N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
MSPbots Widgets help you to quickly view A Line Chart widget is another widget type that MSPbots users can utilize to highlight key data and highlight action items at a glanceidentify actionable items. It is useful when you want to visualize trends in data and measure the impact of these trends on your MSP's operations and goals over time. This article shows how you can start creating your own widget which you can further customize to create a line chart widget according to your business needs.
Do these steps to To create a Line Chart line chart widget:
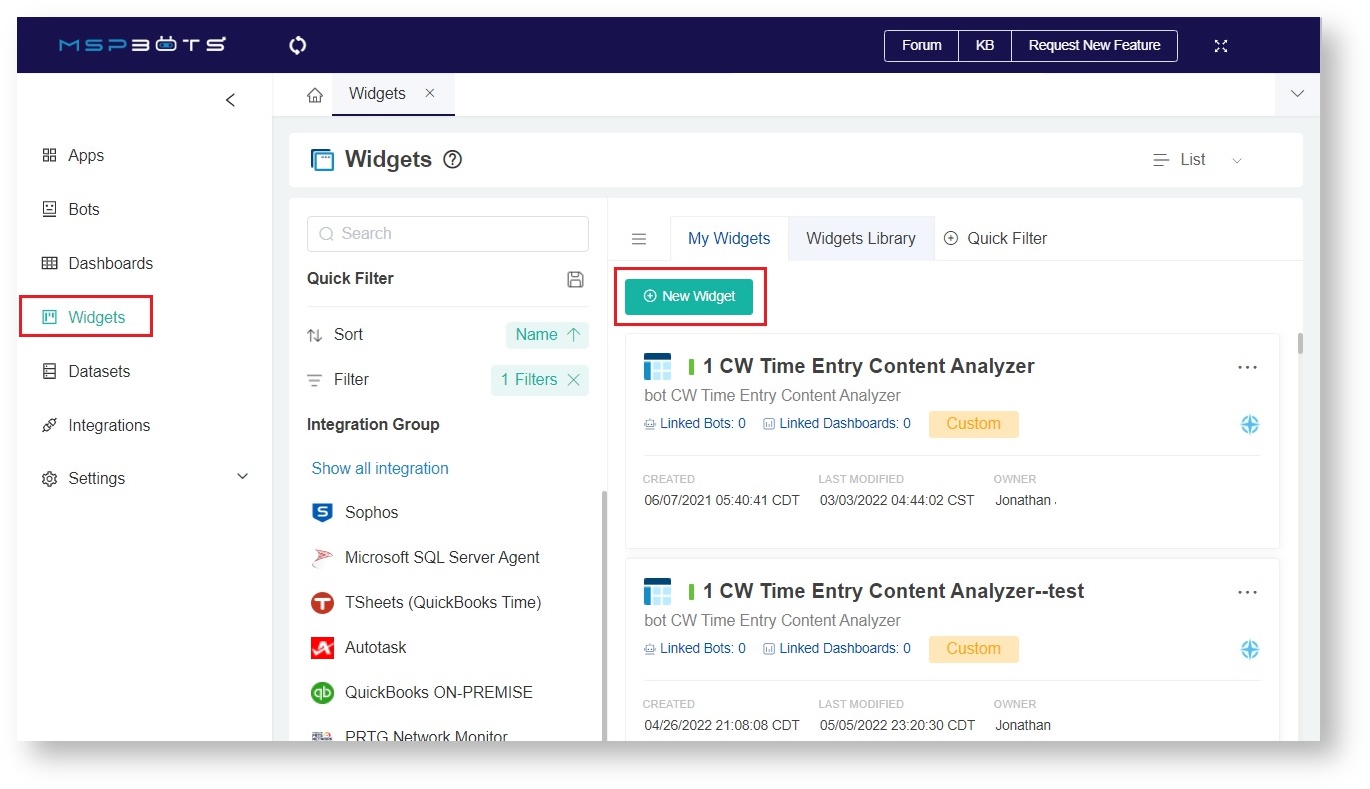
- On the MSPbots menu, navigate to Widgets.
- On the Widgets tab, click New Widget. This action opens the New Widget window.
