N O T I C E
N O T I C E 
MSPbots WIKI is moving to a new home at support.mspbots.ai![]() to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here
to give you the best experience in browsing our Knowledge Base resources and addressing your concerns. Click here![]() for more info!
for more info!
Page History
...
The heatmap widget in the MSPbots dashboards is a graphical representation of data where values are depicted by
...
colors (red, yellow, and green) to identify hot and cold spots
...
This hotspot helps determines or understand certain trend and behavior in your data that may aid you on your critical analysis, business questions, and goals.
1. Login to MSPBots.ai site
2. Hover to Widget menu.
3. Click + New Widget button
4. Select Heatmap widget
5. Add a Name and Description
6. Add/Edit a Role allowed to access. (Default: Admin, User and Dashboard Only)
7. Click Apply
8. Click the Datasource icon. Then, click + Add Dataset and select New Layer.
9. Select a Dataset to use. e.g ConnectWise Tickets Statistics - Cloud
...
in the data. These spots help determine and understand trends and behavior that are critical to business analysis and achieving goals.
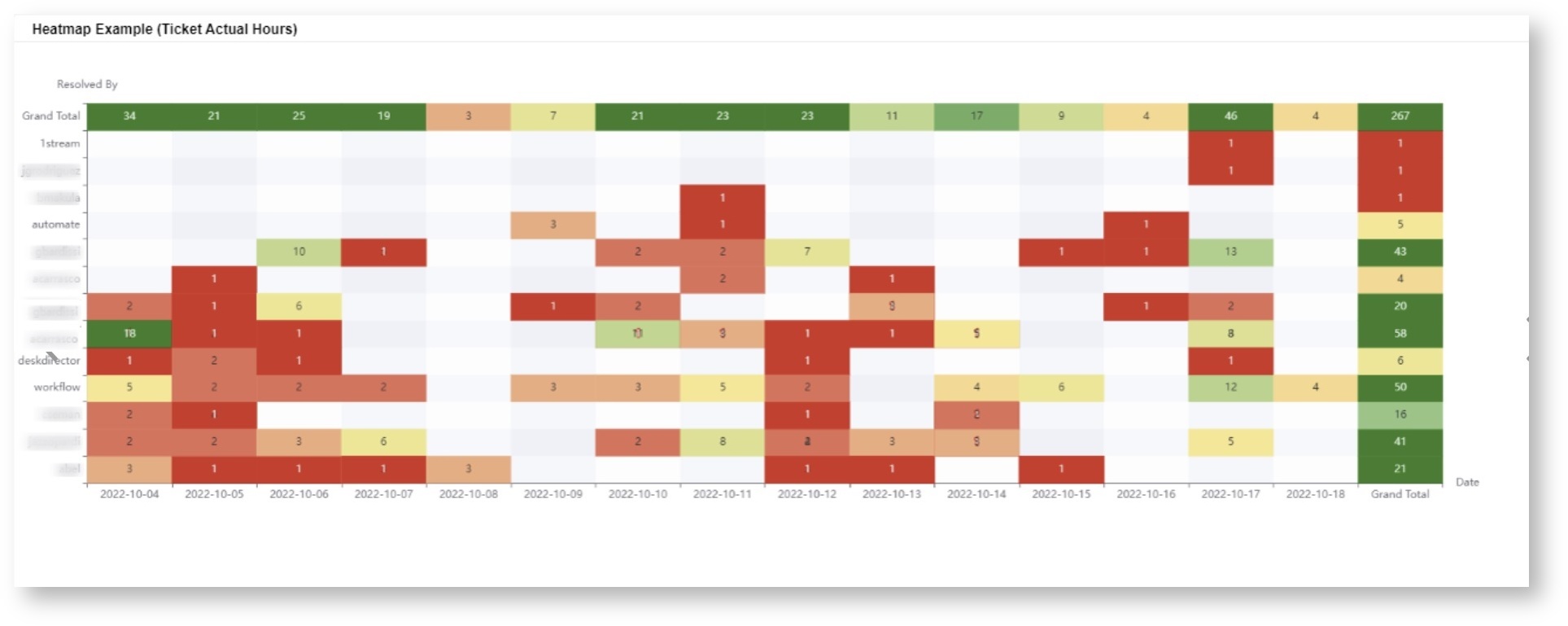
An example of a heatmap widget:
...
To make a heatmap widget for your dashboard:
- Login to the MSPbots dashboard and navigate to Widgets.
