N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
A column chart is one of the widget types that MSPbots users can utilize to highlight key data and identify actionable items for members, managers, and owners of MSPs. This widget type is helpful when comparing data that is presented in columns, bars, or stacking columns. Read this article to learn how to create a column chart widget. Before you start, make sure
| Note |
|---|
The procedure below required admin access. Before starting, ensure that you are logged in to MSPbots as an administrator |
...
Watch this video or follow the procedure below to create a dashboard in MSPbots.
...
. |
...
To create a column widgetwidget
...
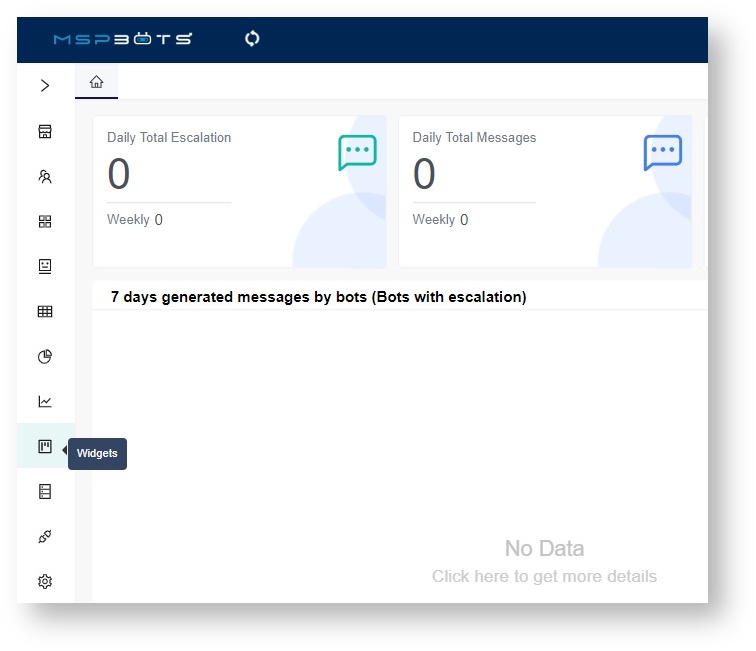
- On the MSPbots menu, navigate to Widgets.
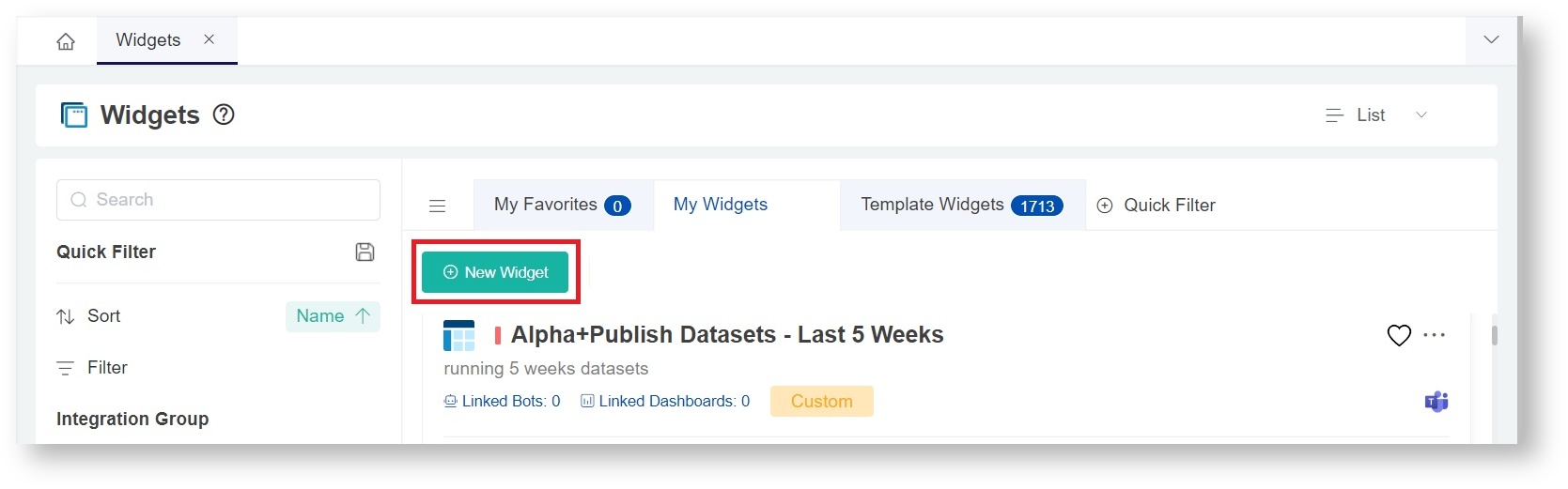
- On the Widgets tab, click New Widget.
