N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
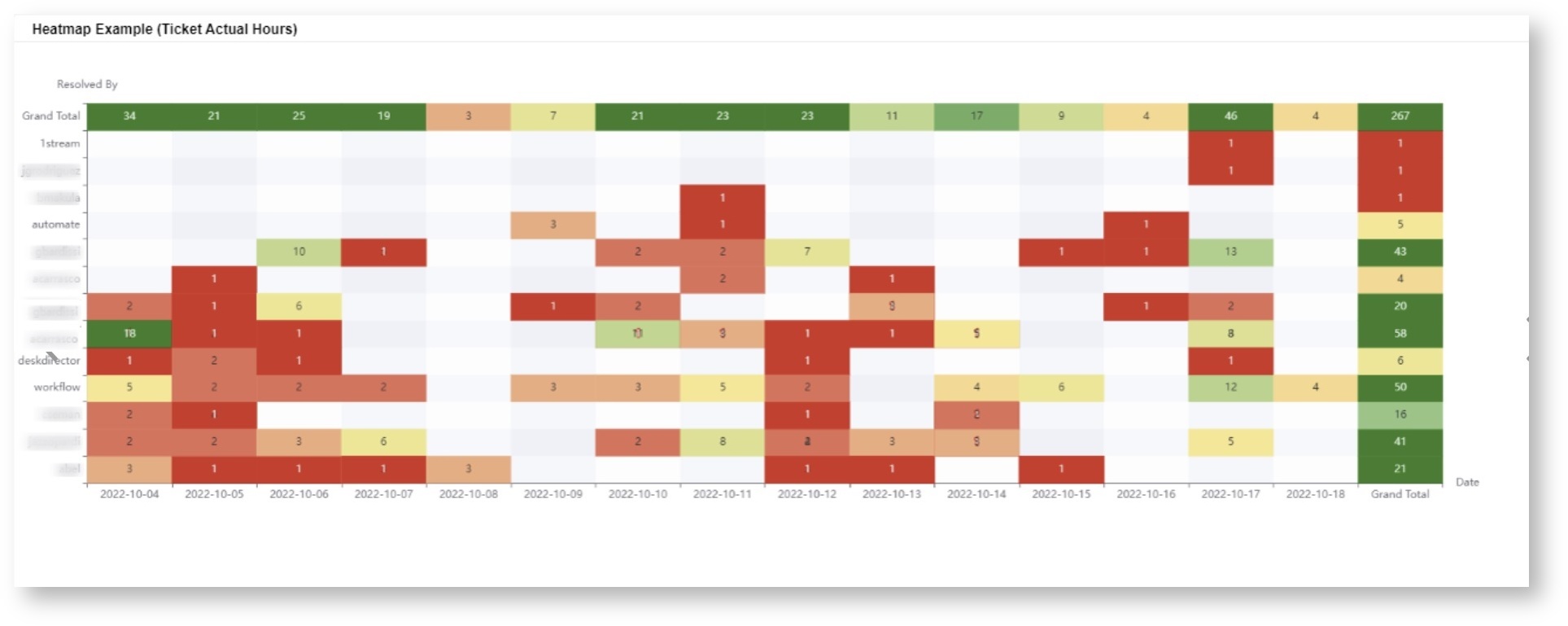
The heatmap widget in the MSPbots dashboards is a graphical representation of data where values are depicted by color. It uses three colors (red, yellow, and green) to show the identify hot and cold spots of in the data. These spots help determine or and understand trends and behavior that are critical to business analysis , business questions, and achieving goals.
This is an An example of a heatmap widget:
...
To make a heatmap widget for your dashboard:
- Login to the MSPbots dashboard and navigate to Widgets.