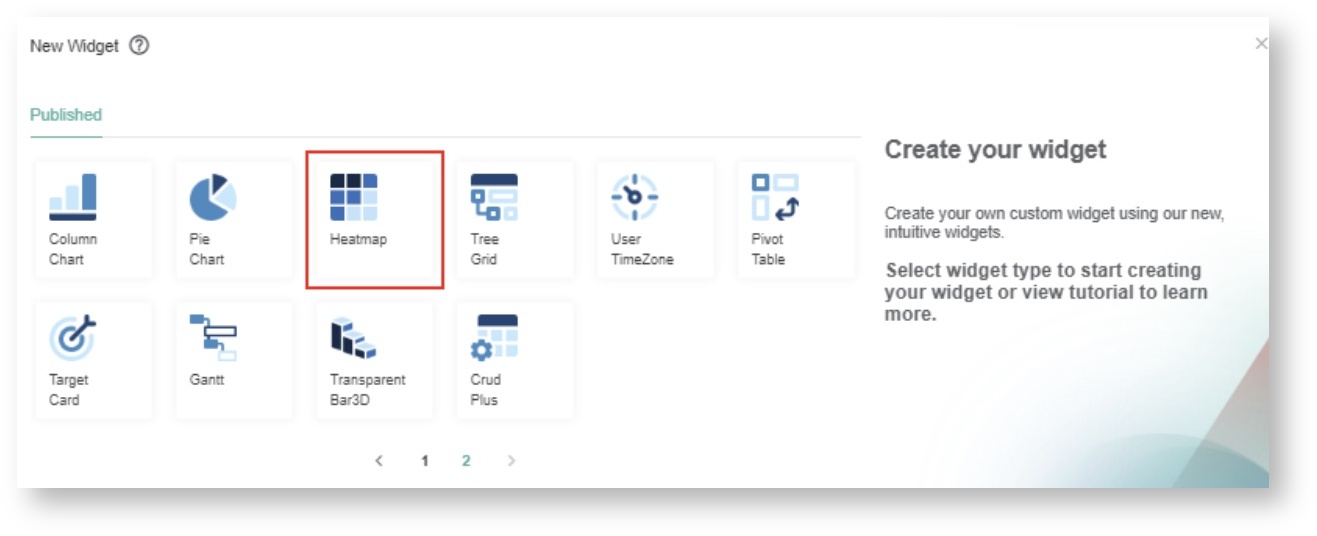
- Click the New Widget button and select the Heatmap widget type.
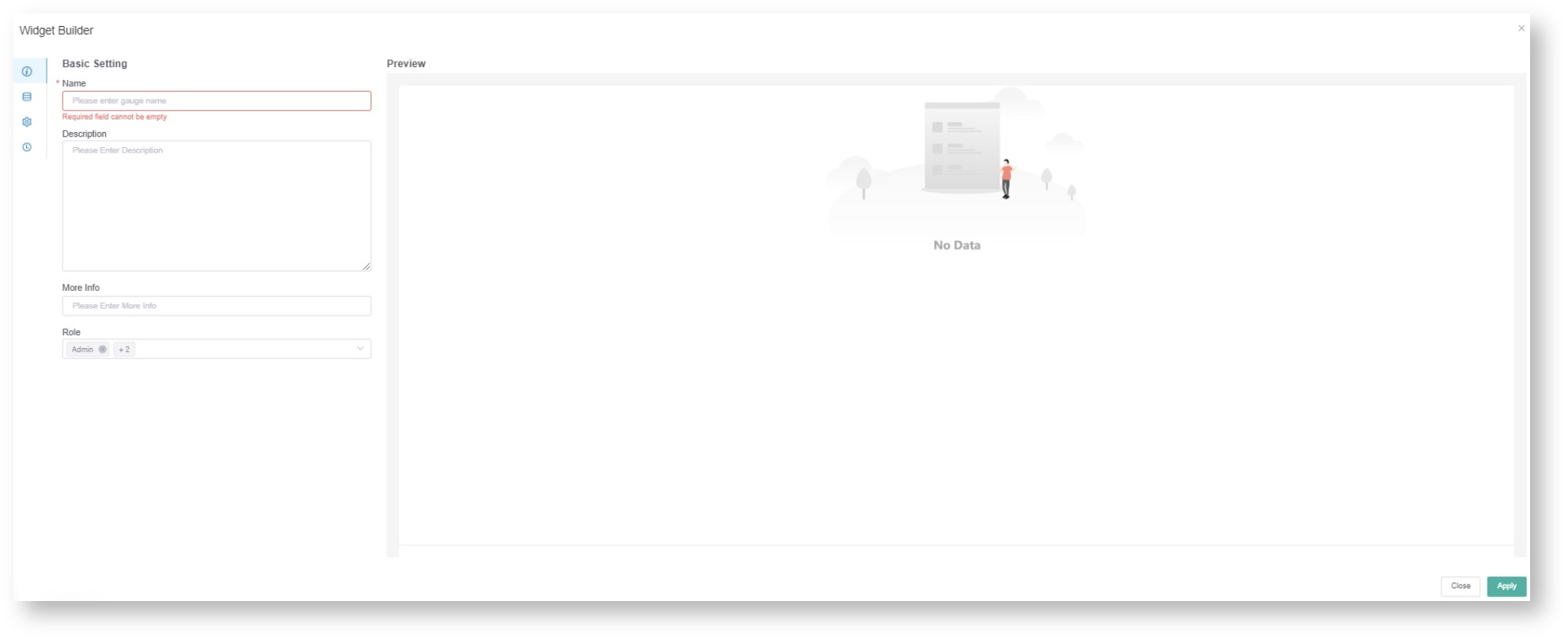
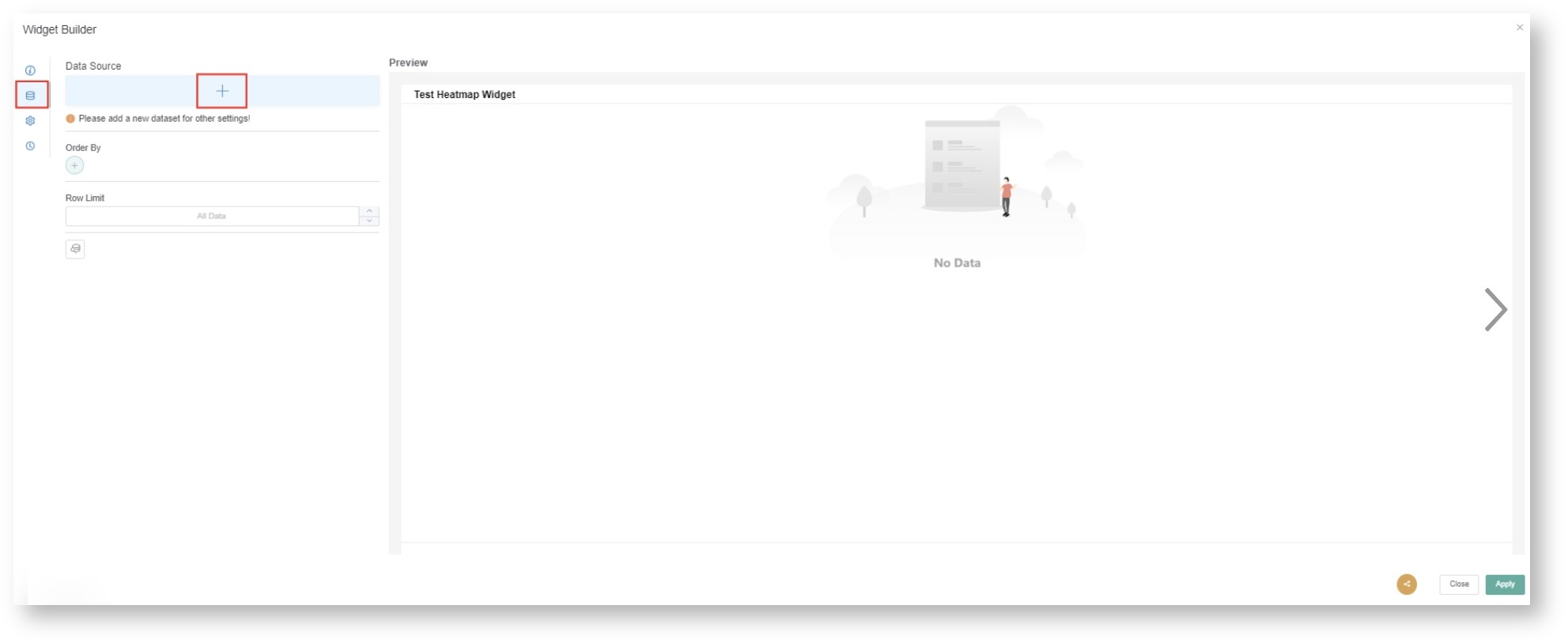
- When the Widget Builder window opens, give the widget a Name.
- Next, add a Description.
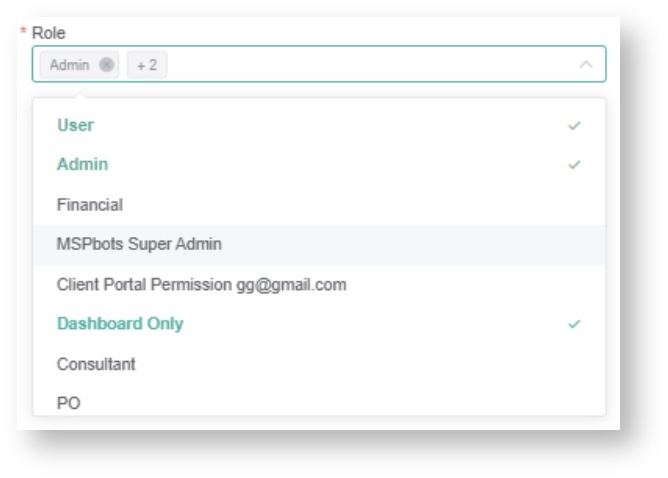
- Then, select or edit the roles that will have access to the widget. The roles selected by default are Admin, User, and Dashboard Only.