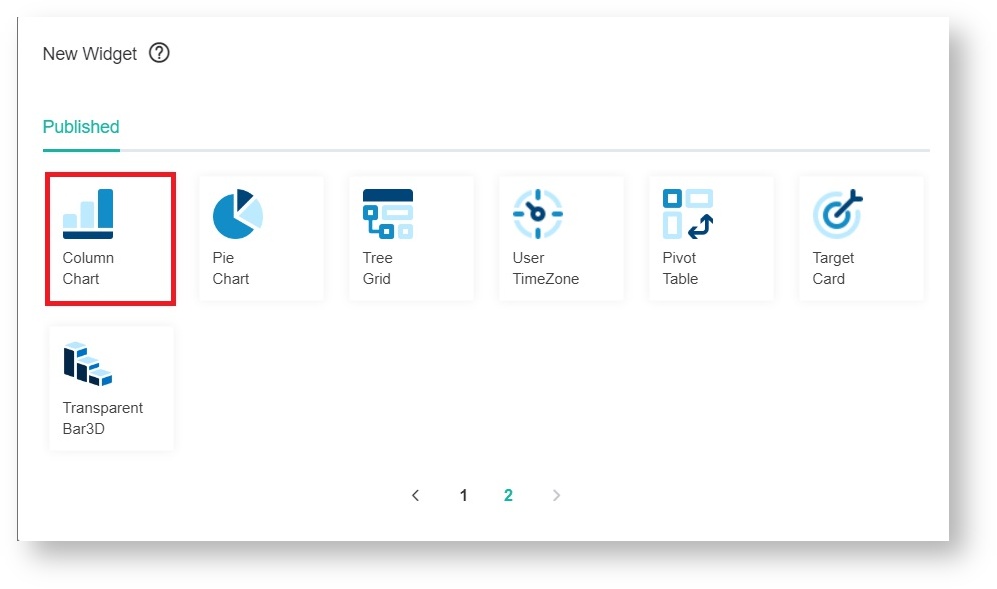
- Browse the widget types on the New Widget window and select Column Chart.
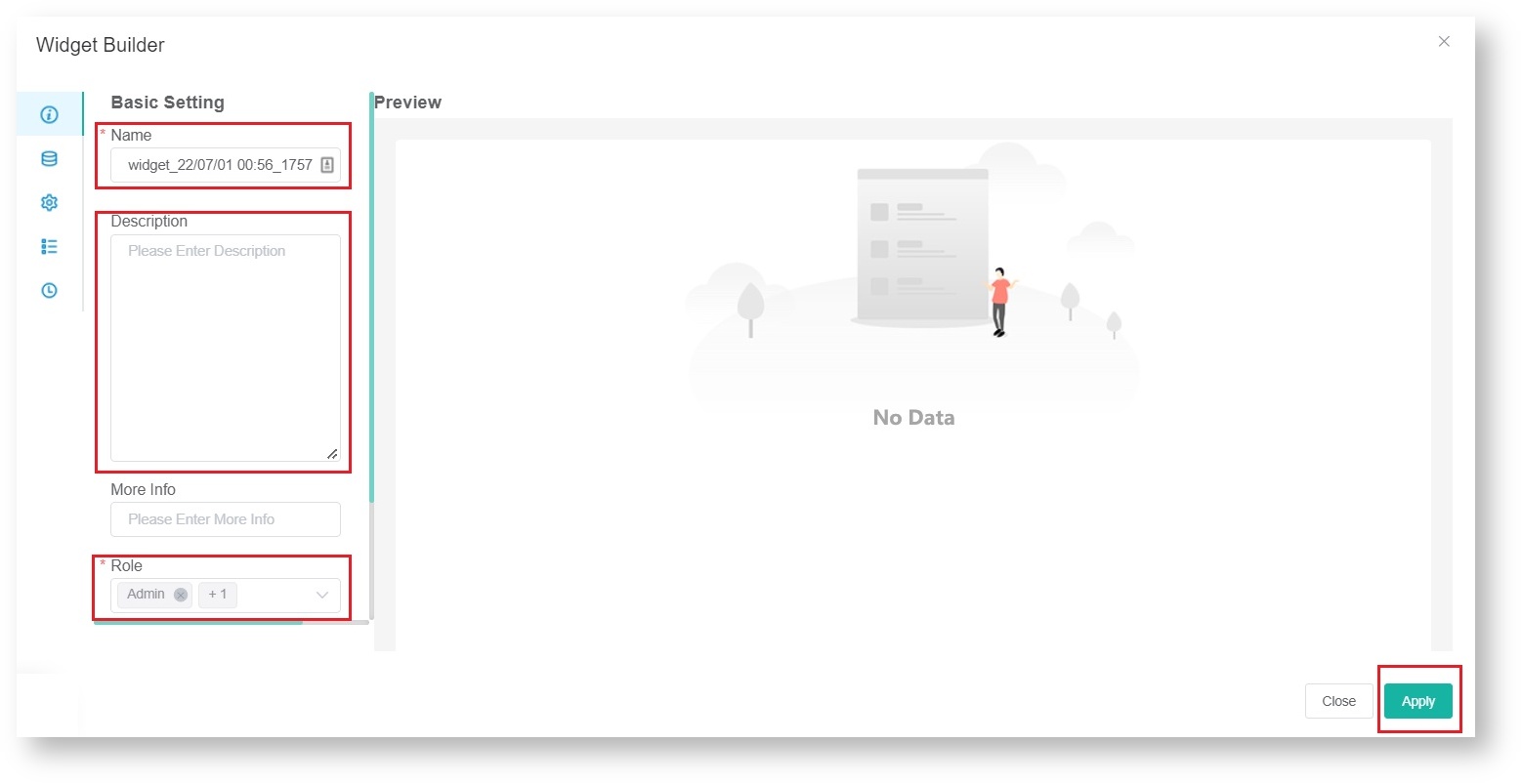
- When the Widget Builder window opens, provide the following, then click the Apply button.