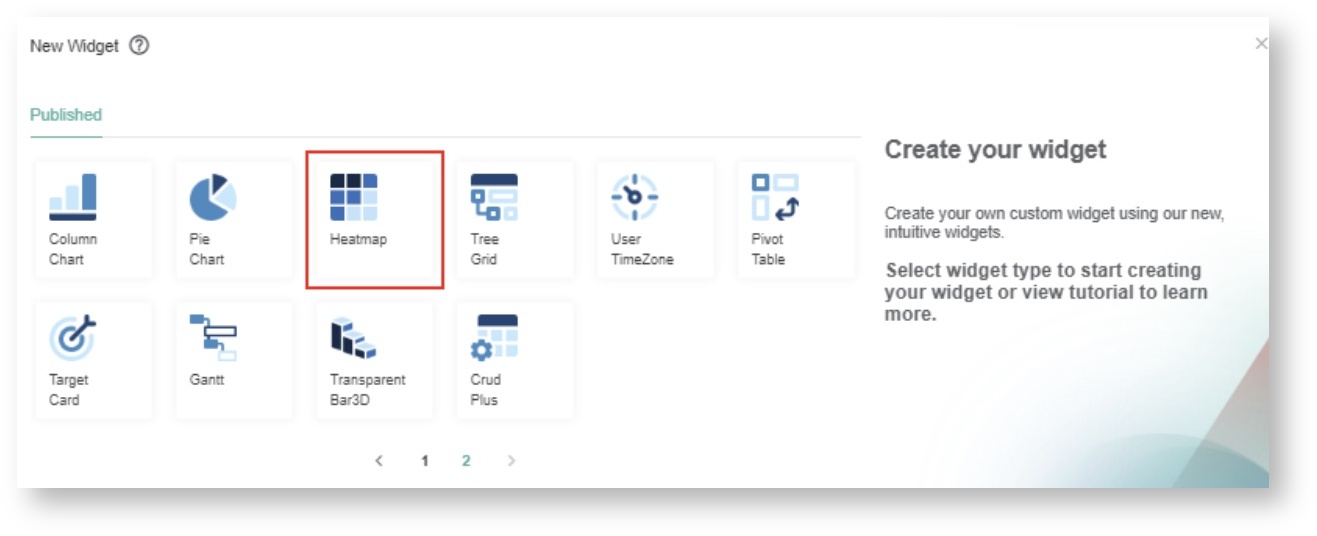
- Click the New Widget button and select the Heatmap widget type.
- When the Widget Builder window opens, give the widget a Name.
- Next, add a Description.
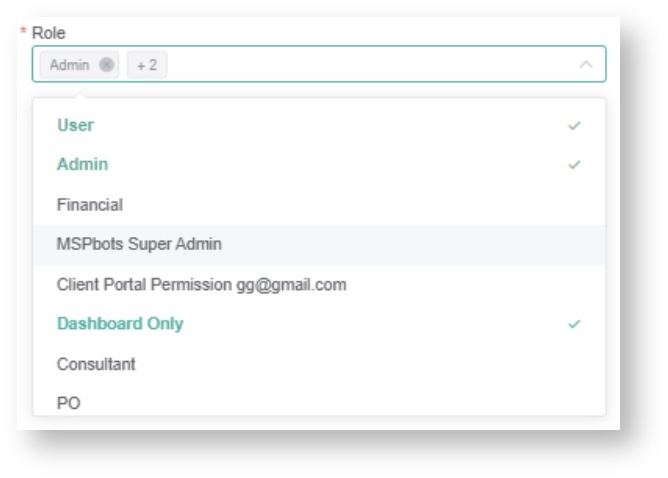
- Then, select or edit the roles that will have access to the widget. The roles selected by default selection is are Admin, User, and Dashboard Only.
...
- Click Apply.
...