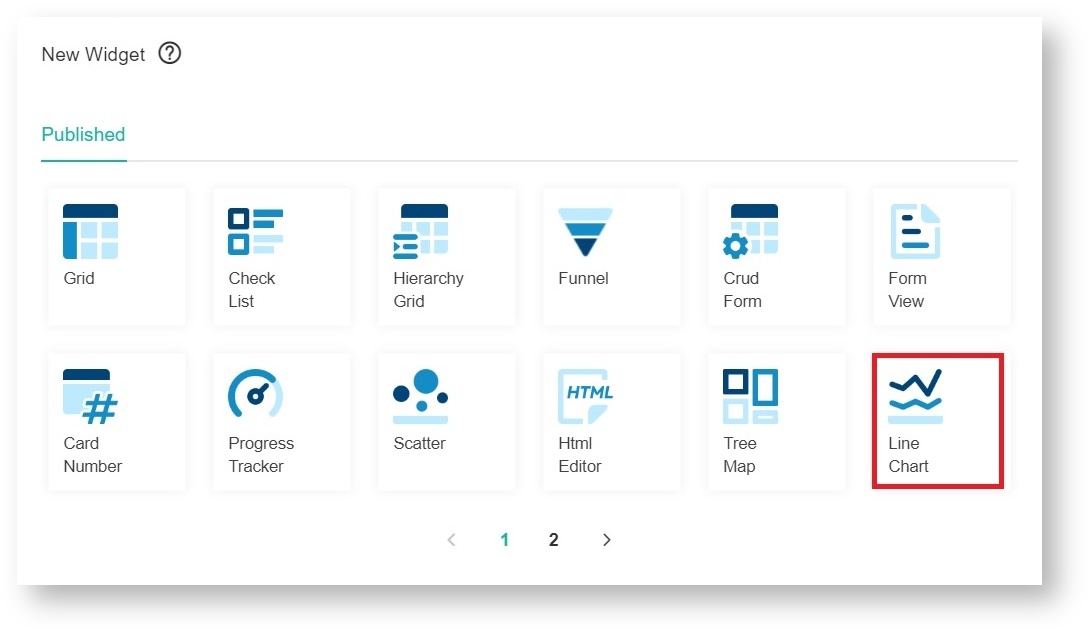
...
...
...
...
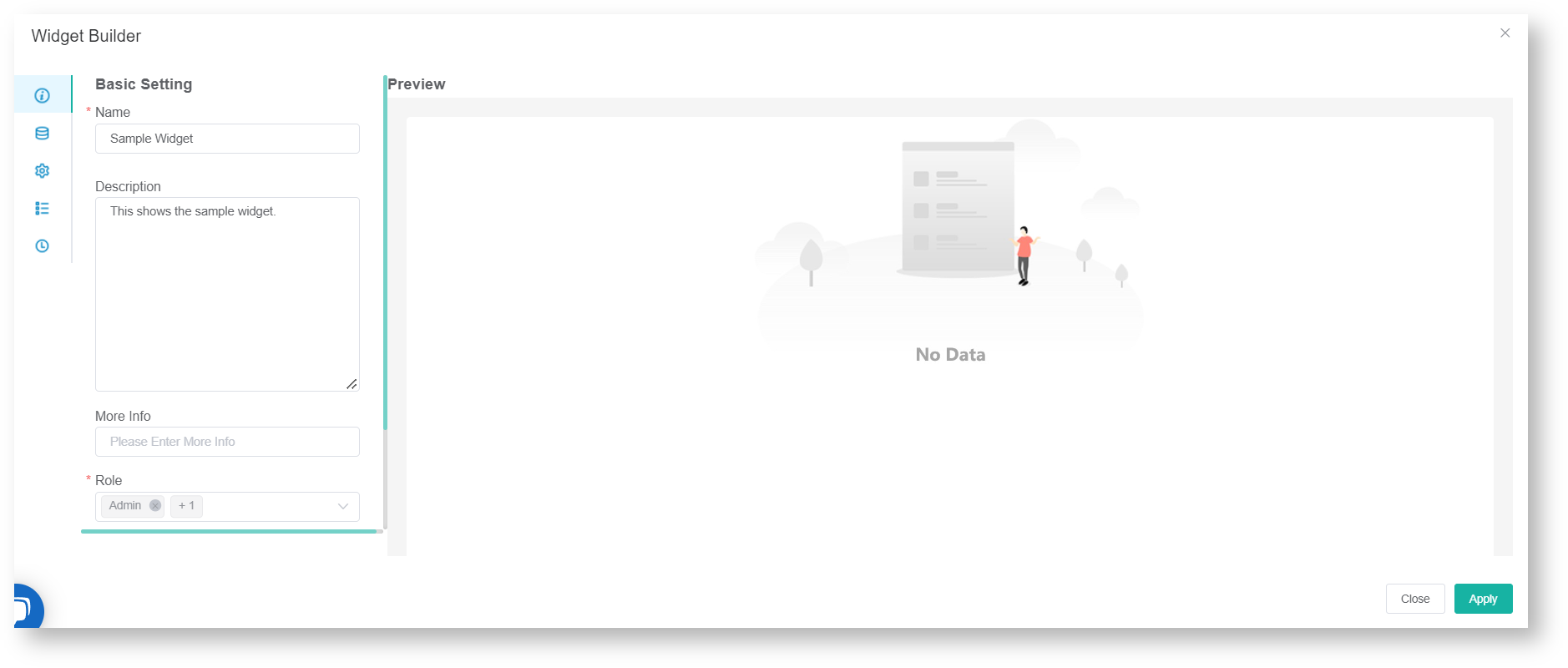
- When the Widget Builder window opens, provide the following:
- Name - Give the widget a Name.