- Name - Give the widget a name.
- Description - Provide a short description.
- Role - Select User or Admin.
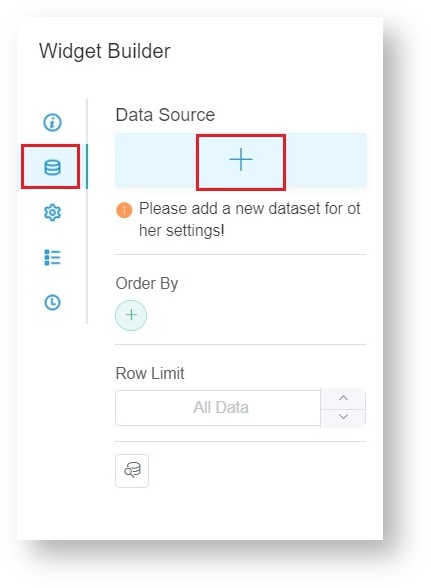
- Go to Dataset and click
sign.
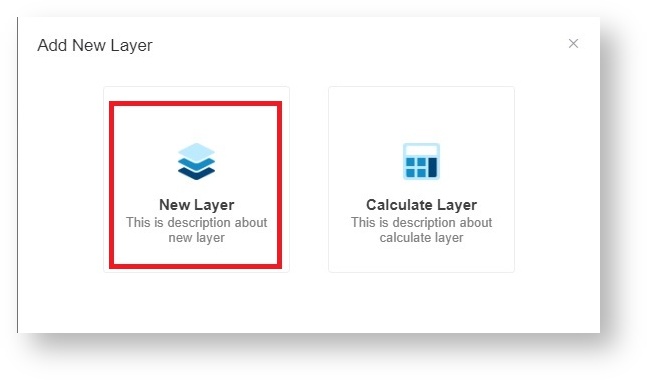
- Click New Layer on the Add New Layer window that appears.