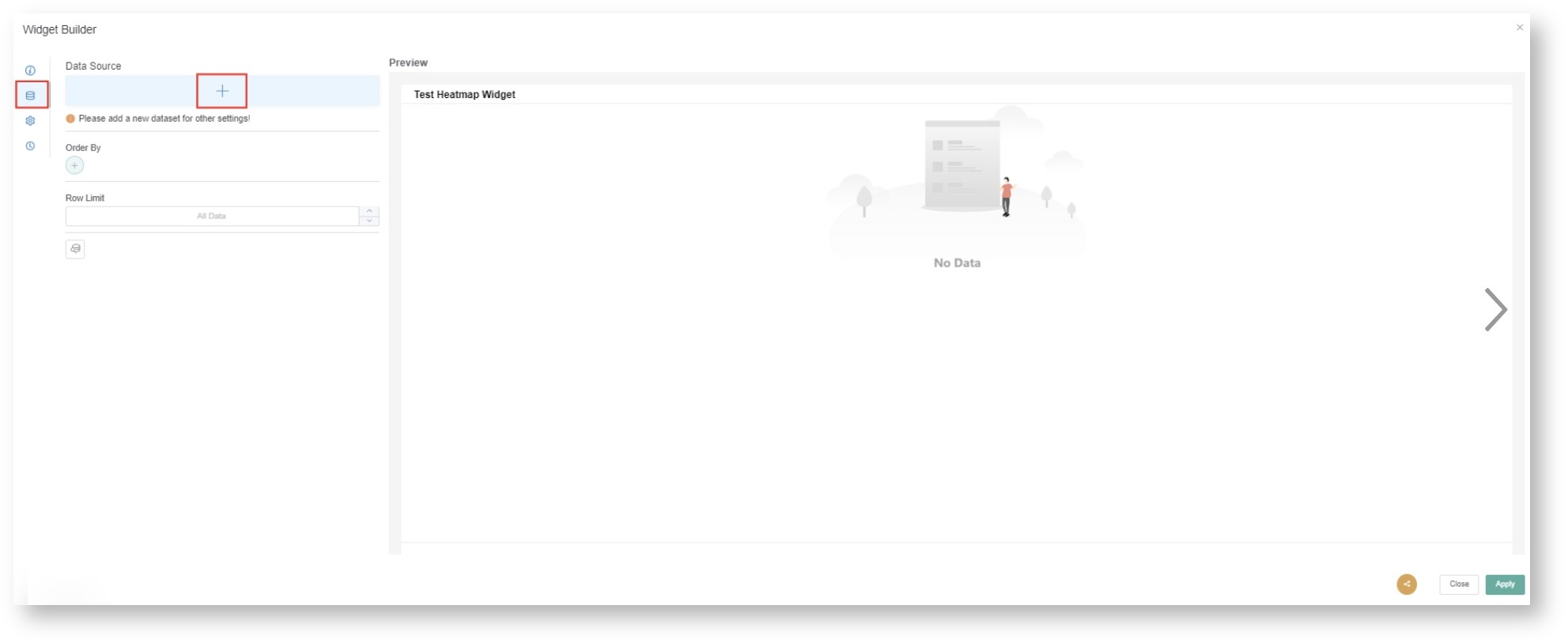
- Proceed to configure the dataset by clicking the Datasource icon
...
- and then the + Add Dataset button
...
...
- .
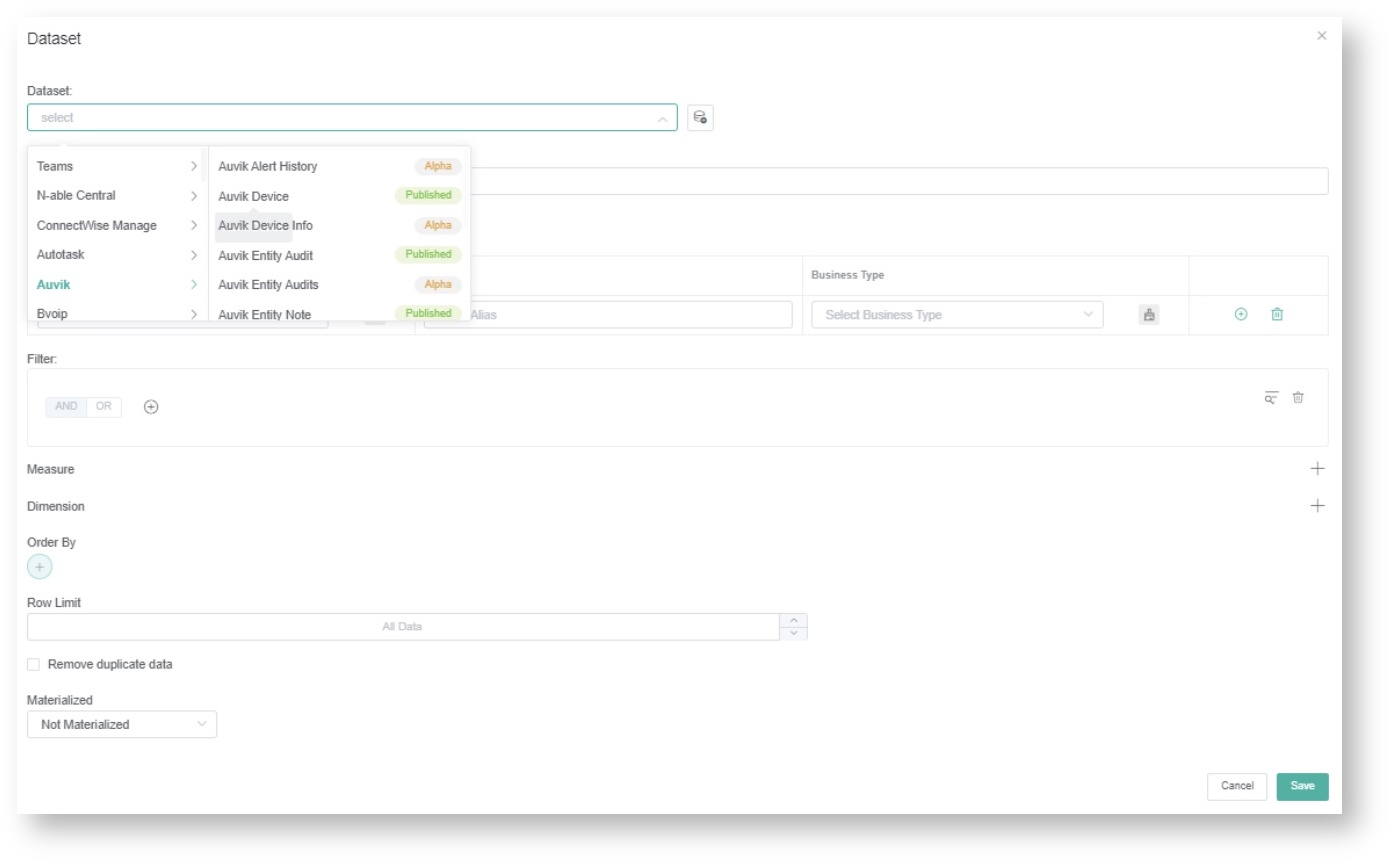
- Select New Layer when the Add New Layer window opens. This action will bring up the Dataset window.
- On the Dataset window, select a Dataset to use.
...
- Example: ConnectWise Tickets Statistics -