- Click Apply.
- Proceed to configure the dataset by clicking the Datasource icon and then the + Add Dataset button.
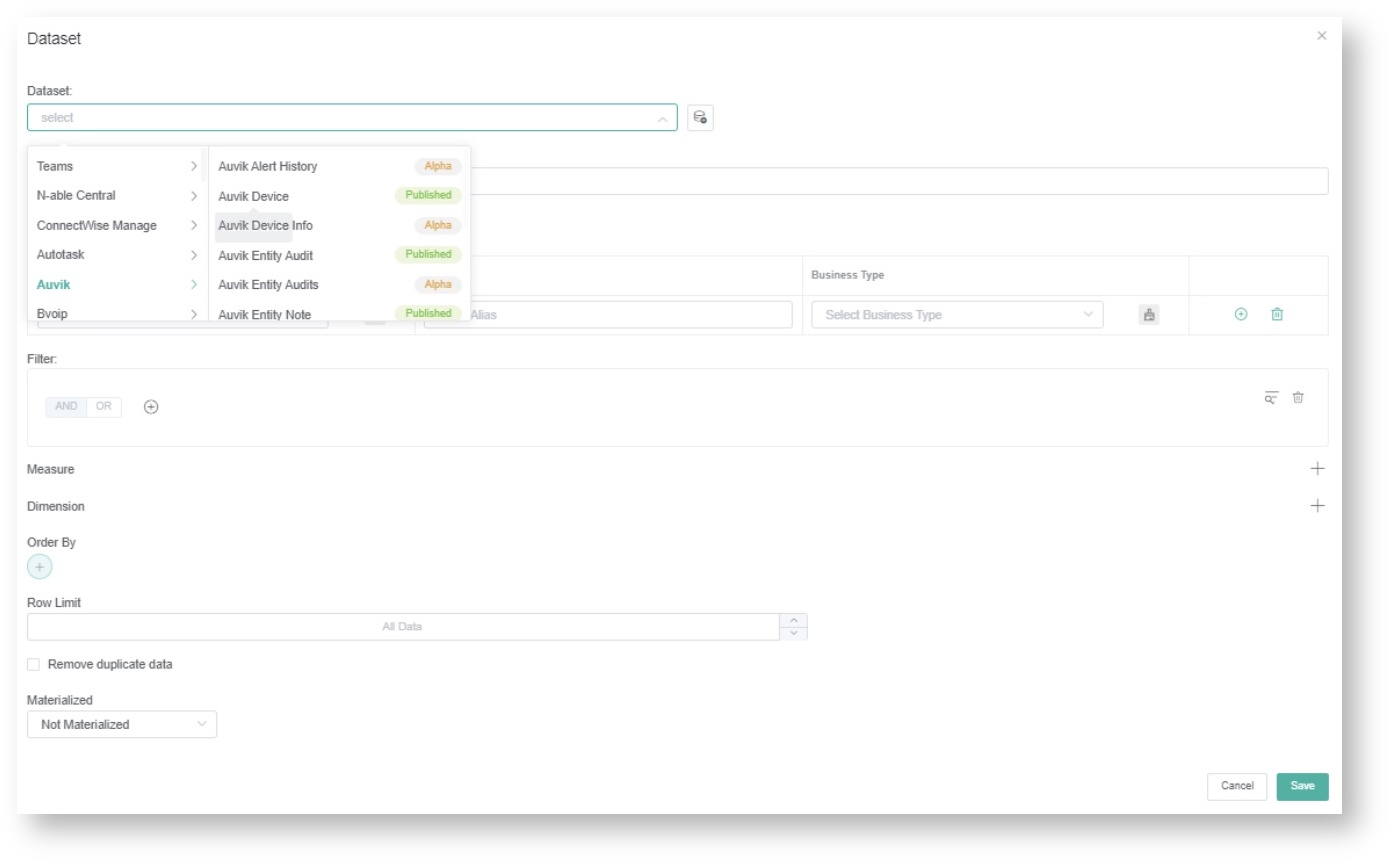
- Select New Layer when the Add New Layer window opens. This action will bring up the Dataset window.
