N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
 N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
A column chart is one of the widget types that MSPbots users can utilize to highlight key data and identify actionable items for members, managers, and owners of MSPs. This widget type is useful when comparing data that is presented in columns, bars, or stacking columns. Read this article to learn how to create a column chart widget.
Before you start, make sure you are logged in to MSPbots as an administrator.
How to create a column widget
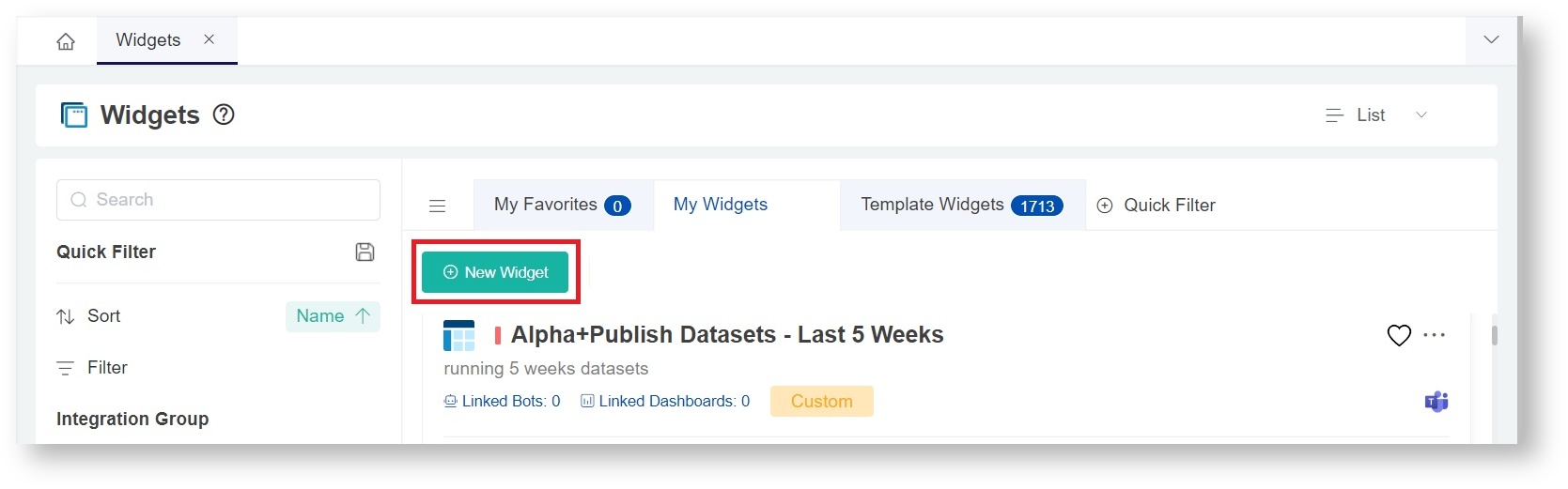
- On the MSPbots menu, navigate to Widgets.
- On the Widgets tab, click New Widget.
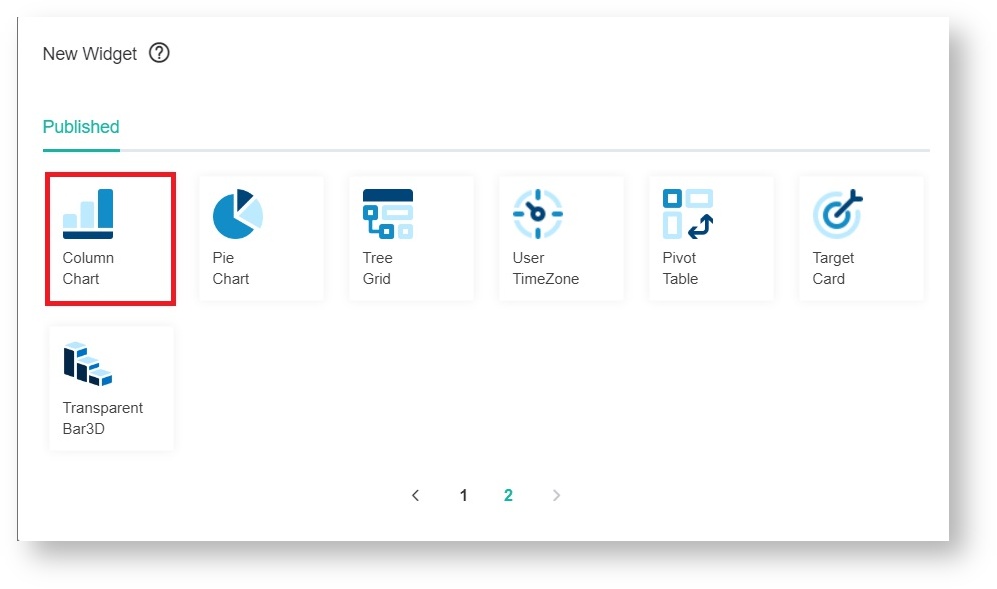
- Browse the widget types on the New Widget window and select Column Chart.