...
...
...
- Cloud
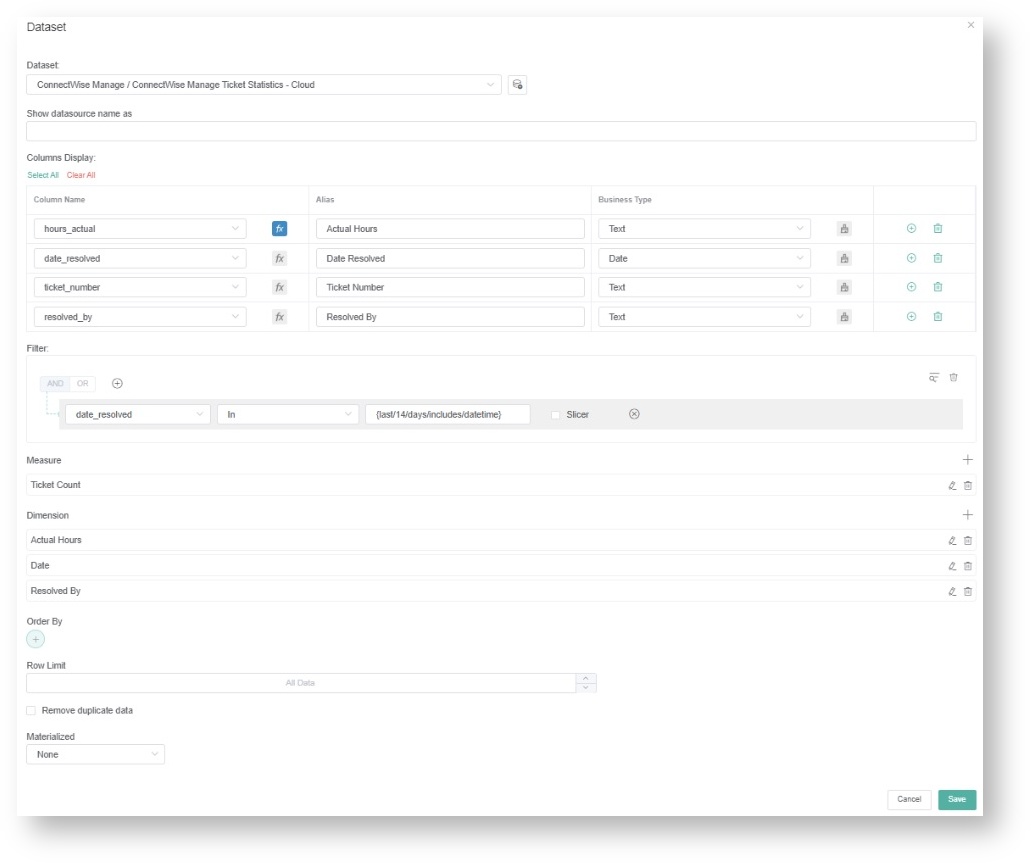
- Add and configure the Columns and Filters that will satisfy your business requirements.For example, select hours_actual, date_resolved, ticket_number, and resolved_by for columns for, and filter by date_resolved in the last 14 days.
...
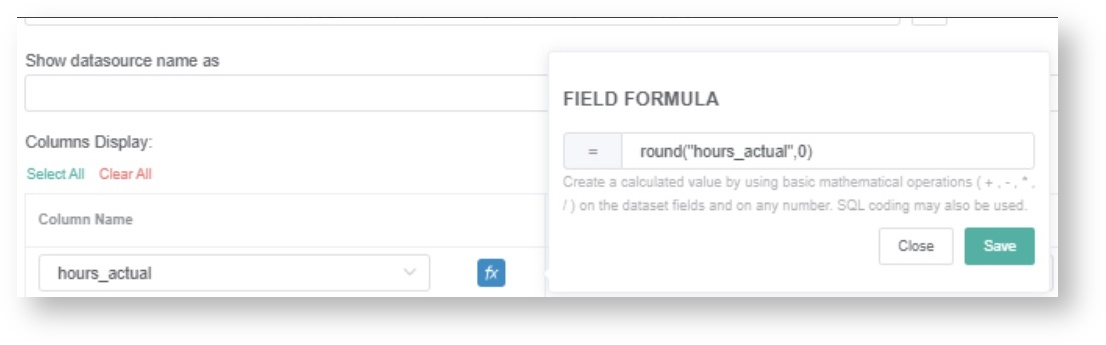
- Add a function for the columns, if needed.
- Under Column Display, click the fx icon that corresponds to the column that
...
- requires a function.
- Select an option for Field Formula and click Save.
- requires a function.
...
- For example, for the hours_actual column, add a field formula to round off hours to return real hour values without a decimal.
...
...
- Repeat Step 11 for every column that needs a function.
...