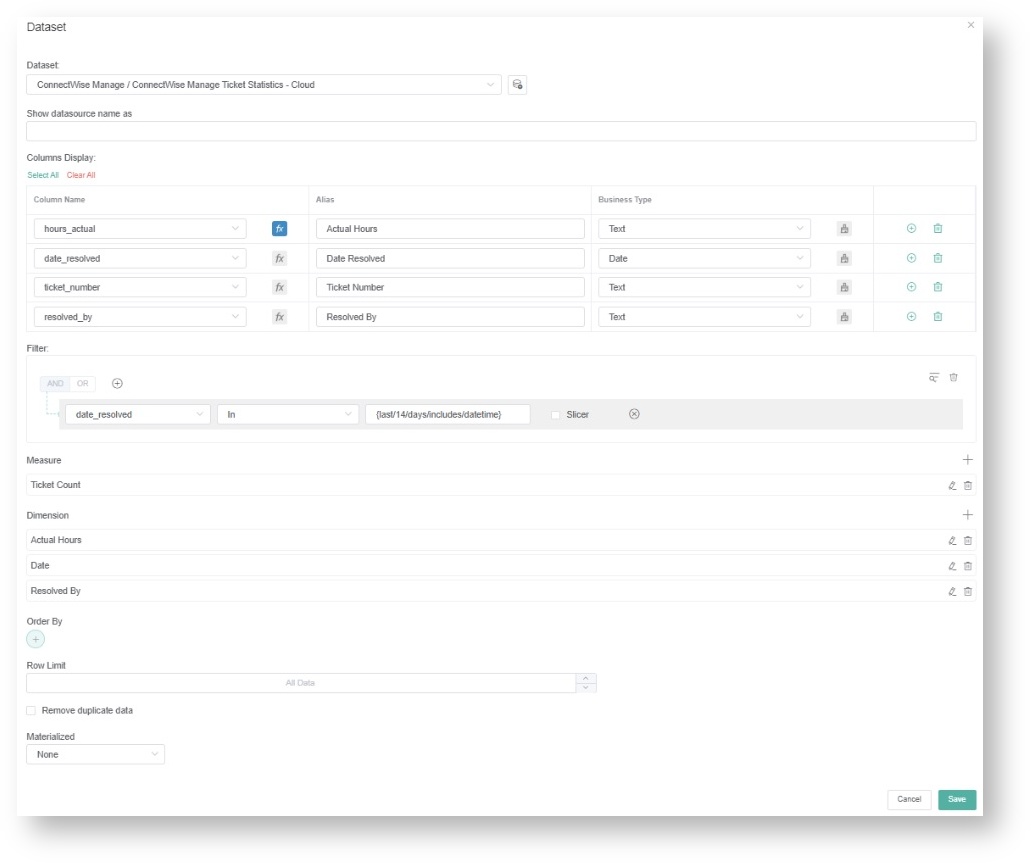
- On the Dataset window, select a Dataset to use. Example: ConnectWise Tickets Statistics - Cloud
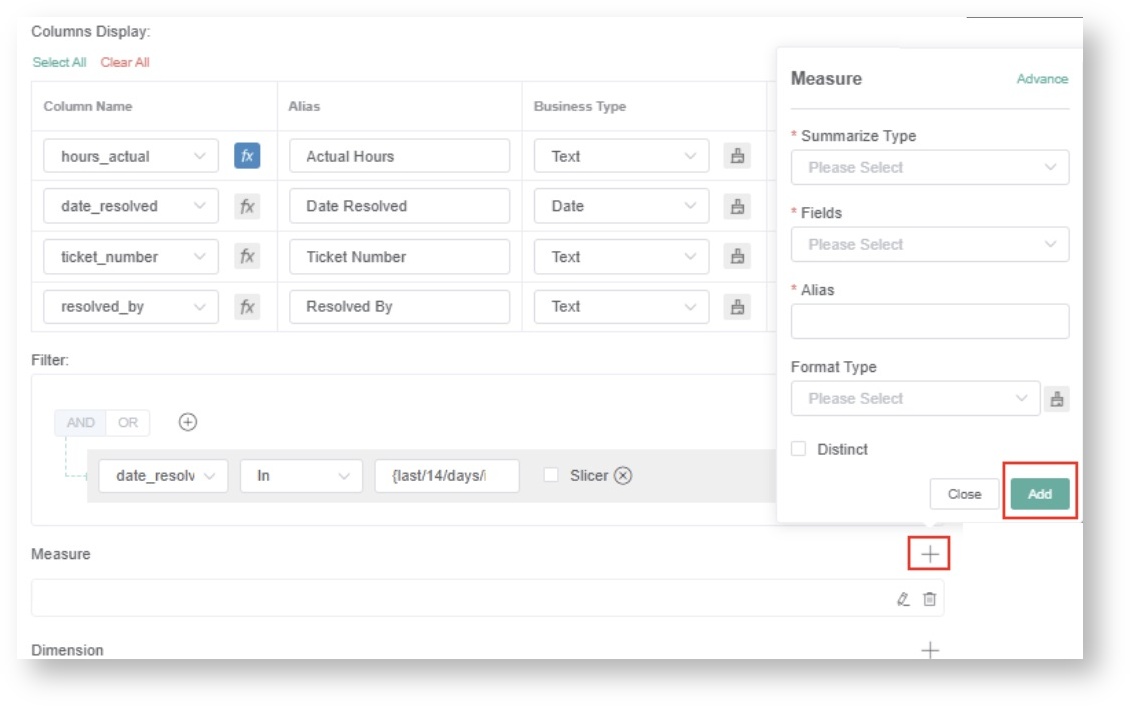
- Add and configure the Columns and Filters according to your business requirements.For example, if you want to show the count of resolved tickets in the last 14 days, select hours_actual, date_resolved, ticket_number, and resolved_by for the columns and filter by date_resolved in the last 14 days
...