- Description - Provide a short Description.
- Role - Select
...
- User or Admin.
- User or Admin.
- Click the
...
- Apply button.
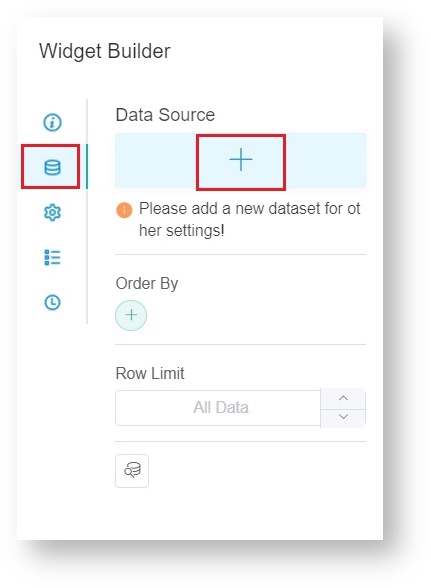
...
...
...
...
- When the Add New Layer window
...
- appears, click New Layer.
...
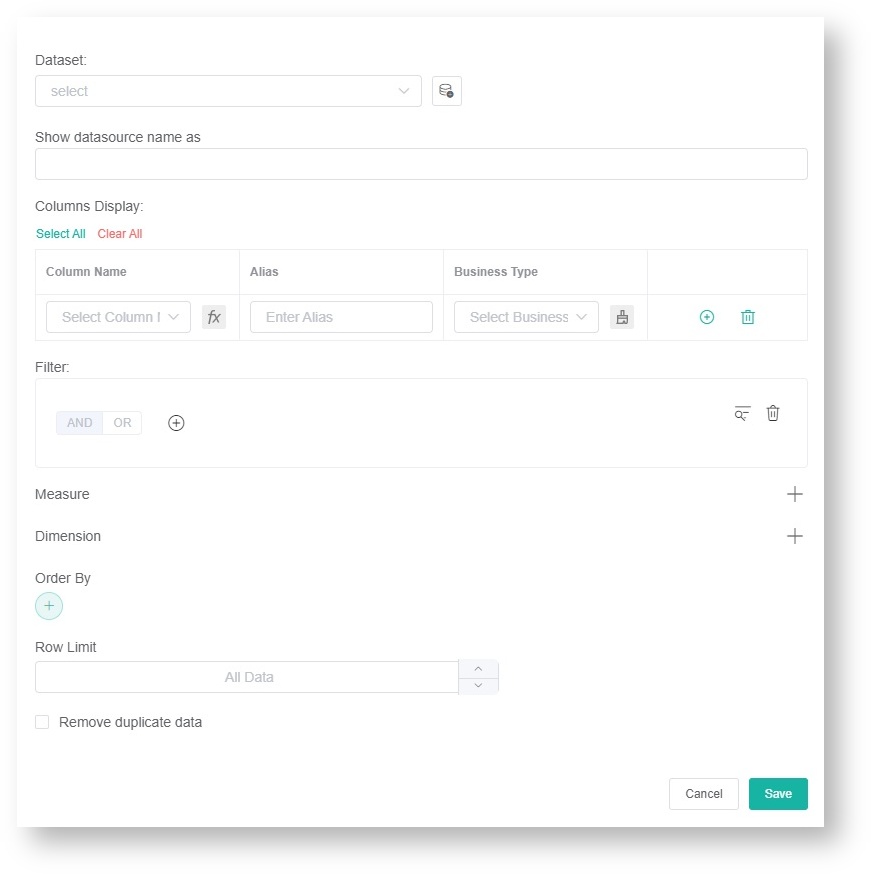
- Do the following on the Dataset window:
- Select a dataset to use.