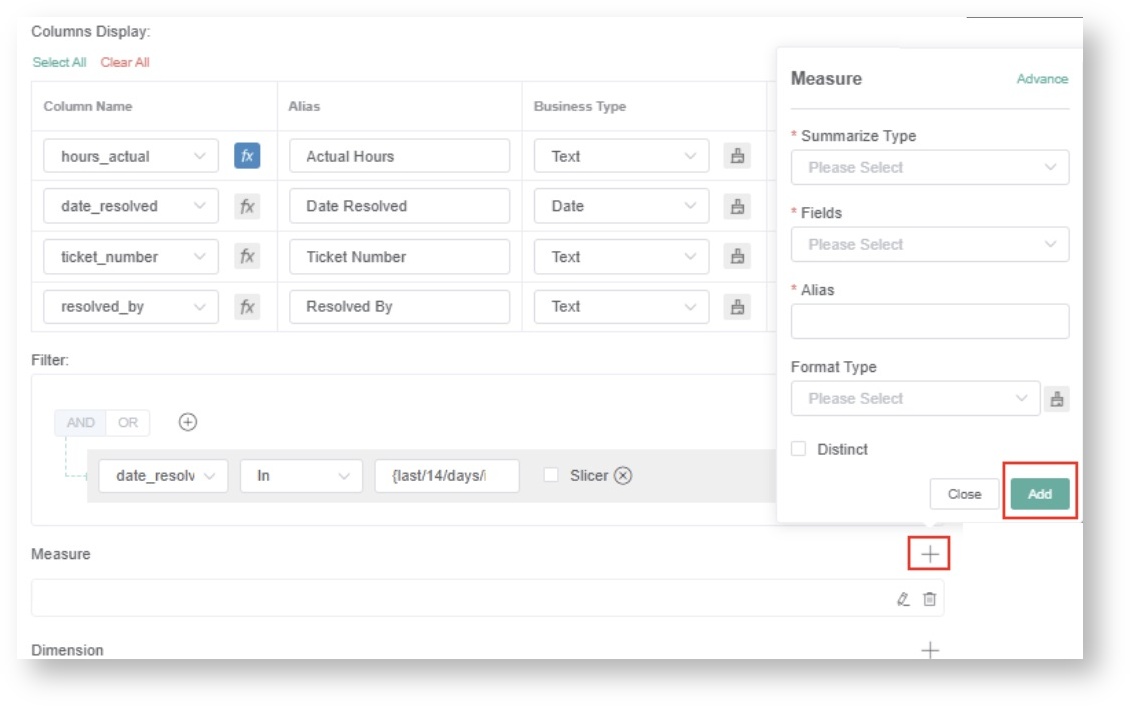
- Next, add and set up Measure. Measures are aggregates like sum
...
- , max, avg, and count.
...
- Example: ticket count measure.
...
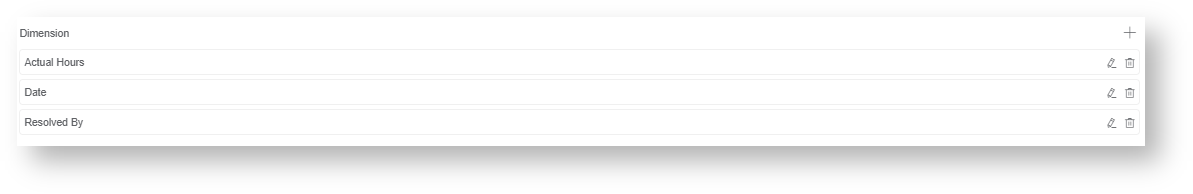
- Add and set up Dimension
...
- to group data. Example: group by Actual Hours, Date, and Resolved by.
...
- Click Save to save the setup.
...
-
If you want to add an Order by option for your result
...
- :
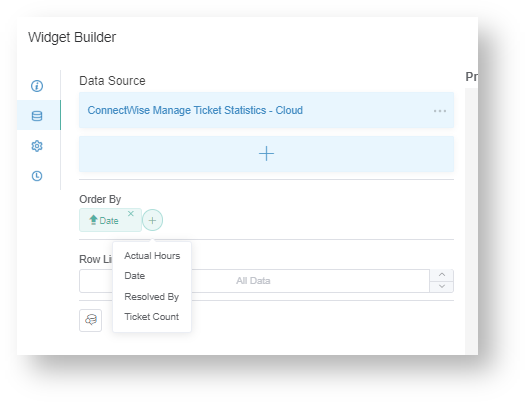
- Click + Order By and select an option.
...
...
- Choose to show the results in either ascending or descending manner by clicking the arrow shown in the following section of the window.
...
...
- Click Apply to save.
- Click Apply to save.
...
- Next, set up the widget Configuration.
...
- Click the Config icon.
...