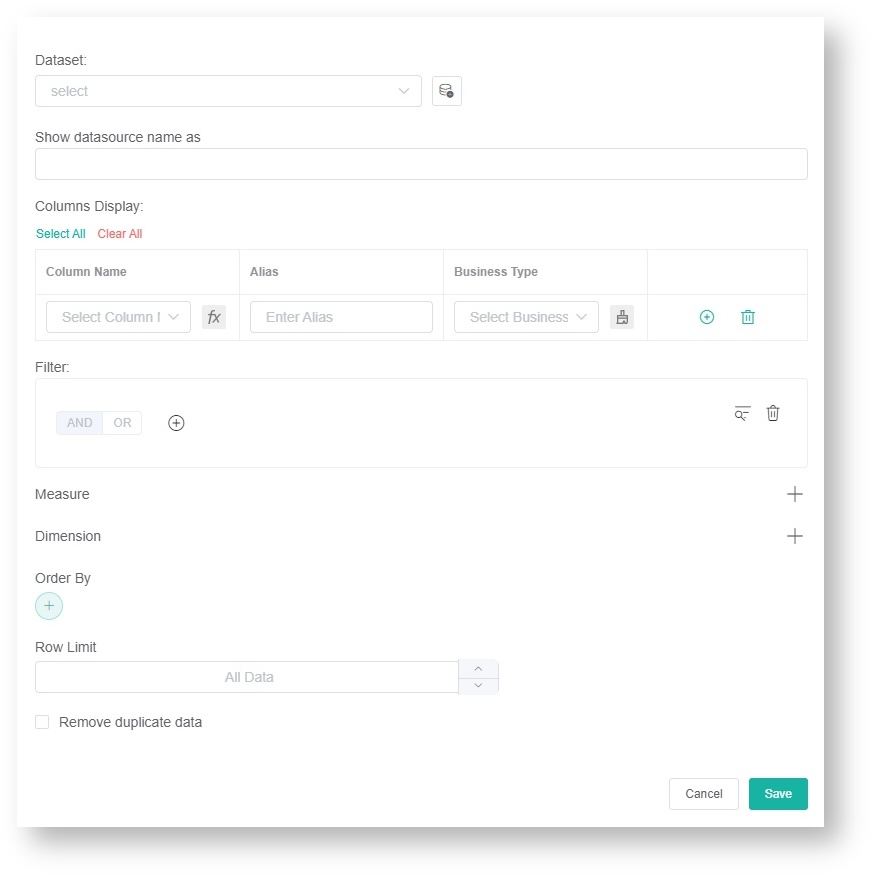
- Do the following on the Dataset window:
- Select a Dataset to use and provide a name for this.
- Add columns by selecting an option from the Column Name dropdown list and assigning an Alias and Business Type for each.
- Click the
icon to add more rows.
- Add filters, measures, and dimensions.
- Choose a value for Order By and input for Row Limit, if necessary.
- Click the Save button.
- Click Apply. This will show a default preview of the column chart that you created.
- Next, go to Config and provide data for the following fields:
- Bar Chart Title - Provide a title for the data being presented.
- Dimension - Select the data for the x-axis (horizontal) of the bar chart.
- Multiple Measure - If this is not selected, the y-axis will have one measure. If selected, there will be multiple measures on the y-axis, such as the left y-axis and the right Y-axis.
- Measure - Select the data for the y-axis (vertical) of the bar chart.
- Measure Color - Select the color for the y-axis of the bar chart.
- Show Column Limit - Set the number of columns to display on the Column Chart. For example, setting it to 3 will display 3 columns.
- Trendline - Select the preferred trendline from the dropdown list, if necessary.
- Label Font Size - Set the font size for the label.
- X-Axis Font Size - Set the font size for the x-axis.
- Set Goal - Provide the preferred set goal, if necessary.
- Goal Color - Select a color for the set goal.
- Measure-Line - Select the preferred measure-line from the dropdown list, if necessary.
- Dimension Group - Select the preferred dimension group from the dropdown list, if necessary.
- Type - Select the StackingColumn, Column, or Bar from the dropdown list, if necessary.
- stacked Statistics - Enable this switch to display the column chart using stacked statistics.
...
Overview
Content Tools