- Add columns by selecting an option from the Column Name dropdown list and assigning an Alias and Business Type for each. Click the
...
-
button to add more rows.
- Add filters, measures, and dimensions.
-
...
- Click the
...
- Save button.
...
...
...
- Click Apply. This will show a preview of the target card that you created.
...
- Next, go to Config.
...
Provide data for the following fields:
...
- Line Chart Title - Provide
...
- a tite for the data being presented.
- Dimension - Select the data
...
- for the x-axis (horizontal)
...
- .
- Set Goal - Provide a preferred set goal, if necessary.
- Goal Color - Select
...
- an appropriate color
...
- for the set goal.
- Measure - Select the data
...
- for the y-axis (vertical)
...
- of the bar chart.
- Dimension Group - Select a preferred dimension group
...
- from the dropdown list, if necessary.
- Trendline - Select a preferred trendline
...
- from the dropdown list, if necessary.
- Dimension Name - Provide the name
...
- for x-axis of the line chart.
- Measure Name - Provide the name
...
- for the y-axis (vertical)
...
- .
- yAxis NameLocation - Select a preferred location for the Measure Name (Start, Center, End)
...
- from the dropdown list, if necessary.
- yAxis NameGap - Provide a preferred number of
...
- gaps for Measure Name, if necessary.
- xAxis Label Rotate - Provide a preferred orientation for Dimension Name, if necessary.
...
...
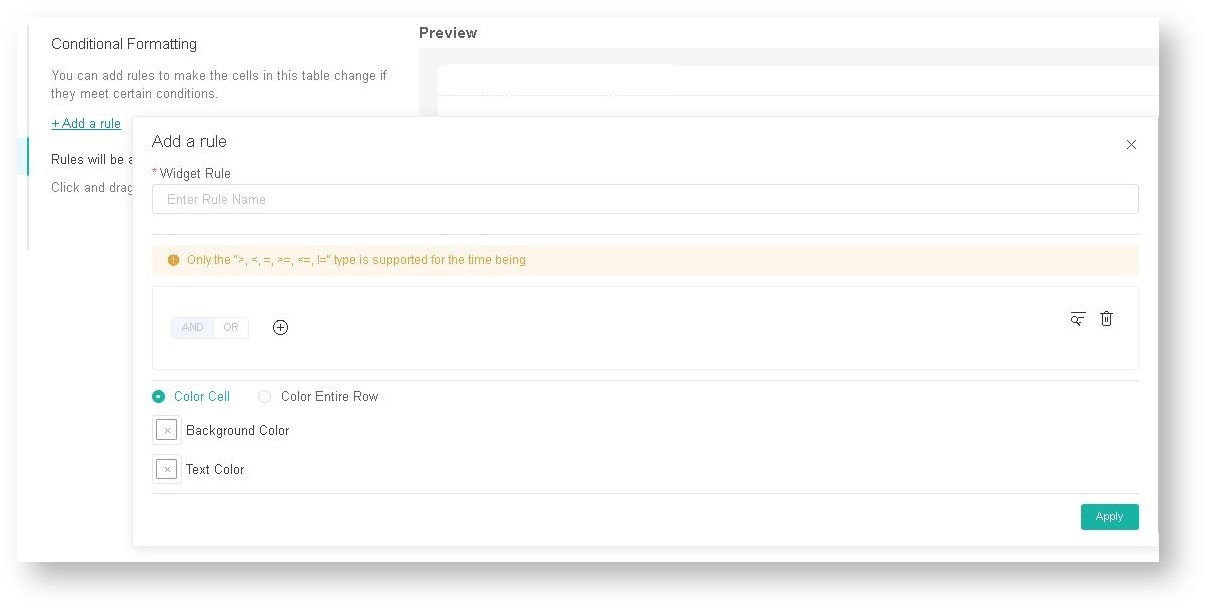
- If you want to change the text or background color when the fields and measures meet specific conditions, set a conditional formatting rule for your target card. Go to Conditional Formatting and add rules to define the conditions. Once a rule has been set, click
...
- Apply on the widget rule window.
12. Lastly, click Apply on the widget to show a preview of the widget.
...