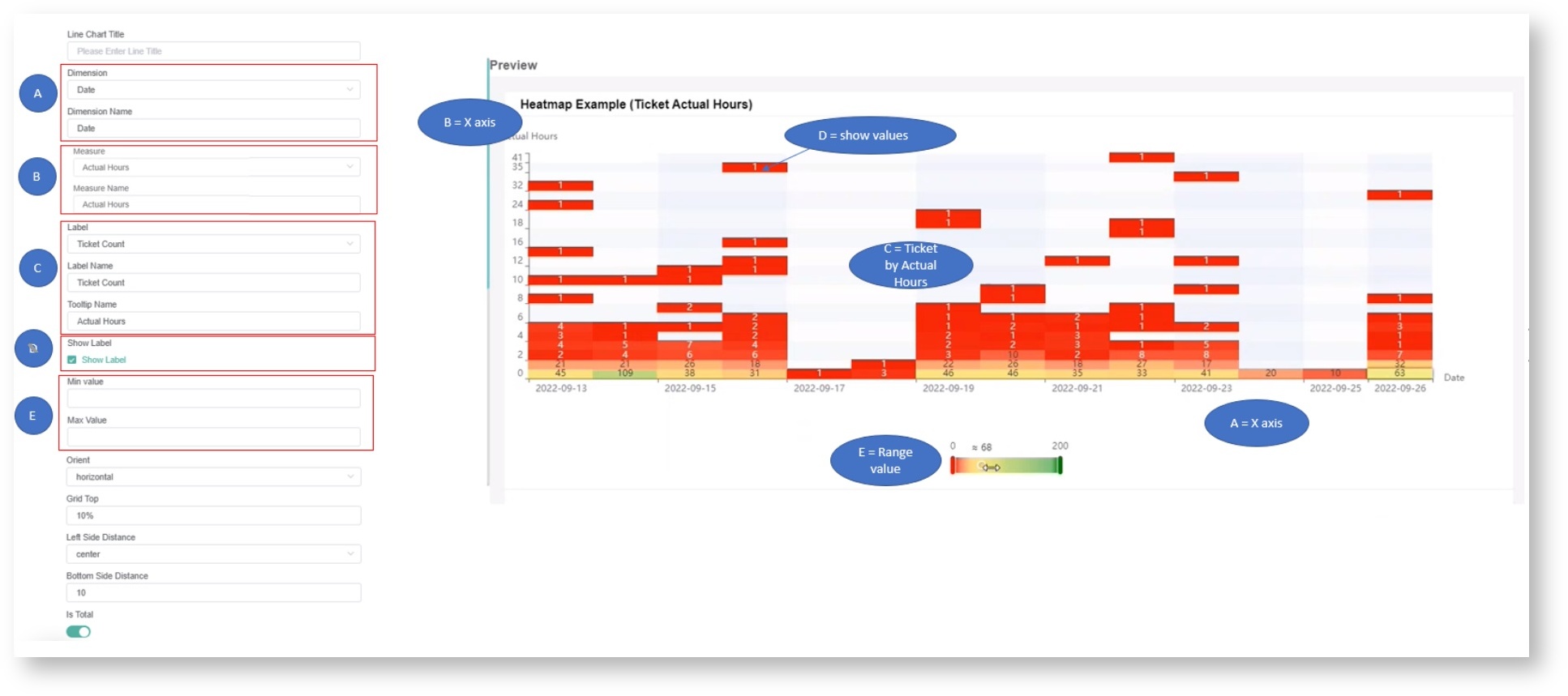
- Set the chart value results for the x-y axis using the following guide:
...
- A - Dimension - Select an option from the drop-down menu to label the x-axis value on the chart.
...
- Example: Select Date.
...
- B - Measure - Select an option from the drop-down menu to label the y-axis value on the chart.
...
- Example: Select Hours.
...
- C - Label - Select a label and give it a name.
...
- This is the specific value result shown in the chart.
...
- Example: Select Ticket count by Hours.
...
- D - Show Label
...
- - Tick this
...
- checkbox to show the label results.
...
- E - Min/Max Value -
...
- The value set here will be the basis for the Minimum and Maximum value for the results. This also determines the
...
- color of the
...
- results
...
- .
- .
...
...