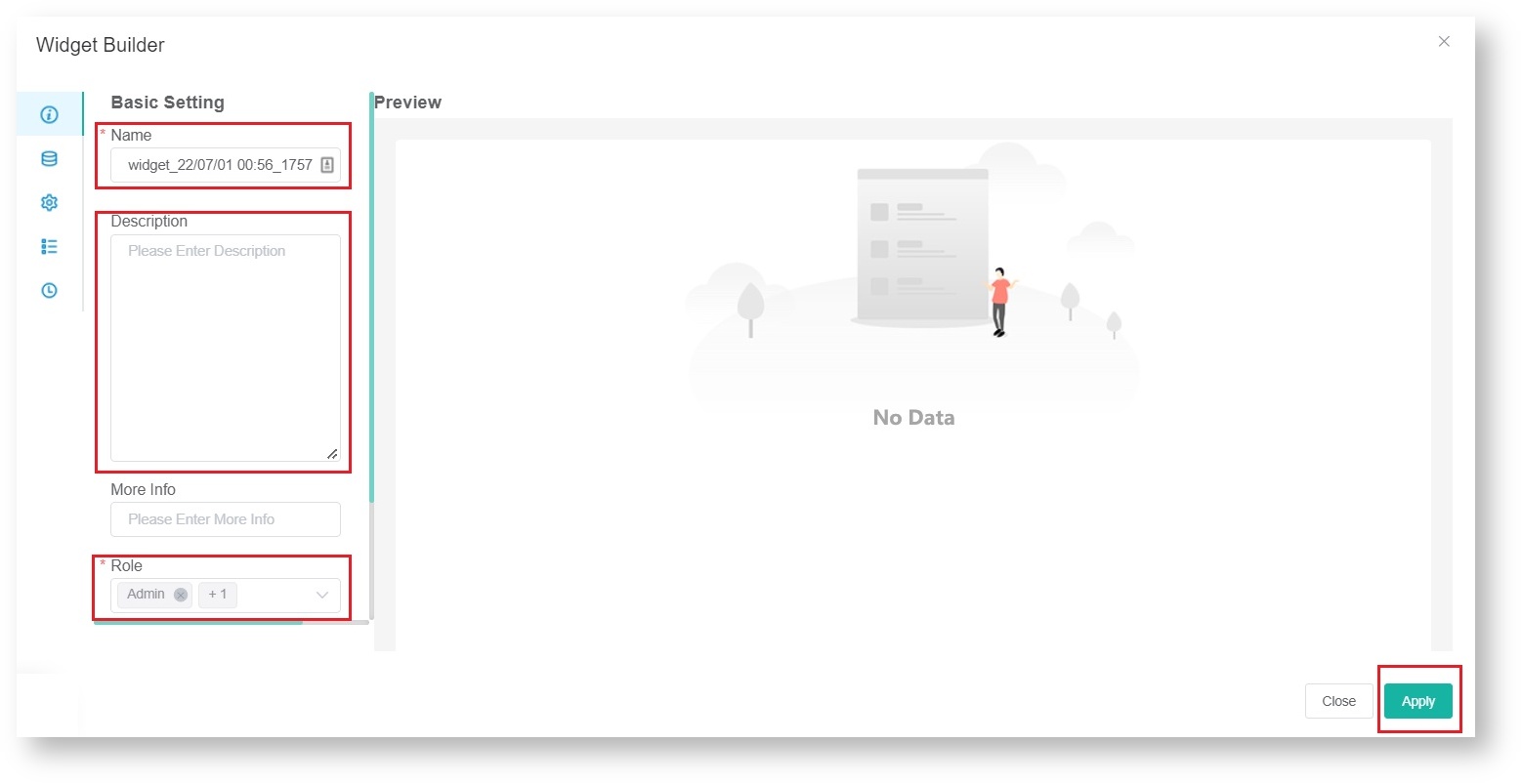
- When the Widget Builder window opens, provide the following, then click the Apply button.