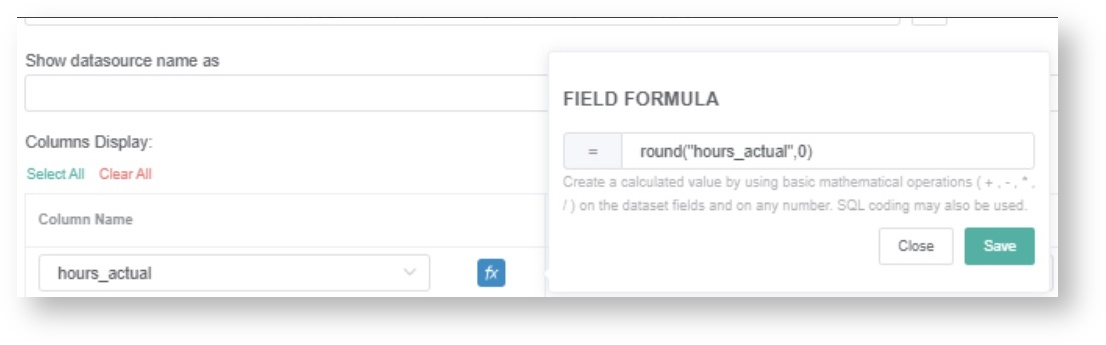
11. Add function for certain columns (if needed). At the column display, hover into the column you want to add a function. Then, click fx icon.
...
- .
- Add a function for the columns, if needed.
- Under Column Display, click the fx icon that corresponds to the column that requires a function.
- Select an option for Field Formula and click Save. For example, for the hours_actual column, add a field formula to round off hours
- Under Column Display, click the fx icon that corresponds to the column that requires a function.
...
- to return real hour values
...
- without a decimal
...
- .
- Repeat Step 11 for every column that needs a function.
- Next, add and set up Measure.
...
- Measures are aggregates like sum
...
- , max, avg, and count
...
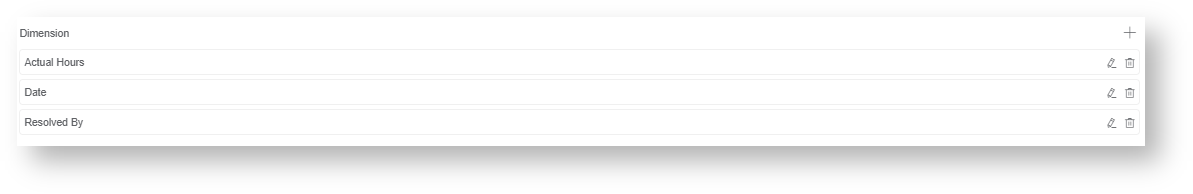
13. Add and Setup Dimension (Dimensions is used for Grouping By data). e.g., group by for Actual Hours, Date and Resolved by.
14. Click Save to save setup.
...
- .
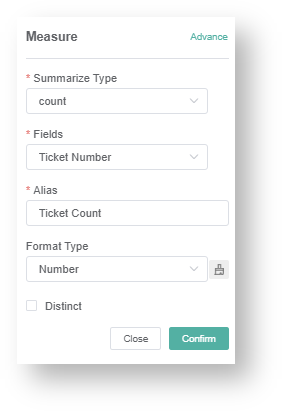
For example, if you want to count the number of tickets, select count for Summary Type, Ticket Number for Fields, Ticket Count for Alias,
and Number for Format Type. Click Confirm to save this setting.
- Add and set up Dimension to group data. Example: group by Actual Hours, Date, and Resolved by.
Click Save to save the setup.