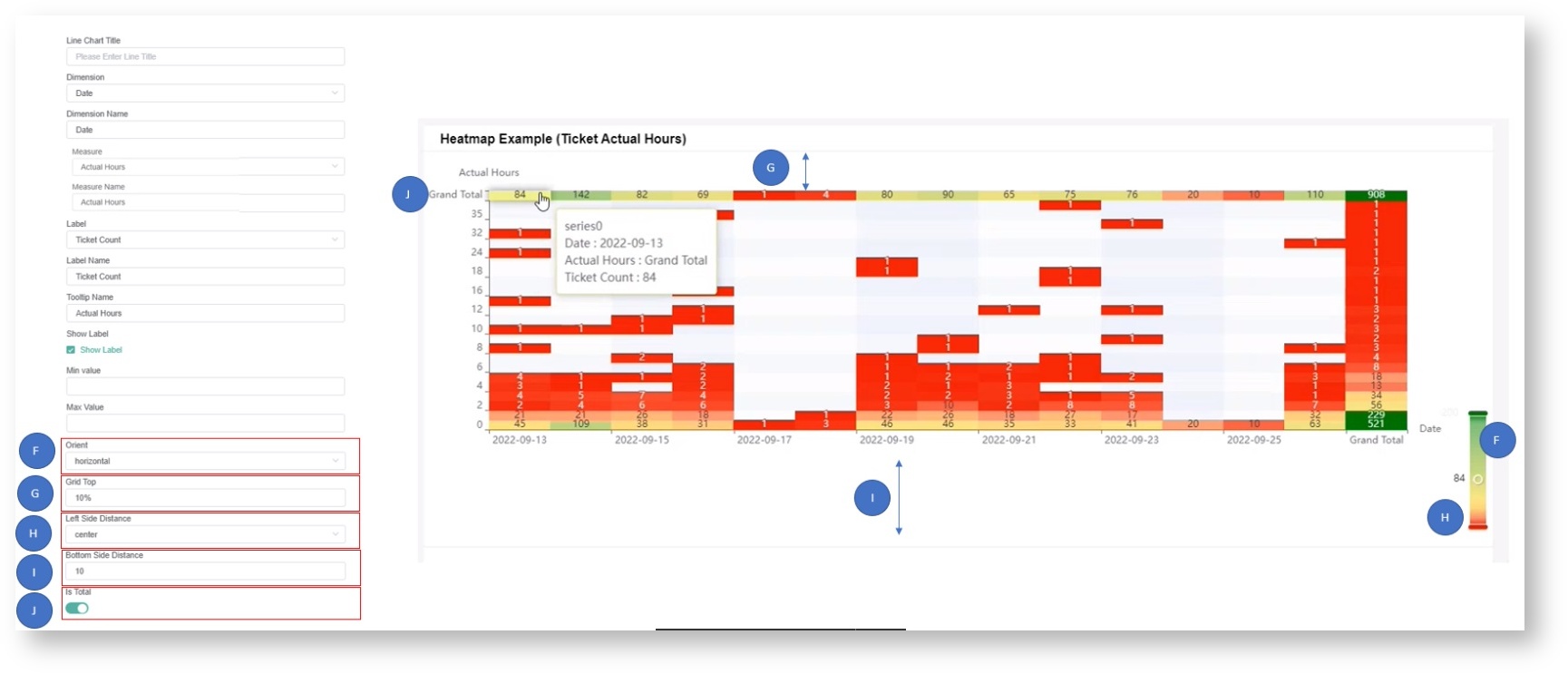
- Set up Chart view using the following guide:
...
- F - Orient - Set
...
- the Heatmap Legend to
...
- horizontal or vertical
...
- G -Grid Top - This is the percentage distance
...
- of the chart
...
- from the margin above it.
...
- H - Left Side Distance -
...
- This
...
- sets the Heatmap Legend's location
...
- on the chart
...
- . Choose right, center, or left
...
- .
...
- I- Bottom Side Distance - This is the percentage distance
...
- of the chart
...
- from the margin below it.
...
- J - Is Total
...
- - Turn this switch ON to calculate the grand total for the X and Y axis.
...
-
- Click Save to keep
...
- the configuration.
...
- Then, click Apply to apply all changes made to the widget.
...
| Content by Label | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...