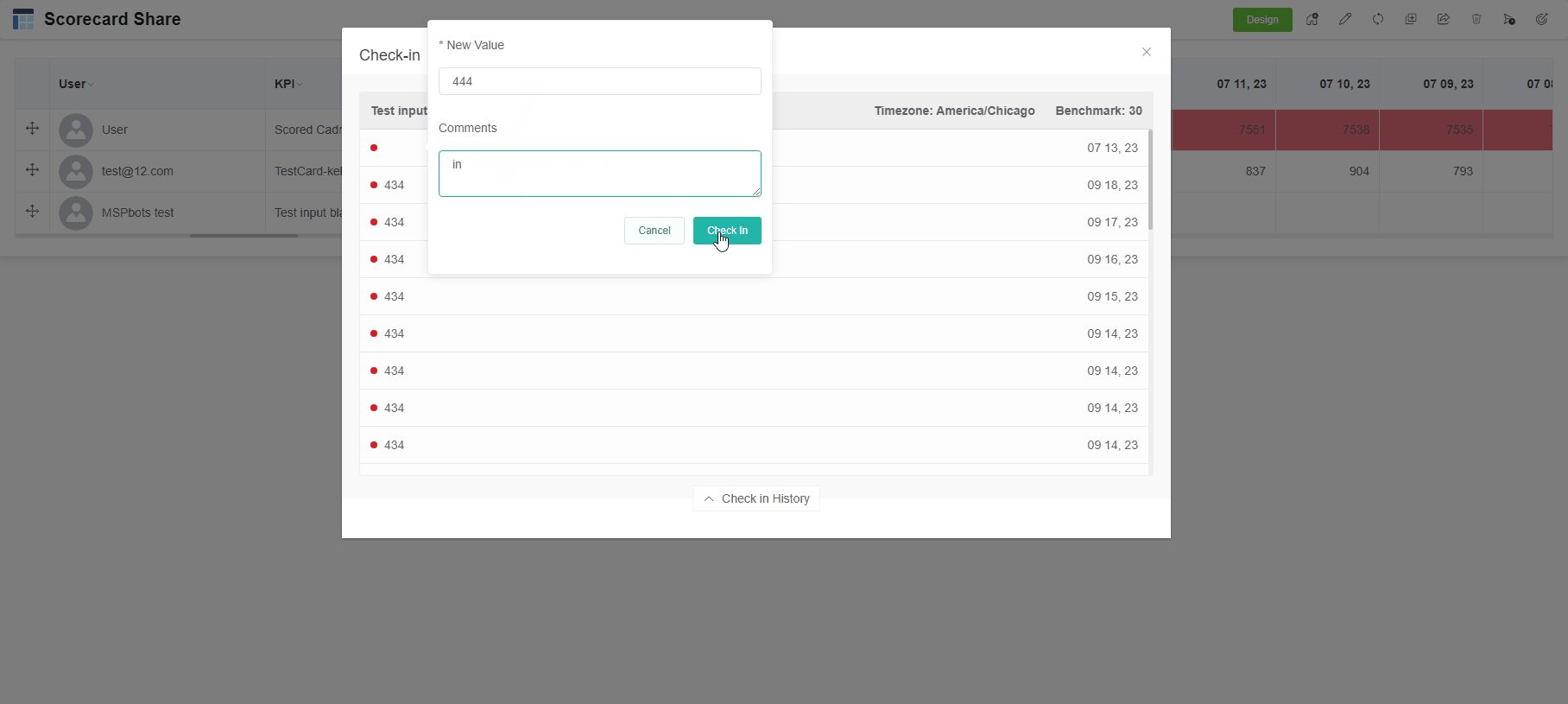
- In Check in pop-up window, click again the empty field or the field value you want to modify, and enter the new value in New Value, then add a comment in Comments.
- Click Check In.
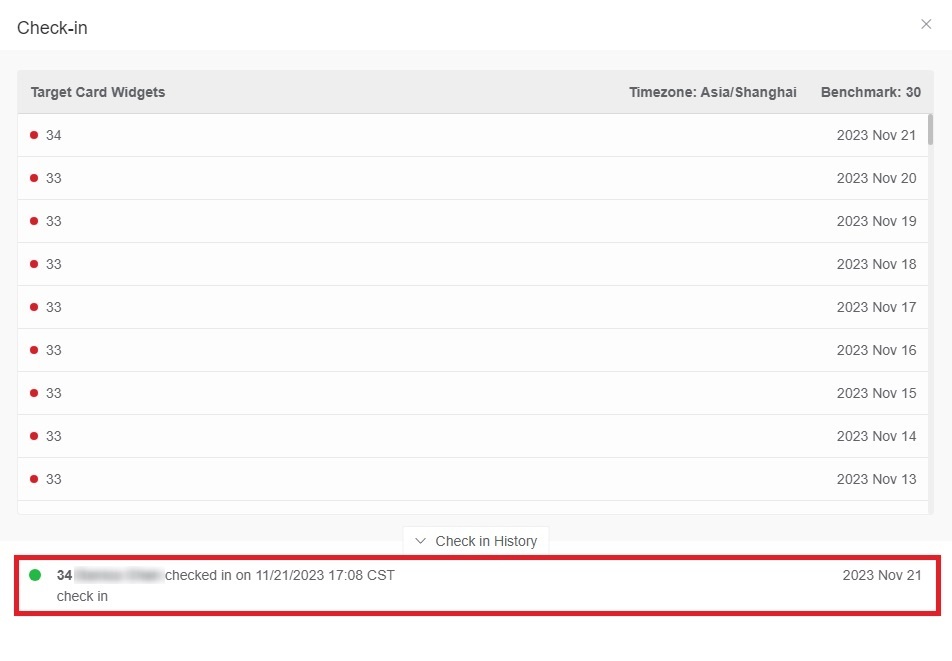
- With regards to Check in History, it keeps a record of the modifications you made to field values and the comments you added to certain fields. You can click Check in History to view these modification histories. If you added comments to the fields of key performance indicators in the scorecard dashboard, you can quickly identify which fields are the key indicators through the comments.
- Now you can not only modify the existing values of widgets in the scorecard dashboard, but also add values to blank fields in your scorecard dashboard. However, if all the values of a widget in the scorecard dashboard are blank, you cannot add values to the empty fields. When you modify field values or add values to blank fields, you can also add comments to key performance indicator fields in the scorecard. Here are the step-by-step instructions:
Related Topics
...
| Content by Label | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
| Content by Label | ||||||||||||
|