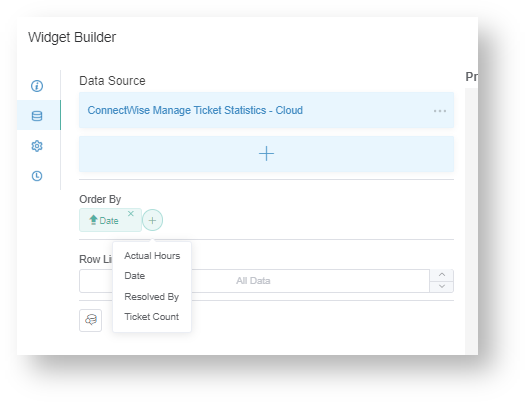
To sort and order the results on the heatmap widget- Click + Order By and select an option.
...
- Sort the results by choosing to show data in
...
- either ascending or descending
...
- manner by clicking the
...
- arrow shown in the following section of the window.
- Click Apply
- arrow shown in the following section of the window.
- to save.
- to save.
...
- Next, set up the widget Configuration.
...
- Click the Config icon.
...
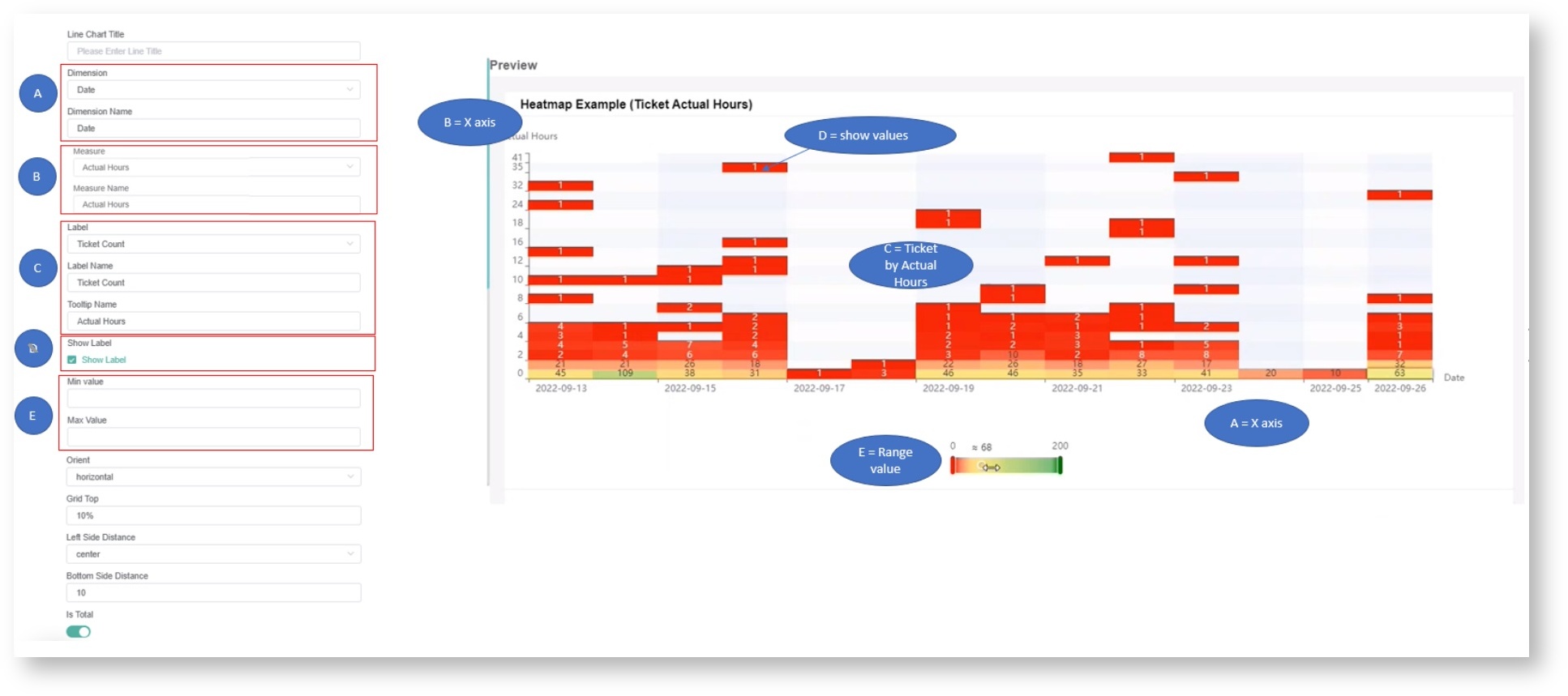
- Set the
...
- chart value results
...
- for the x-y axis
...
- using the following guide:
...
- A - Dimension -
...
- Select an option from the drop-down menu to label the x-axis value on the chart.
...
- Example: Select Date.
- B - Measure - Select an option from the drop-down menu to label
...
- the y-axis value on the chart.