- Name - Give the widget a name.
- Description - Provide a short description.
- Role - Select User or Admin.
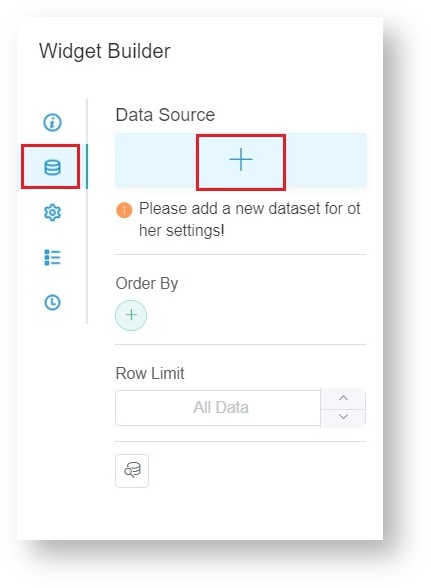
- Go to Dataset and click
sign.
- Click New Layer on the Add New Layer window that appears.
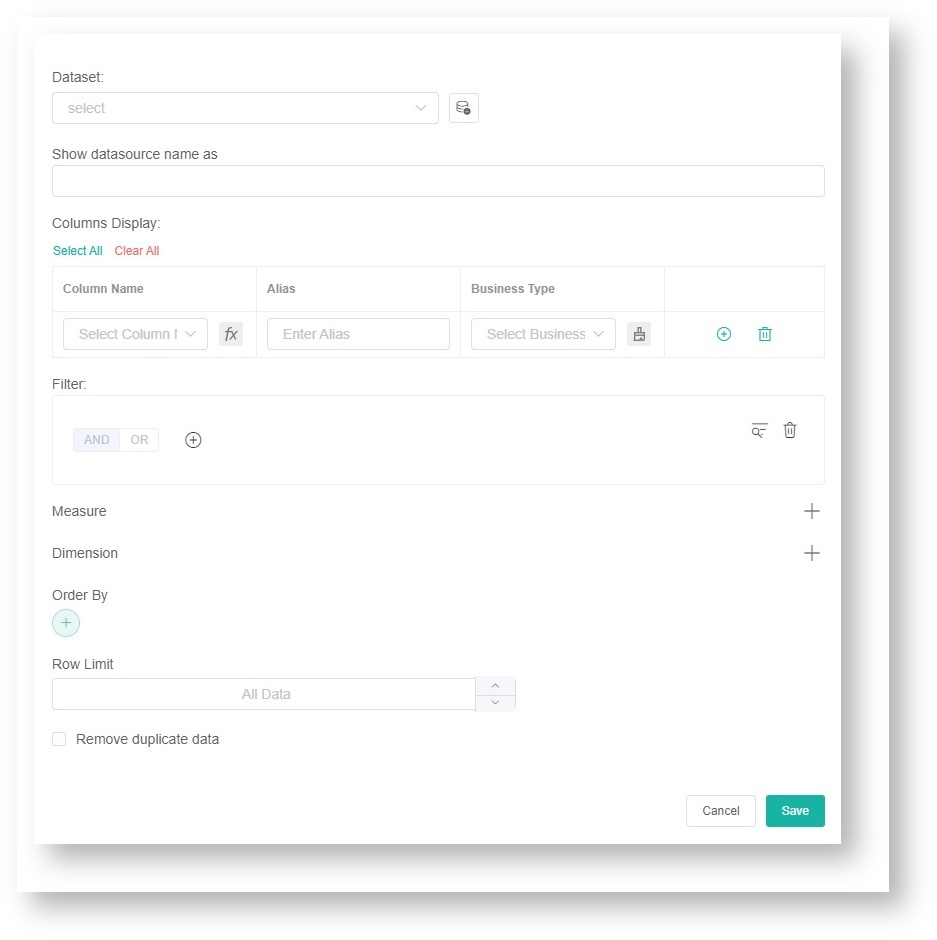
- Do the following on the Dataset window:
- Select a Dataset to use.
- Add columns by selecting an option from the Column Name dropdown list and assigning an Alias and Business Type for each. Click the
icon to add more rows.
- Add filters, measures, and dimensions.
- Click the Save button.
- Click Apply. This will show a preview of the target card that you created.
- Next, go to Config and provide data for the following fields:
- Bar Chart Title - Provide the Bar Chart Title that will indicate the title of the data being presented.
- Dimension - Select the data that will be on the x-axis (horizontal) of the bar chart.
- Measure - Select the data that will be on the y-axis (vertical) of the bar chart.
- Measure Color - Select the color for the y-axis of the bar chart.
- Trendline - Select the preferred trendline from the dropdown list, if necessary.
- Set Goal - Provide the preferred set goal, if necessary.
- Goal Color - Select a color for the set goal.
- Measure-line - Select the preferred measure-line from the dropdown list, if necessary
- Dimension Group - Select the preferred dimension group from the dropdown list, if necessary.
- Type - Select the preferred type of Bar Chart (Stacking Column, or Column, Bar) from the dropdown list, if necessary.
- Dimension Name - Provide a name for the x-axis of the bar chart.
- Measure Name - Provide a name for the y-axis of the bar chart.
- yAxis NameLocation - Select the preferred location for the Measure Name (Start, Center, or End) from the dropdown list, if necessary.
- yAxis NameGap - Provide the preferred number of gap for Measure Name, if necessary.
- yAxis NameRotate - Provide the preferred orientation for Measure Name, if necessary.
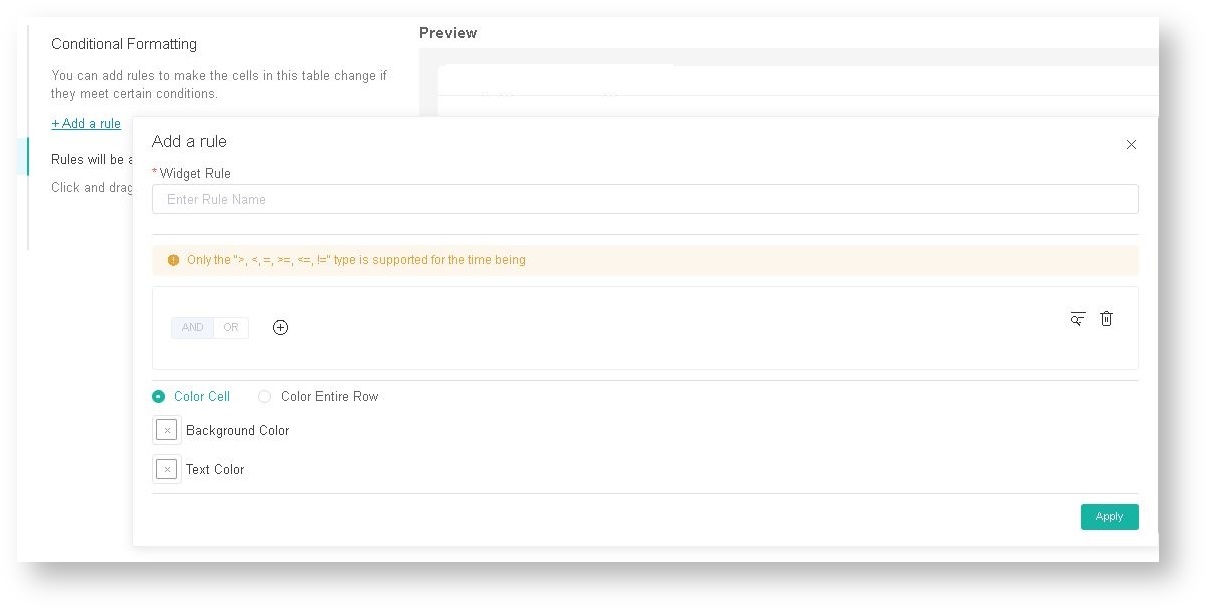
- If you want the text or background color to change when the fields and measures meet specific conditions, set a conditional formatting rule for your target card. Go to Conditional Formatting and add rules to define the conditions. Once a rule has been set, click Apply on the widget rule window.
12. Lastly, click Apply on the widget to show a preview of the widget.
Overview
Content Tools