...
- Example: Select Hours.
- C -
...
- Label - Select
...
- a label and give it a name.
...
- This is the specific value result
...
- shown in the chart.
...
- Example: Select Ticket count by Hours.
...
- D - Show Label - Tick this checkbox
...
- to show the label results.
...
- E - Min/Max Value -
...
- The value set here will be the basis for the Minimum and Maximum value for the results. This also determines the
...
- color of the
...
- results
...
- .
...
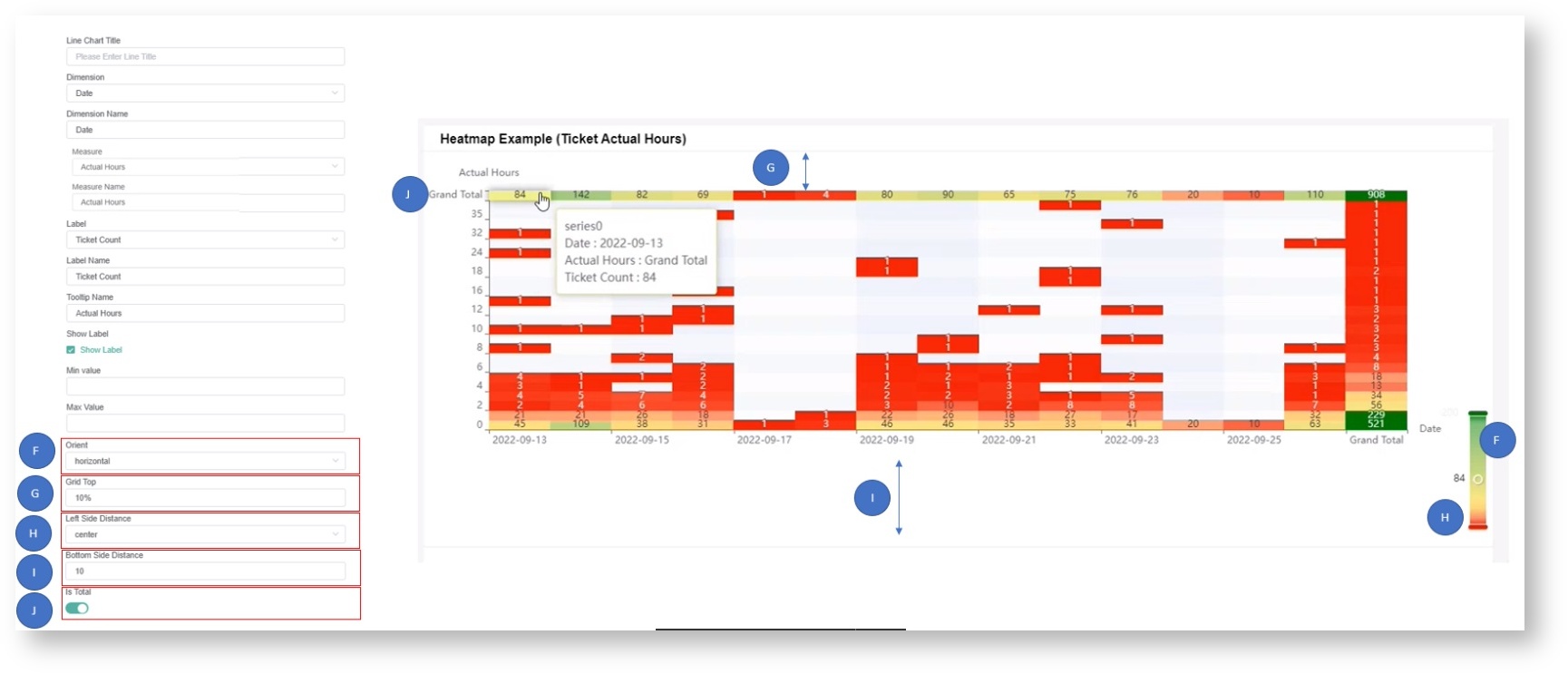
- Set up Chart view using the following guide:
...
- F - Orient -
...
- Set the Heatmap Legend to
...
- horizontal or vertical
...
- G -Grid Top -
...
- This is the percentage distance of the chart
...
- from the margin above it.
...
- H - Left Side Distance -
...
- This sets the Heatmap Legend's location
...
- on the chart
...
- . Choose right, center, or left.
- I- Bottom Side Distance -
...
- This is the percentage distance of the chart
...
- from the margin below it.
...
- J - Is Total - Turn this switch ON to get the grand total of the rows and columns (X and Y axis).
...
- Click Save to keep the configuration.
- Finally, click Apply to apply all changes made to the widget.
| Content by Label | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
19. Click Save buttonto save config.20. Then, Click Apply to save apply all changes to the widget.